构造函数与原型
构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问


在这个构造函数中,new了两个对象,所以在内存空间中就会请求两个内存空间来存放new调用的sing方法。所以,我们为了避免内存的过渡消耗,引出了构造函数原型(prototype)。
首先什么是构造函数原型?
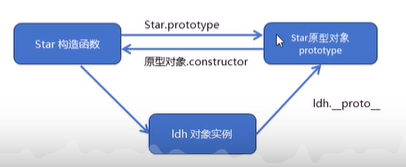
在JavaScript 中,规定每一个构造函数都有一个prototype属性,指向new出来的对象,这个对象的所有属性和方法都会被构造函数所拥有;所以可以把那些不变的方法,直接定义在prototype对象上,这样所有的对象的实例就可以共享这些方法。
对象的原型—proto—指向构造函数的prototype原型对象,所以对象可以调用构造函数的prototype;—proto—对象原型和原型对象prototype是等价的

构造函数会指向原型对象,而原型对象又会通过constructor指向构造函数;如果创建了实例,那么构造函数就会指向实例,实例又通过-proto-.指向原型对象之后又指向构造函数形成一个三角,如下图
原型链





















 3174
3174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








