overleaf本地高效编译
之前觉得用overleaf在线写论文很方便,特别是有辅助生成latex格式公式的网页,不需要在word上一个一个手打调格式。
然而,最近在写一篇论文的时候,由于这篇论文字数多,图片又多,一整篇下来几十页,在线的编译总是会提示timeout,叫我去开通会员才能提速,导致我只能一章一章编译,最后也没办法拼出一份完整的论文。
上网搜索了许多方法,最终还是采用了vscode和latex本地编译的方法,能够很快地编译出pdf,中间遇到了许多报错,现在记录下来,方便复习。
1. 配置本地latex环境
在镜像网站里下载iso文件:
网址:Acquiring TeX Live as an ISO image


下载后,双击iso文件打开,然后右键install-tl-windows.bat,选择以管理员身份运行:

然后进行下载,可以更改下载路径,texlive文件大概有6GB大小,最好别放在C盘,然后等待安装,直到显示 “欢迎进入 TEX Live 的世界”,表示安装完成。
测试latex是否成功安装:
打开cmd,输入xelatex -v,如果出现版本信息,就是安装成功:

2. vscode插件与配置
首先点击Extensions(扩展)后,搜索下载LaTeX Workshop

vscode的界面左下角,有个齿轮状图标,点开后选择Settings,点击右上角图标会出现setting.json


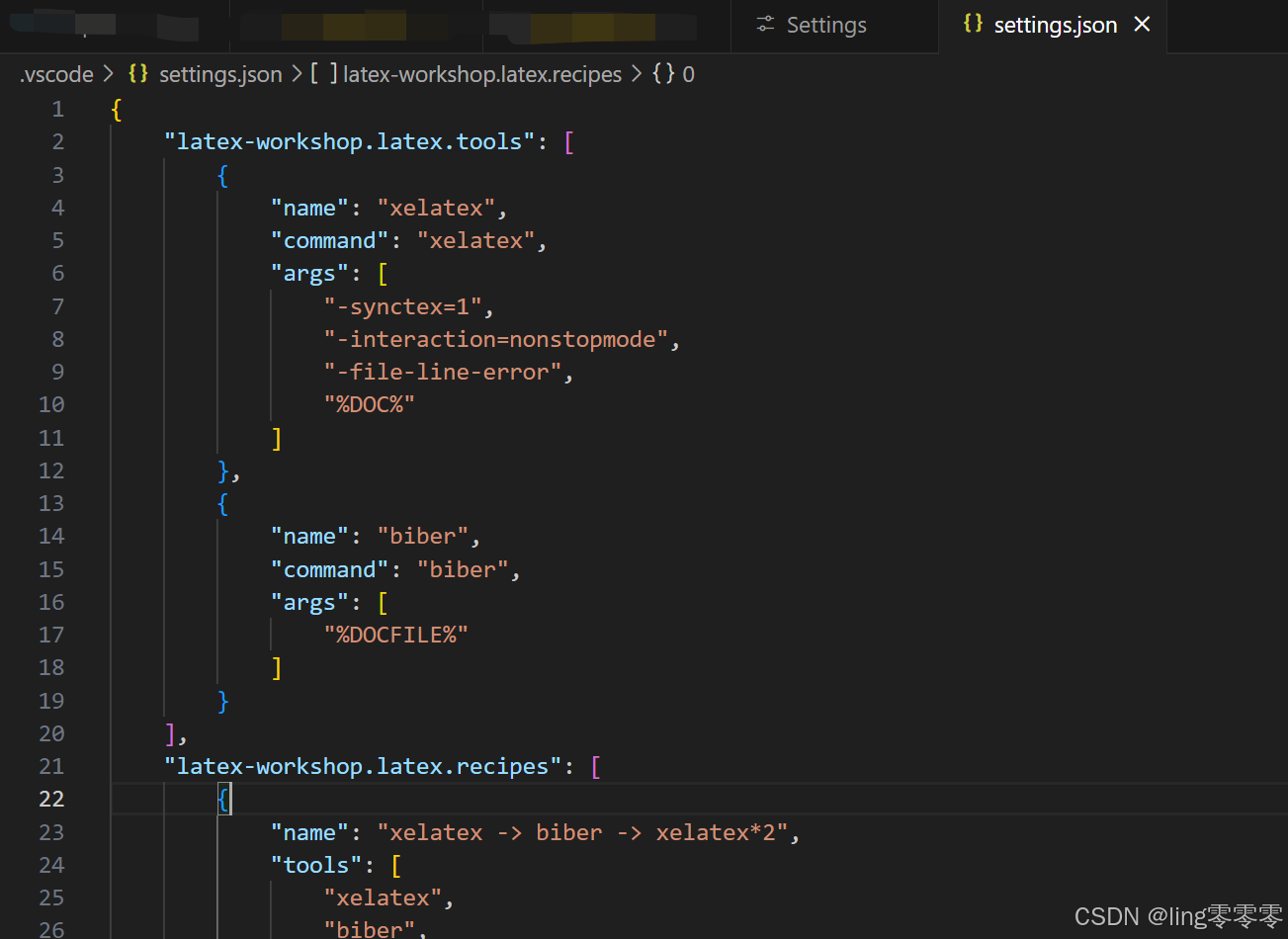
在{}内填入以下代码。如果原本有内容,则填充到原来内容的后面。
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "biber",
"command": "biber",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex -> biber -> xelatex*2",
"tools": [
"xelatex",
"biber",
"xelatex",
"xelatex"
]
}
],
"latex-workshop.latex.recipe.default": "xelatex -> biber -> xelatex*2",
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.synctex.afterBuild.enabled": true

说明:我的文件中引入了fontspec包,它是一个用于处理字体的 LaTeX 宏包,允许在文档中直接使用系统字体,并提供了丰富的字体管理功能。然而,fontspec只能在 XeLaTeX 或 LuaLaTeX 引擎下工作,而不能在 pdfLaTeX 下工作。
所以上面json设置的xelatex。
LaTeX 需要多次编译才能处理所有的引用和交叉引用。具体步骤如下:1)使用 xelatex 编译文档一次。2)使用 biber 或 bibtex 处理参考文献(取决于你使用的宏包)。3)再次使用 xelatex 编译文档两次以确保所有引用都被更新。
所以上面的latex-workshop.latex.recipes的tools用的xelatex biber xelatex xelatex。
如果没有使用参考文献,只需要使用pdflatex或者xelatex编译即可:
{
"name": "xelatex -> biber -> xelatex*2",
"tools": [
"xelatex",
"biber",
"xelatex",
"xelatex"
]
}
改为:
{
"name": "XeLaTeX",
"tools": [
"xelatex"
]
}
3. 使用
打开需要编译的tex文件,点击TEX图标,然后点击右上角运行按钮(或者ctrl+s),编译完成,可查看生成的pdf:

如果有报错,先试试清除缓存:
ctrl+shift+P,搜索LaTeX Workshop: Clean up auxiliary files,点击

还是不行的话,在OUTPUT里查看具体错误,针对性搜索解决方案。
也欢迎留下评论,一起探讨!
























 1935
1935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








