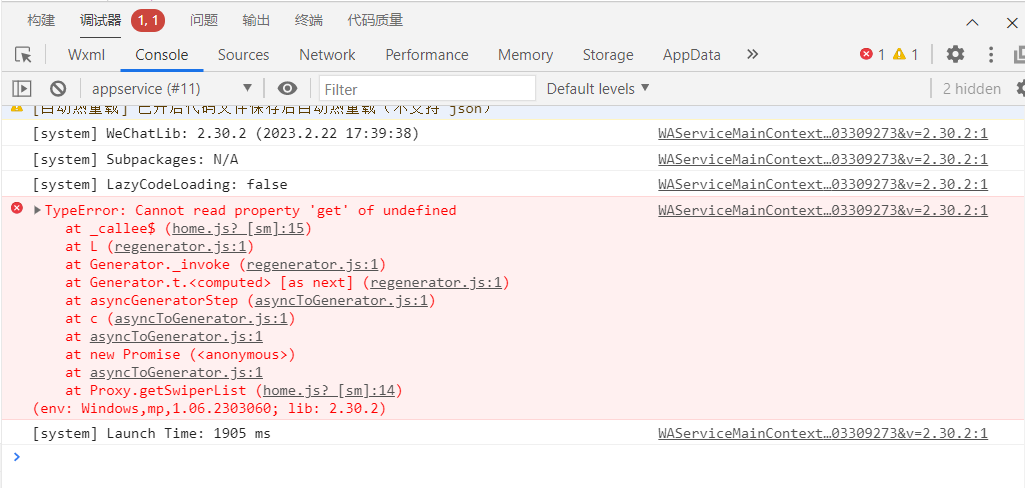
WAServiceMainContext.js?t=wechat&s=1679203309273&v=2.30.2:1 TypeError: Cannot read property 'get' of undefined
at _callee$ (home.js? [sm]:15)
at L (regenerator.js:1)
at Generator._invoke (regenerator.js:1)
at Generator.t.<computed> [as next] (regenerator.js:1)
at asyncGeneratorStep (asyncToGenerator.js:1)
at c (asyncToGenerator.js:1)
at asyncToGenerator.js:1
at new Promise (<anonymous>)
at asyncToGenerator.js:1
at Proxy.getSwiperList (home.js? [sm]:14)(env: Windows,mp,1.06.2303060; lib: 2.30.2)

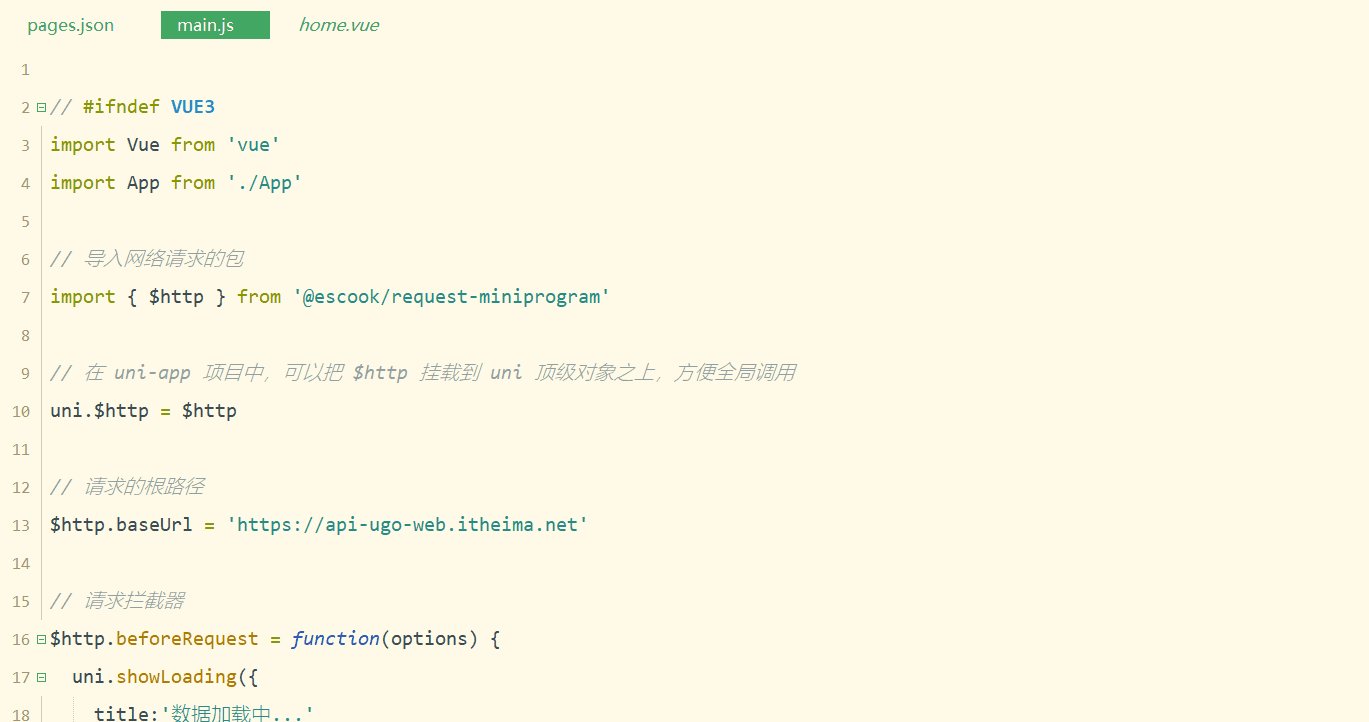
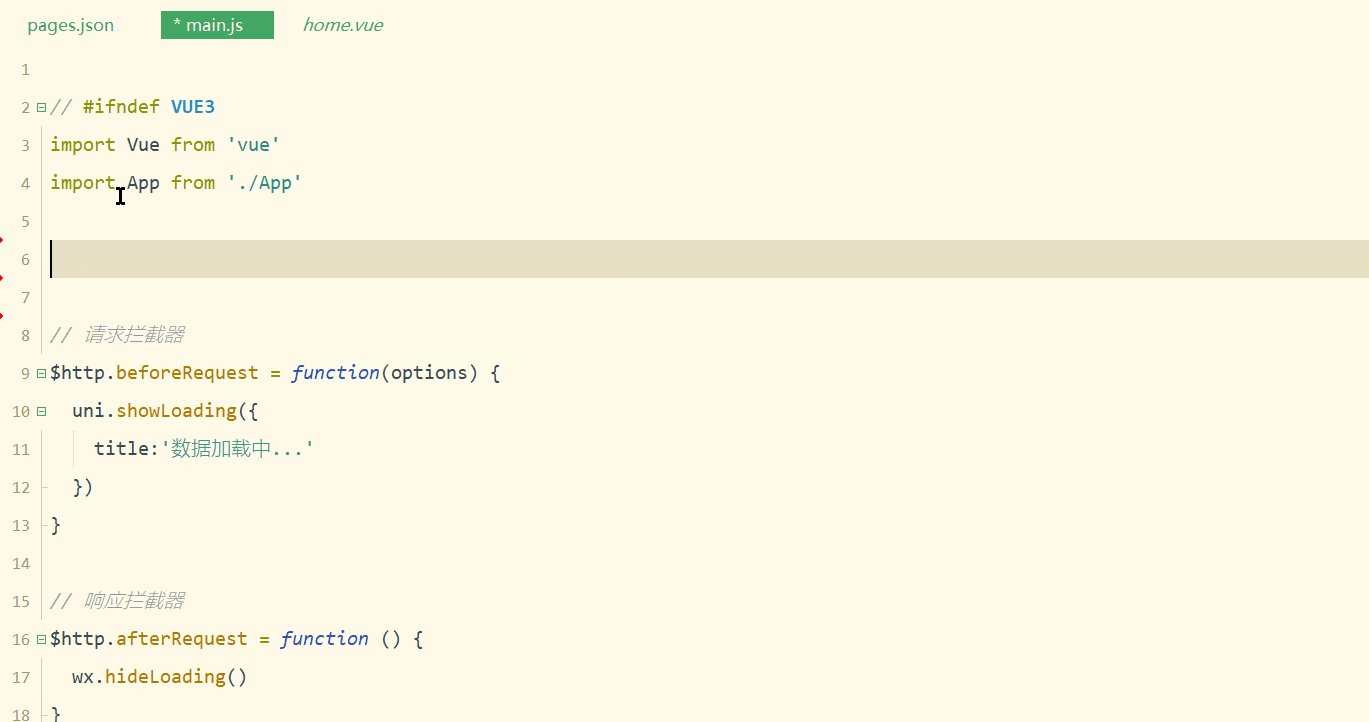
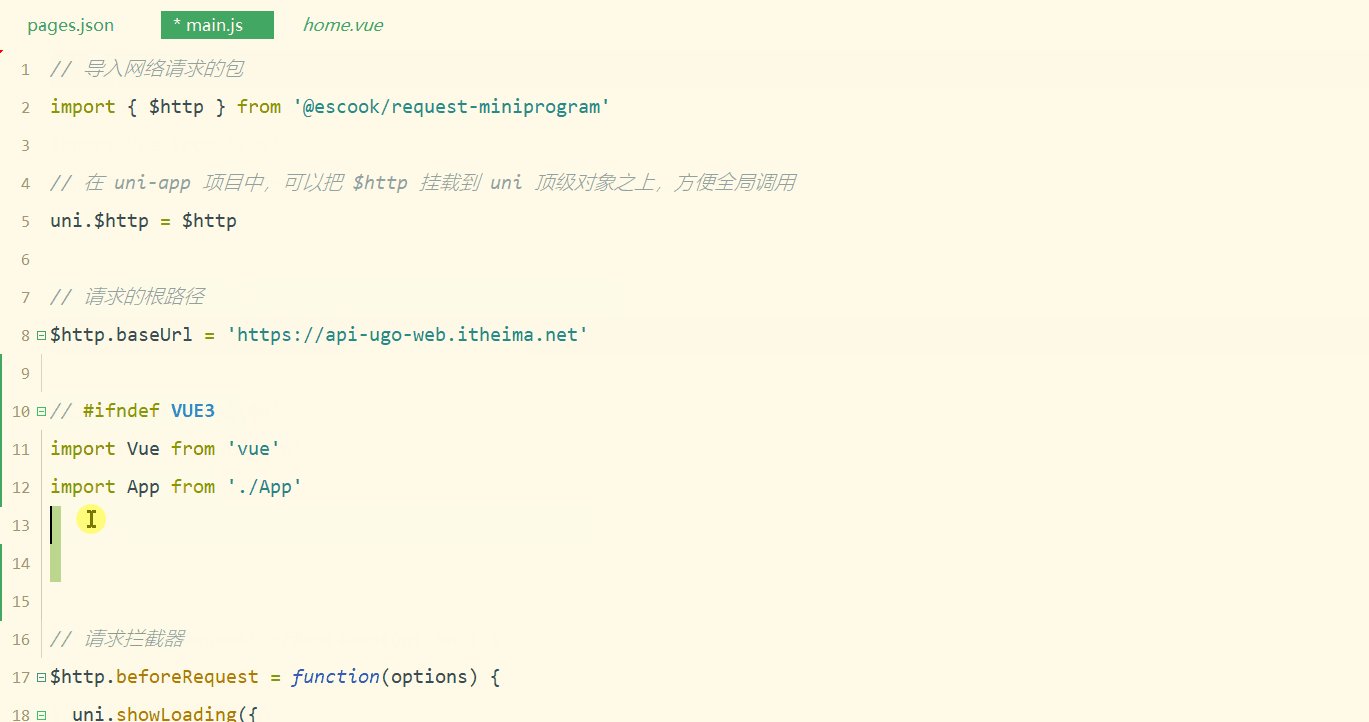
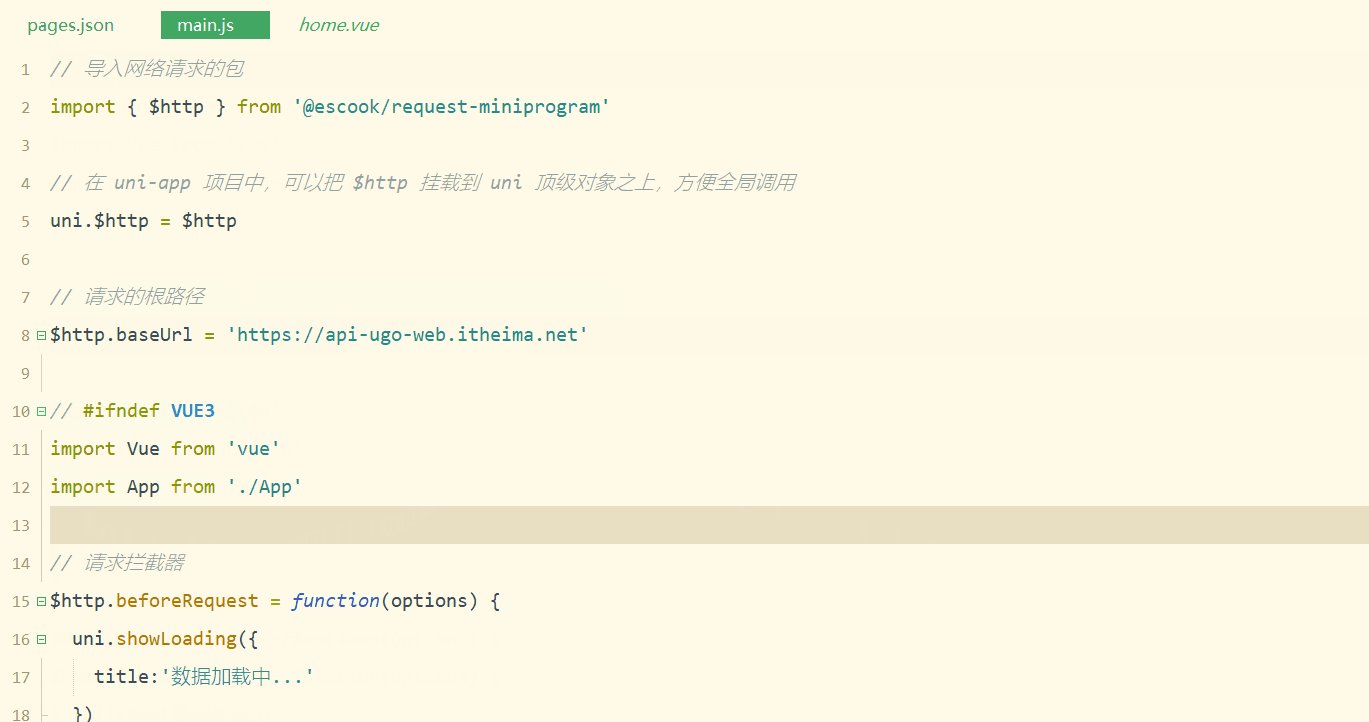
需将导入的包和接口相关操作放在代码最前面

// 导入网络请求的包
import {
$http
} from '@escook/request-miniprogram'
// 在 uni-app 项目中,可以把 $http 挂载到 uni 顶级对象之上,方便全局调用
uni.$http = $http
// 请求的根路径
$http.baseUrl = 'https://api-ugo-web.itheima.net'
// #ifndef VUE3
import Vue from 'vue'
import App from './App'
// 请求拦截器
$http.beforeRequest = function(options) {
uni.showLoading({
title: '数据加载中...'
})
}
// 响应拦截器
$http.afterRequest = function() {
wx.hideLoading()
}
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import {
createSSRApp
} from 'vue'
import App from './App.vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
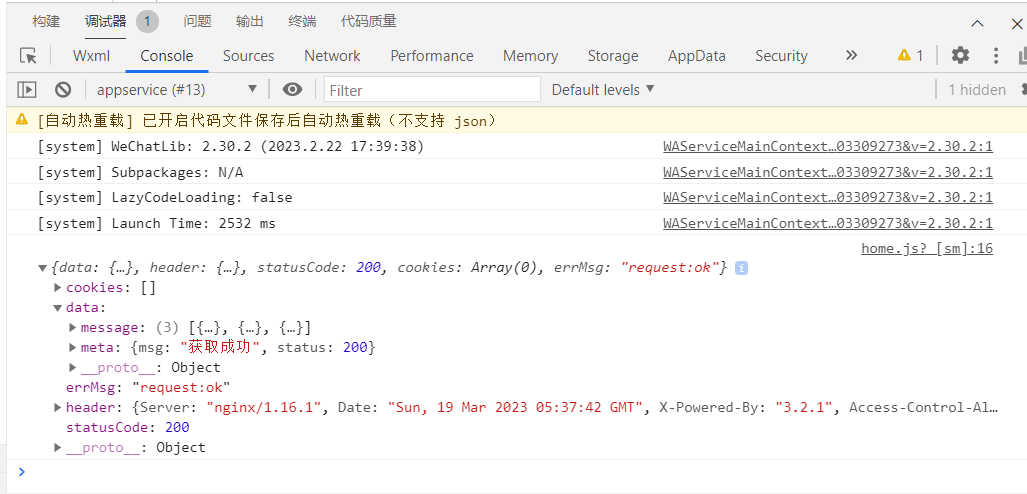
而且data访问数据也可以显示出来啦
methods: {
async getSwiperList() {
// const res = await uni.$http.get({url:'/api/public/v1/home/swiperdata', method:'GET'})
const res = await uni.$http.get('/api/public/v1/home/swiperdata')
console.log(res)
}
}





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








