两个项目中需要使用轮播图,恰好一个是vue2的,一个是vue3的,使用swiper过程中踩了很多的坑,总结一下。
一、vue3中使用swiper
vue3中使用swiper,对应版本为7-8,整个过程几乎对着文档,没有太多的坑,注意下版本就行了,因为7和8有些细微差异。
官方API为https://swiperjs.com/vue
具体步骤为:
- npm i swiper
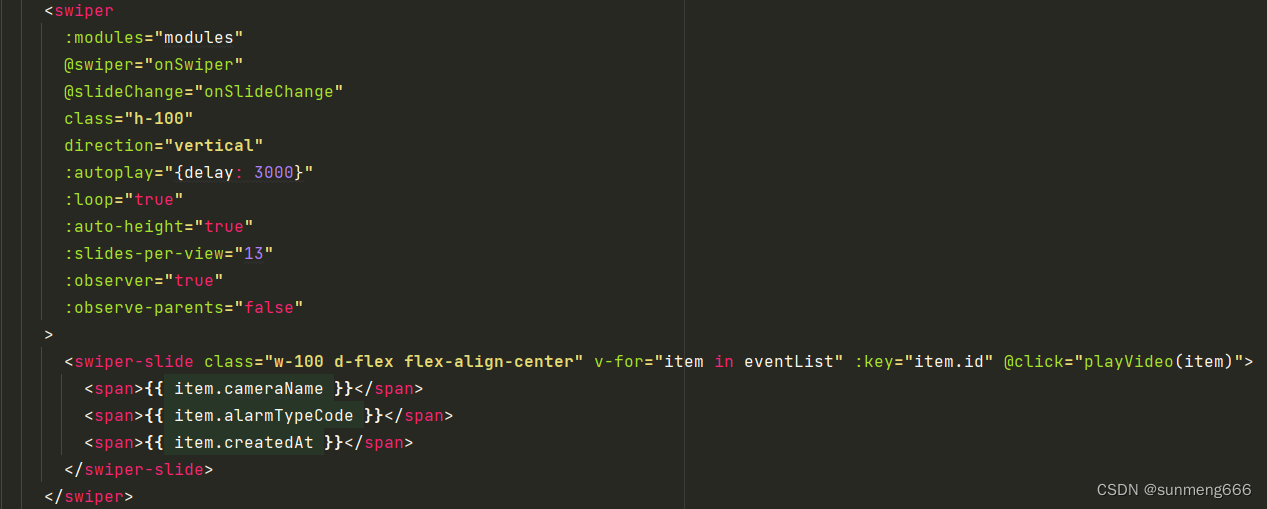
- vue页面结构代码

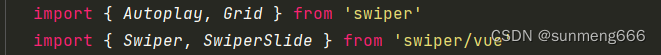
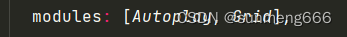
3.script代码

tip:不同功能需要引入对应的依赖,比如我这里需要自动轮播,引入了Autoplay
4.setup里别忘了return

二、vue2中使用swiper
swiper在vue2与vue3里使用的版本分界线是swiper6,也就是vue2中使用swiper6及其一下版本,npm版本记录中,我选用了下载次数较多的5.4.5,中文文档APIhttps://www.swiper.com.cn/api/index.html
具体使用如下:
1.npm i swiper@5.4.5
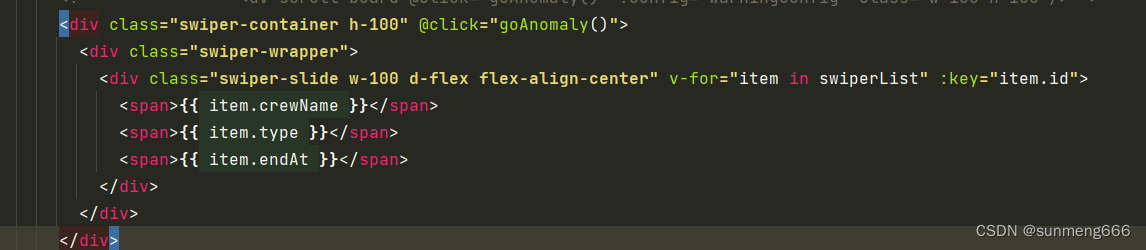
2.vue页面结构

tip:我这里使用的5版本,最外层div的class还是swiper-container
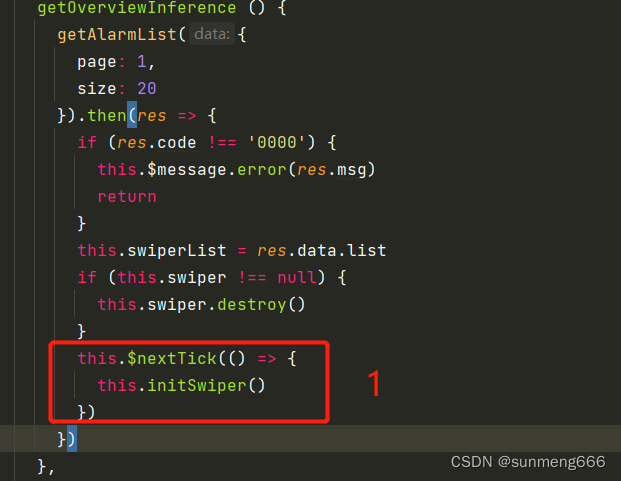
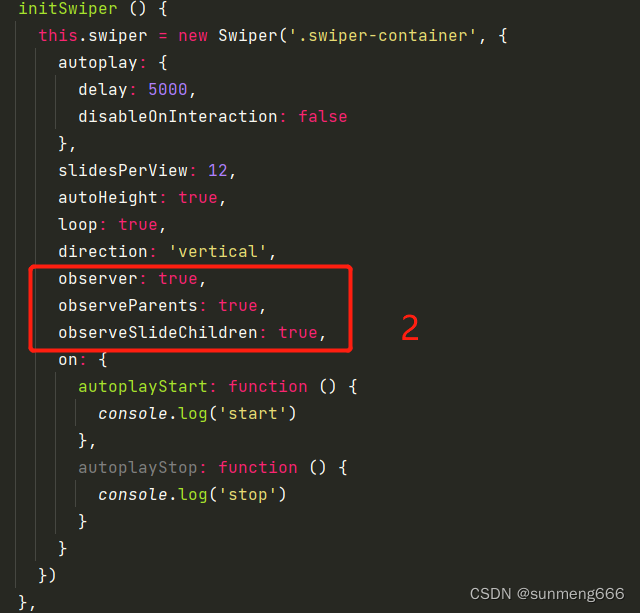
3.初始化function


上述截图就是遇到的最大的两个坑,截图一对应的nextTick里调用,解决问题是无限循环轮播失效问题。百度查询了很多的文章,对应loop失效,很多都是在swiper标签上加上v-if,但是我这里是5版本,还是div标签,尝试了v-if,v-show都不生效,最后是在nextTick里调用,这样就是在dom结构生成之后,再去初始化swiper,这样就能衔接上,无限轮播了。
第二个坑为截图2中observer对应的三个属性,因为轮播的每个item高度都是自适应的,我设置了autoHeight未生效,网上给出的方案大多数没有加observeSlideChildren: true,所以即便加了前两个,整体样式还是有问题。
总结以上:1.nextTick解决loop无效问题;2.observeSlideChildren: true解决autoHeight失效问题!






















 1089
1089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








