- 打开阿里图标库官网 阿里图标库官网
- 随便里面很多类型的图标,找一个点击进去

- 把鼠标放在想要的图标上面,点击购物车添加入库
.
- 选择后后点击自己的购物车,添加的都在这里了

- 点击下载代码

- 下载下来的是一个压缩包,解压

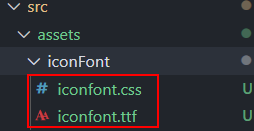
- 把红框的两个文件添加到vue项目中,建议放在assets下面 因为字体图标也是静态文件

- 修改iconfont.css的路径 注意 这里的路径是找寻iconfont.ttf的路径,因为我的在同一路径,根据自己的存放修改
@font-face {
font-family: "iconfont";
src: url('./iconfont.ttf');
/* IE9 */
src: url('./iconfont.ttf') format('embedded-opentype'), /* IE6-IE8 */
url('./iconfont.ttf') format('woff2'), url('./iconfont.ttf') format('woff'), url('iconfont.ttf?t=1594014199667') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont.ttf') format('svg');
/* iOS 4.1- */
}
- 这时候可能会报错,因为缺少css-loader依赖包,下载
npm install css-loader --save
如果还报错,就是路径的问题
-
全局注册(在main.js)

-
终于可以使用了
打开压缩包里面的demo.html


-
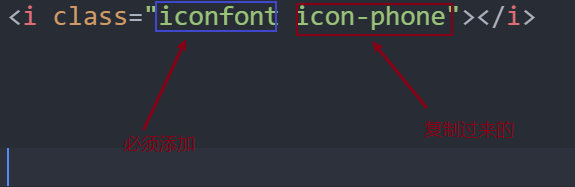
使用的时候必须添加类名

-
使用效果

如果需要动态绑定使用, 可以看下我的其他文章






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








