vue-cli项目框架
(一)、npm环境配置
(二)、vue项目框架搭建
vue create appdemo[自定义项目名称]
package.json配置文件
"dependencies": {
"axios": "^0.27.2",
"core-js": "^3.8.3",
"echarts": "^5.3.3",
"element-ui": "^2.15.9",
"js-sha256": "^0.9.0",
"vue": "^2.6.14",
"vue-router": "^3.2.0",
"vuex": "^3.6.2",
"vuex-persistedstate": "^4.1.0"
},
注意一定要重新初始化项目的环境,命令语句为:npm i

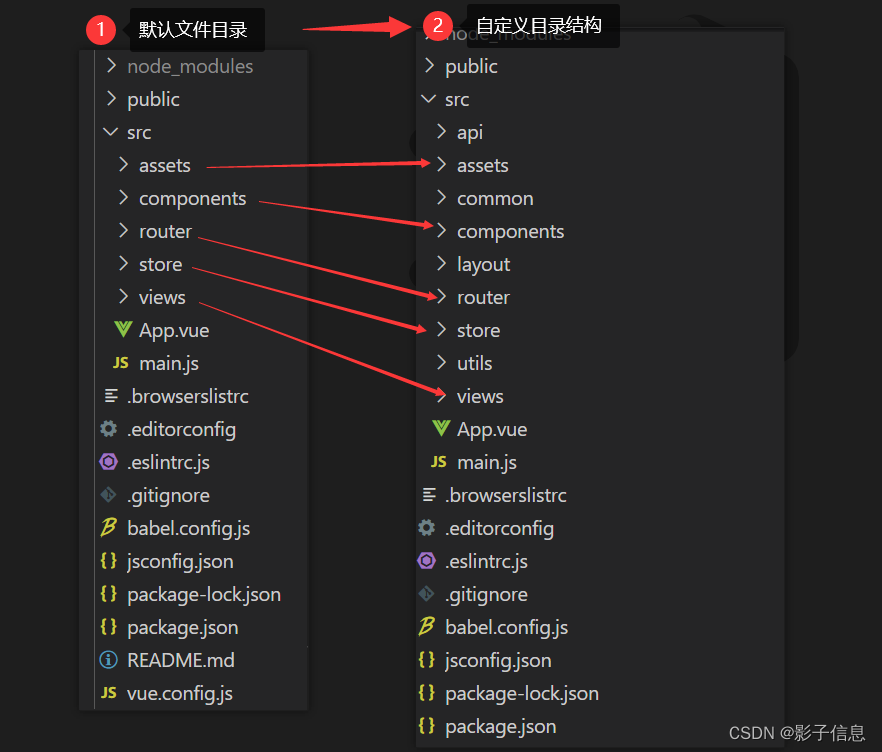
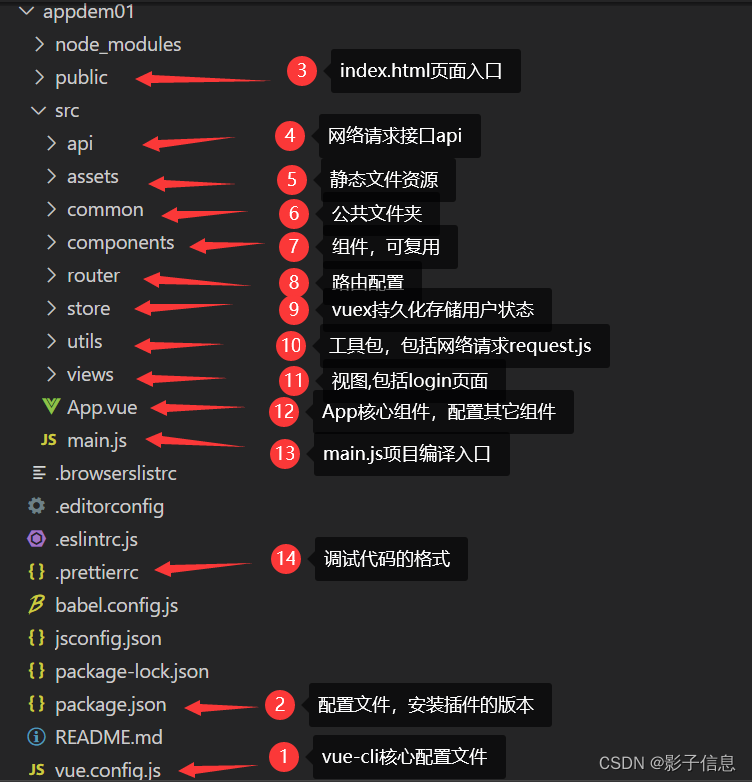
项目目录结构


项目编译,命令语句为:
cd appdemo[自定义项目名称]
npm run serve
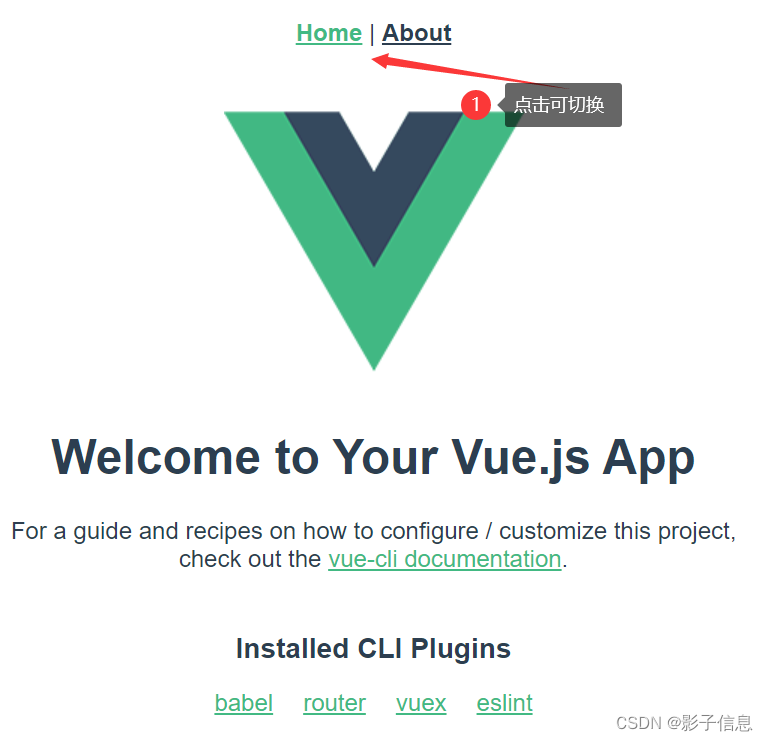
浏览器效果图如下:


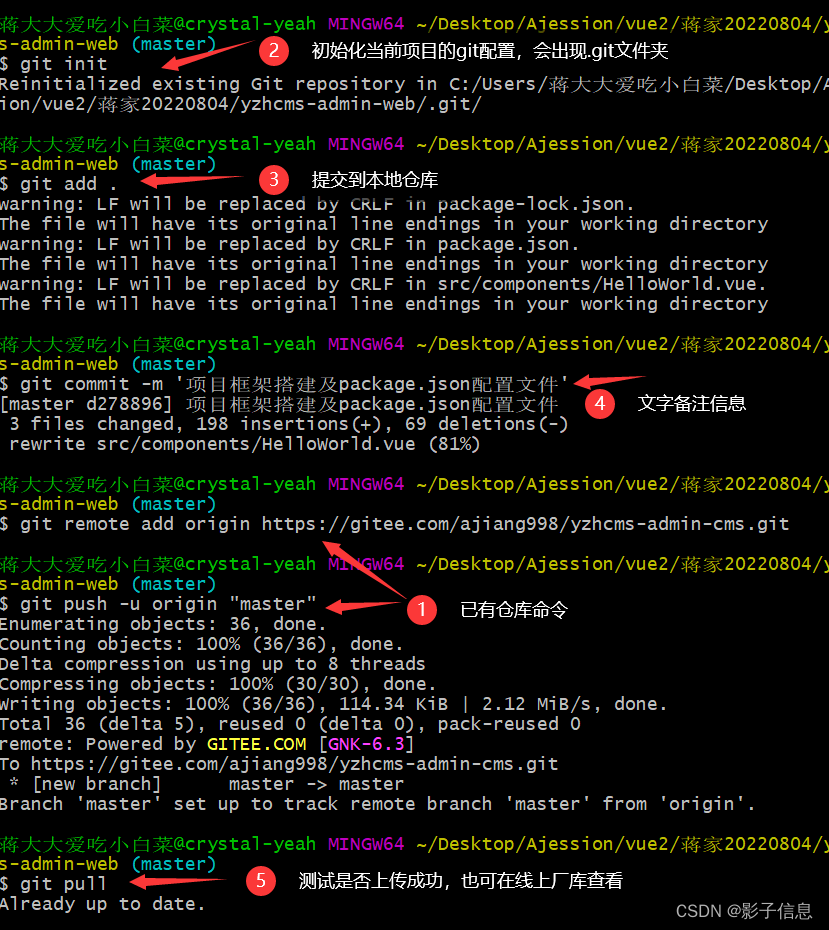
(三)、四川影智家居商城后台管理系统yzhcms
前提:登录页面+主页面





















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








