引言
css是web前端开发的三剑客之一(html、css、JavaScript),html负责网页内容框架,css负责网页美化,JS负责网页逻辑。
你现在看到的网页是怎么来的?
你在本地输入了一个域名,回车,经过DNS解析为ip地址后,与远端服务器进行tcp连接,连接后本地与远端服务器通过http协议发送和传输数据,服务器会给本地发送一个html文件,里面描述了整个网页的实现内容,本地通过浏览器打开html文件(里面包含css、js),你就看到眼前的网页了。
我们在这里学的就是这个负责网页页面美化的css,层叠样式表!
正文
css的核心思想就是把页面美化从页面框架中抽离开了,html专心干好骨架和内容的事情,相当于形成一个人,css专注于把这个人打扮得漂漂亮亮,所以设计感好的人玩起css来会相当出彩。
先来试试下面这个代码,如果第一次听说前端,建议先去看看我的html文章哦,为了方便,可以直接登录这个网站在线编辑html。
<!DOCTYPE HTML> <!--声明是html文档-->
<html>
<head> <!--头部-->
<meta charset="UTF-8"/>
<title>第一个网页</title>
<style>
p {color:red;}
h1 {color:blue;}
</style>
</head>
<body> <!--内容-->
<h1>hello world</h1>
<p>hello</p>
</body>
</html>
我们看到题目内容变成了红色,段落内容变成了蓝色,如何实现的?我们在head内部定义了一个标签<style>,在里面就可以输入我们的css代码进行页面美化!对于html中的每一个标签我们都可以进行编辑,进行美化,
p {color:red;}
h1 {color:blue;}
相信大家都能看懂,这两行就实现了p和h1标签的颜色设置,当然css能力远不止如此,对于p,我们再加点料:
p {
color:red; /*字体红色*/
font-size:30px; /*字体大小为30像素*/
background-color:lightblue; /*背景为天蓝色*/
text-align:center; /*居中显示*/
}

段落中的字体被我们设置为红色,背景为天蓝色,字体大小为30像素,且字体居中显示。
如果有两个P段落,但我只想对其中一个编辑,怎么办??比如
<p>hello1</p>
<p>hello2</p>
若直接p {color:red;},则hello1和hello2都会变成红色,现在我只想让hello1变成红色,而我还想让hello2变成蓝色,怎么说?
选择器
通过给每个标签加上选择器!你也可以理解成一个类,这样每个段落都变得独一无二,这样对它们进行编辑就简单多了。
<p class="a">hello1</p>
<p class="b">hello2</p>
在style里,用.a和.b表示上面两个类:
.a{
color:red;
}
.b{
color:blue;
}

成功!且由于先前对P标签的背景颜色、字体大小、字体居中的设置,hello1、hello2也继承了这些特性,这也是后面对于复杂的文本进行编辑时的思路,先对大部分进行统一的基本设定,再对单一特殊的部分单独调整。
所有标签都可以定义一个或多个选择器,class是最经典的一种,多个class时,可以
<p class="a b c d">hello3</p>
这样对a,b,c,d编辑都可以影响hello3。
再举个例子,对图片如何用css改尺寸?很简单
<img class="img" src="..." alt="..."/>
style里:
.img{
width:100px;
}
自然图片的宽度变为100像素,高度会自动变化。
选择器有很多种,还有很常用的一种,为id
<p id="e">hello4</p>
style里,用#e对其编辑
#e{
color:blue;
}
hello4就变成了蓝色!id的优先级要高于class。
class嵌套
class经常会嵌套着使用,比如
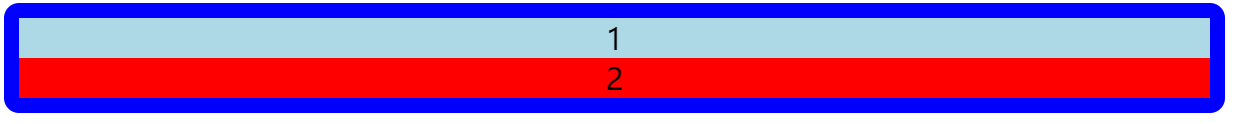
<div class="container">
<div class="d1"> 1 </div>
<div class="d2"> 2 </div>
</div>
对它们进行编辑也是一样的,
.container{
font-size:20px;
text-align:center; /*居中显示*/
border-color:blue; /*边框颜色为蓝色*/
border-width:10px; /*边框粗10px*/
border-style:solid; /*边框类型为实线*/
border-radius:10px; /*边框圆角*/
}
.d1{
background-color:lightblue; /*d1区域的背景是天蓝色*/
}
.d2{
background-color:red; /*d2区域的背景是红色*/
}

很easy吧!下一章见!























 1743
1743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










