<template>
<view class="father">
<view class="son">1</view>
<view class="dauther">2</view>
<view class="son">3</view>
<view class="dauther">4</view>
</view>
</template>
<script>
</script>
<style>
.father{
display: flex;
/* justify-content: space-between; */
}
.son{
width: 100px;
height: 100px;
background-color: #ff5500;
}
.dauther{
width: 50px;
height: 50px;
background-color: #5500ff;
}
</style>
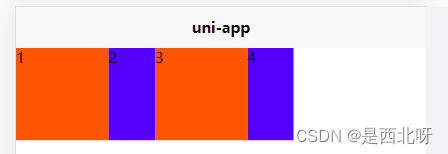
刚开始的样子

align-items:
flex-start | flex-end | center | baseline | stretch;
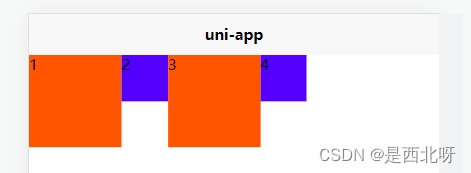
顶对齐
.father{
display: flex;
align-items: flex-start;
}

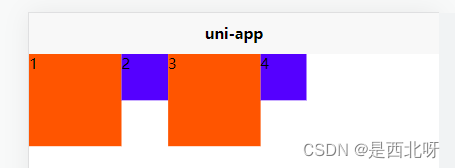
底对齐
.father{
display: flex;
align-items: flex-end;
}
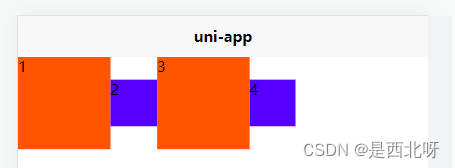
居中对齐
.father{
display: flex;
align-items: center;
}

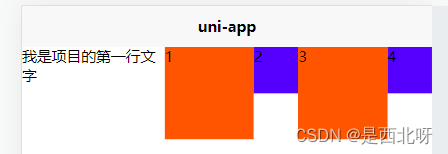
项目的第一行文字的基线对齐
<template>
<view class="father">
我是项目的第一行文字
<view class="son">1</view>
<view class="dauther">2</view>
<view class="son">3</view>
<view class="dauther">4</view>
</view>
</template>
<script>
</script>
<style>
.father{
display: flex;
align-items: baseline;
}
.son{
width: 100px;
height: 100px;
background-color: #ff5500;
}
.dauther{
width: 50px;
height: 50px;
background-color: #5500ff;
}
</style>
 如果项目未设置高度或设为auto,将占满整个容器的高度。
如果项目未设置高度或设为auto,将占满整个容器的高度。
<style>
.father{
display: flex;
align-items: stretch;
}
.son{
width: 100px;
height: 100px;
background-color: #ff5500;
}
.dauther{
width: 50px;
/* height: 50px; */
background-color: #5500ff;
}
</style>

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
应该很少用,就不整了。
至此,父元素(容器)的6个属性就到此为止了
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








