前言
一、Node.js 事件循环
Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。
Node.js 几乎每一个 API 都是支持回调函数的。
Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。
Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数.
1、事件驱动程序
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为 webserver 一直接受请求而不等待任何读写操作。(这也称之为非阻塞式IO或者事件驱动IO)
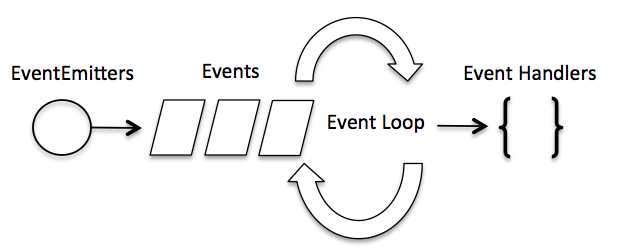
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。

整个事件驱动的流程就是这么实现的,非常简洁。有点类似于观察者模式,事件相当于一个主题(Subject),而所有注册到这个事件上的处理函数相当于观察者(Observer)。
Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter 类来绑定和监听事件,如下实例:
// 引入 events 模块
var events = require('events');
// 创建 eventEmitter 对象
var eventEmitter = new events.EventEmitter();
以下程序绑定事件处理程序:
// 绑定事件及事件的处理程序
eventEmitter.on('eventName', eventHandler);
我们可以通过程序触发事件:
// 触发事件
eventEmitter.emit('eventName');
案例:
let fs = require('fs')
let events = require('events')
// 创建事件对象
var eventLog = new events.EventEmitter();
// 监听事件
eventLog.on('xwMkDir',function(msg){
console.log('创建目录事件触发1',msg)
})
eventLog.on('xwMkDir',function(msg){
console.log('创建目录事件触发2',msg)
})
eventLog.on('xwMkDir',function(msg){
console.log('创建目录事件触发3',msg)
})
// 触发事件
//eventLog.emit("lcMkDir")
console.log('over')
// 创建文件夹
fs.mkdir('./img',(err)=>{
if(err){
console.log(err)
}else{
console.log('创建成功')
eventLog.emit("xwMkDir","小吴")
}
})
打印结果:

二、Buffer
1、Buffer初识
在引入 TypedArray 之前,JavaScript 语言没有用于读取或操作二进制数据流的机制。 Buffer 类是作为 Node.js API 的一部分引入的,用于在 TCP 流、文件系统操作、以及其他上下文中与八位字节流进行交互。这是来自 Node.js 官网的一段描述,比较晦涩难懂,总结起来一句话 Node.js 可以用来处理二进制流数据或者与之进行交互。
Buffer 用于读取或操作二进制数据流,做为 Node.js API 的一部分使用时无需 require,用于操作网络协议、数据库、图片和文件 I/O 等一些需要大量二进制数据的场景。Buffer 在创建时大小已经被确定且是无法调整的,在内存分配这块 Buffer 是由 C++ 层面提供而不是 V8 具体后面会讲解。
1.1、什么是二进制数据?
谈到二进制我们大脑可能会浮想到就是 010101 这种代码命令,如下图所示:

图片描述
正如上图所示,二进制数据使用 0 和 1 两个数码来表示的数据,为了存储或展示一些数据,计算机需要先将这些数据转换为二进制来表示。例如,我想存储 66 这个数字,计算机会先将数字 66 转化为二进制 01000010 表示,印象中第一次接触这个是在大学期间 C 语言课程中,转换公式如下所示:
| 128 | 64 | 32 | 16 | 8 | 4 | 2 | 1 |
|---|---|---|---|---|---|---|---|
| 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 |
上面用数字举了一个示例,我们知道数字只是数据类型之一,其它的还有字符串、图像、文件等。例如我们对一个英文 M 操作,在 JavaScript 里通过 'M'.charCodeAt() 取到对应的 ASCII 码之后(通过以上的步骤)会转为二进制表示。
1.2、什么是 Stream?
流,英文 Stream 是对输入输出设备的抽象,这里的设备可以是文件、网络、内存等。
流是有方向性的,当程序从某个数据源读入数据,会开启一个输入流,这里的数据源可以是文件或者网络等,例如我们从 a.txt 文件读入数据。相反的当我们的程序需要写出数据到指定数据源(文件、网络等)时,则开启一个输出流。当有一些大文件操作时,我们就需要 Stream 像管道一样,一点一点的将数据流出。
举个例子
我们现在有一大罐水需要浇一片菜地,如果我们将水罐的水一下全部倒入菜地,首先得需要有多么大的力气(这里的力气好比计算机中的硬件性能)才可搬得动。如果,我们拿来了水管将水一点一点流入我们的菜地,这个时候不要这么大力气就可完成。

图片描述
通过上面的讲解进一步的理解了 Stream 是什么?那么 Stream 和 Buffer 之间又是什么关系呢?看以下介绍,关于 Stream 本身也有很多知识点,欢迎关注公众号「Nodejs技术栈」,之后会单独进行介绍。
1.3、什么是 Buffer?
通过以上 Stream 的讲解,我们已经看到数据是从一端流向另一端,那么他们是如何流动的呢?
通常,数据的移动是为了处理或者读取它,并根据它进行决策。伴随着时间的推移,每一个过程都会有一个最小或最大数据量。如果数据到达的速度比进程消耗的速度快,那么少数早到达的数据会处于等待区等候被处理。反之,如果数据到达的速度比进程消耗的数据慢,那么早先到达的数据需要等待一定量的数据到达之后才能被处理。
这里的等待区就指的缓冲区(Buffer),它是计算机中的一个小物理单位,通常位于计算机的 RAM 中。这些概念可能会很难理解,不要担心下面通过一个例子进一步说明。
公共汽车站乘车例子
举一个公共汽车站乘车的例子,通常公共汽车会每隔几十分钟一趟,在这个时间到达之前就算乘客已经满了,车辆也不会提前发车,早到的乘客就需要先在车站进行等待。假设到达的乘客过多,后到的一部分则需要在公共汽车站等待下一趟车驶来。

图片描述
在上面例子中的等待区公共汽车站,对应到我们的 Node.js 中也就是缓冲区(Buffer),另外乘客到达的速度是我们不能控制的,我们能控制的也只有何时发车,对应到我们的程序中就是我们无法控制数据流到达的时间,可以做的是能决定何时发送数据。
2、Buffer基本使用
了解了 Buffer 的一些概念之后,我们来看下 Buffer 的一些基本使用,这里并不会列举所有的 API 使用,仅列举一部分常用的,更详细的可参考 Node.js 中文网。
2.1、创建Buffer
在 6.0.0 之前的 Node.js 版本中, Buffer 实例是使用 Buffer 构造函数创建的,该函数根据提供的参数以不同方式分配返回的 Buffer new Buffer()。
现在可以通过 Buffer.from()、Buffer.alloc() 与 Buffer.allocUnsafe() 三种方式来创建
Buffer.from()
const b1 = Buffer.from('10');
const b2 = Buffer.from('10', 'utf8');
const b3 = Buffer.from([10]);
const b4 = Buffer.from(b3);
console.log(b1, b2, b3, b4); // <Buffer 31 30> <Buffer 31 30> <Buffer 0a> <Buffer 0a>
Buffer.alloc
返回一个已初始化的 Buffer,可以保证新创建的 Buffer 永远不会包含旧数据。
const bAlloc1 = Buffer.alloc(10); // 创建一个大小为 10 个字节的缓冲区
console.log(bAlloc1); // <Buffer 00 00 00 00 00 00 00 00 00 00>
Buffer.allocUnsafe
创建一个大小为 size 字节的新的未初始化的 Buffer,由于 Buffer 是未初始化的,因此分配的内存片段可能包含敏感的旧数据。在 Buffer 内容可读情况下,则可能会泄露它的旧数据,这个是不安全的,使用时要谨慎。
const bAllocUnsafe1 = Buffer.allocUnsafe(10);
console.log(bAllocUnsafe1); // <Buffer 49 ae c9 cd 49 1d 00 00 11 4f>
案例:
// 将字符串放置到缓冲区
let b1 = Buffer.from('10')
console.log(b1)
console.log(b1.toString())
// 初始化缓冲区,创建一个大小为10个字节的缓冲区
// 保证新创建的缓冲区数据是不会包含旧的数据 重置开辟的缓冲区
let b2 = Buffer.alloc(10)
console.log(b2)
// 不会重置数据,不太安全,需要谨慎使用
let b3 = Buffer.allocUnsafe(10)
console.log(b3)
b3[0] = 32
console.log(b3)
console.log(b3[0].toString())
打印结果:

三、node进程
1、背景
- Node在V8引擎之上构建,其模型与浏览器类似,js将会运行在单个进程的单个线程上;
- 好处:程序状态是单一的,不存在多线程情况下的锁、线程同步的问题,操作系统在调度时因为较少上下文的切换,可以很好的提高cpu的使用率;
- 缺点
- 如今CPU基本是多核的,一个Node进程只能用一个核 -> 如何充分利用多核cpu服务器?
- Node执行在单线程上,一旦单线程上抛出的异常没有被捕获,将会引起整个进程的崩溃 -> 如何保证进程的健壮性核稳定性?
- Node并非真正的单线程架构,其自身还有一定的IO线程存在,这些IO线程由底层libuv处理,对js开发者是透明的,只在c++扩展开发时才会关注到 -> js代码永远运行在V8上,是单线程的。
注:,由于一个CPU核心在 一个时刻只能做一件事情,操作系统只能通过将CPU切分为时间片的方法,让线程可以较为均匀地使用CPU资源,但是操作系统内核在切换线程的同时也要切换线程的上下文,当线程数量过多时, 时间将会被耗用在上下文切换中。
2、多进程架构
- child_process模块:支持Node随意创建子进程的能力;
(1)创建异步子进程:返回一个ChildProcess实例,允许父进程注册监听器函数,在子进程生命周期期间,当特定事件发生时会调用这些函数;
- spawn(command[, args]):使用给定的command和args中的命令行参数衍生一个新进程;
- exec(command[, options][, callback(err, stdout, stderr)]):衍生一个shell并在shell中执行命令command,且缓冲任何产生的输出,有一个回调函数获知子进程的状况;
- execFile(file[, callback]):衍生出一个新进程来执行file(文件名/路径);
- fork(modulePath):衍生新的nodejs进程,每个进程都有自己的内存,使用自己的V8实例;
四、node之path模块
//引用该模块
var path = require("path");
1、路径解析,得到规范化的路径格式
//对window系统,目录分隔为'\', 对于UNIX系统,分隔符为'/',针对'..'返回上一级;/与\\都被统一转换
//path.normalize(p);
var myPath = path.normalize(__dirname + '/test/a//b//../c/utilyou.mp3');
console.log(myPath); //windows: E:\workspace\NodeJS\app\fs\test\a\c\utilyou.mp3
2、路径结合、合并,路径最后不会带目录分隔符
//path.join([path1],[path2]..[pathn]);
/**
* [path1] 路径或表示目录的字符,
*/
var path1 = 'path1',
path2 = 'path2//pp\\',
path3 = '../path3';
var myPath = path.join(path1, path2, path3);
console.log(myPath); //path1\path2\path3
3、获取绝对路径
//path.resolve(path1, [path2]..[pathn]);
//以应用程序为起点,根据参数字符串解析出一个绝对路径
/**
* path 必须至少一个路径字符串值
* [pathn] 可选路径字符串
*/
var myPath = path.resolve('path1', 'path2', 'a/b\\c/');
console.log(myPath);//E:\workspace\NodeJS\path1\path2\a\b\c
4、获取相对路径
//path.relative(from, to);
//获取两路径之间的相对关系
/**
* from 当前路径,并且方法返回值是基于from指定到to的相对路径
* to 到哪路径,
*/
var from = 'c:\\from\\a\\',
to = 'c:/test/b';
var _path = path.relative(from, to);
console.log(_path); //..\..\test\b; 表示从from到to的相对路径
5、path.dirname§
// 获取路径中目录名
var myPath = path.dirname(__dirname + '/test/util you.mp3');
console.log(myPath);
6、path.basename(path, [ext])
// 获取路径中文件名,后缀是可选的,如果加,请使用'.ext'方式来匹配,则返回值中不包括后缀名;
var myPath = path.basename(__dirname + '/test/util you.mp3', '.mp3');
console.log(myPath);
7、path.extname(path)
//获取路径中的扩展名,如果没有'.',则返回空
五、网络模块
1、协议及协议栈的基本概念
1.1、什么是协议
协议是网络中计算机或设备之间进行通信的一系列规则的集合。常用协议有IP、TCP、HTTP、POP3、SMTP等。
1.2、什么是协议栈
在网络中,为了完成通信,必须使用多层上的多种协议。这些协议按照层次顺序组合在一起,构成了协议栈(Protocol Stack),也称为协议族(Protocol Suite)。
1.3、协议的作用
一个网络协议的作用主要有两个:一是建立对等层之间的虚拟通信,二是实现层次之间的无关性。
1.4、层次间的无关性
所谓层次间无关性,就是指较高层次和相邻的相低层次进行通信时,只是利用较低层次提供的接口和服务,而不需了解底层实现该功能所采用的算法和协议的细节;较低层次也仅是使用从高层系统传送来的参数和控制信息,这就是层次间的无关性。
2、网络协议族/栈组成
网络通信协议的作用是负责在网络上建立通信通道和控制通过通道的信息流的规则。为了进行网络通信,通信双方必须遵守通信协议

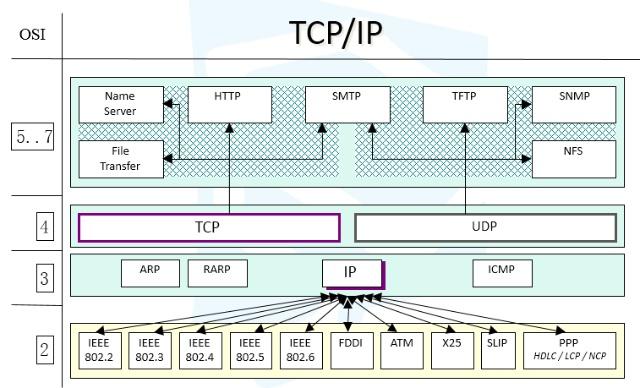
说明:网络协议与标准是基于OSI七层模型,每一层都有其对应的协议。
3、常见的网络协议
TCP/IP:工业标准、开放式协议,Internet网络的标准
IPX/SPX:Novell开发的Netware操作系统使用的协议,IPX为网际数据包交换协议,工作在网络层,SPX为序列数据包交换协议,工作在传输层。
NetBIOS/NetBEUI:较小的协议栈,应用于IBM和早期的Windows系统,现在Windows仍然支持。
AppleTalk:Apple公司的Mac OS中所采用的网络协议。
3.1、TCP/IP协议
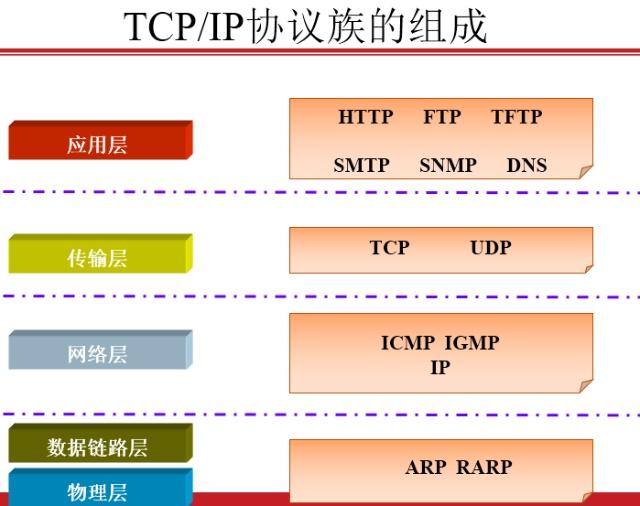
TCP/IP是分层协议,如层次图所示:从底层到应用层,分别是物理层,链路层,网络层,传输层,应用层。数据是层层封装,封装的方式一般都是在原有数据的前面加一个数据控制头。

3.2、Telnet协议
Telnet是TCP/IP中的一种应用协议,可以为终端仿真提供支持。可使用户连接到主机上,使主机响应起来就像它直接连接在终端上一样。Telnet在发送端和接收端使用TCP的23号端口以进行专用的通信。
IPV4
IP:1.1.1.1 — 255.255.255.255
IPV6
10亿 10亿 10亿 10亿
3.3、FTP协议
FTP协议使用TCP20号和21号端口,20号端口用于数据交换,21号端口用于建立连接,允许目录和文件访问,上传下载,不能远程执行文件。
TFTP是简单文件传输协议(Trivial File Transfer Protocol,TFTP),TFTP是无连接的,使用UDP的69号端口,用于当数据传输错误无关紧要而且无须安全性时的小型文件的传输。
3.4、SMTP协议
SMTP是简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是为网络系统间的电子邮件交换而设计的。使用 25 端口。SMTP只需要在接收端的一个电子邮件地址即可发送邮件。POP3 协议用来接收邮件.使用110端口
3.5、DNS服务
DNS是域名解析服务(Domain Name Service, DNS),作用是将域名转换为IP地址,或将IP地址转换为域名,用于解析完全合格域名(FQDN)。使用53号端口。
3.6、DHCP服务
DHCP是动态主机配置协议(DHCP),服务器可以提供的信息有:
1、IP地址
2、子网掩码(subnet mask)
3、域名(domain name)
4、默认网关(default gateway)
5、DNS
六、HTTP协议
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

HTTP协议的主要特点
1、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
2、灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
3.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。 5、支持B/S及C/S模式。
1、HTTP协议与URL的关系
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息。
URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。以下面这个URL为例,介绍下普通URL的各部分组成:
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
1.协议部分:该URL的协议部分为“http”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符。
2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用。
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口。
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”。
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名。
6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分。
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
2、URI和URL的区别
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的 URI一般由三部组成: ①访问资源的命名机制 ②存放资源的主机名 ③资源自身的名称,由路径表示,着重强调于资源。
URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。 采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL一般由三部组成: ①协议(或称为服务方式) ②存有该资源的主机IP地址(有时也包括端口号) ③主机资源的具体地址。如目录和文件名等
URN,uniform resource name,统一资源命名,是通过名字来标识资源,比如mailto:java-net@java.sun.com。
URI是以一种抽象的,高层次概念定义统一资源标识,而URL和URN则是具体的资源标识的方式。URL和URN都是一种URI。笼统地说,每个 URL 都是 URI,但不一定每个 URI 都是 URL。这是因为 URI 还包括一个子类,即统一资源名称 (URN),它命名资源但不指定如何定位资源。上面的 mailto、news 和 isbn URI 都是 URN 的示例。
在Java的URI中,一个URI实例可以代表绝对的,也可以是相对的,只要它符合URI的语法规则。而URL类则不仅符合语义,还包含了定位该资源的信息,因此它不能是相对的。 在Java类库中,URI类不包含任何访问资源的方法,它唯一的作用就是解析。 相反的是,URL类可以打开一个到达资源的流。
HTTP之请求消息Request
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
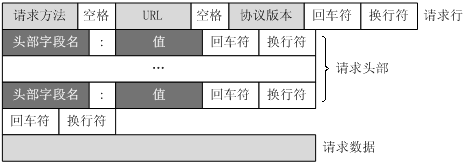
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

- 请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本。
3、Get请求例子,使用Charles抓取的request:
GET /562f25980001b1b106000338.jpg HTTP/1.1
Host img.mukewang.com
User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
Accept image/webp,image/*,*/*;q=0.8
Referer http://www.imooc.com/
Accept-Encoding gzip, deflate, sdch
Accept-Language zh-CN,zh;q=0.8
第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本.
GET说明请求类型为GET,[/562f25980001b1b106000338.jpg]为要访问的资源,该行的最后一部分说明使用的是HTTP1.1版本。
第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部,HOST将指出请求的目的地.User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等等
第三部分:空行,请求头部后面的空行是必须的
即使第四部分的请求数据为空,也必须有空行。
第四部分:请求数据也叫主体,可以添加任意的其他数据。
这个例子的请求数据为空。
POST请求例子,使用Charles抓取的request:
POST / HTTP1.1
Host:www.wrox.com
User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
Content-Type:application/x-www-form-urlencoded
Content-Length:40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
第一部分:请求行,第一行明了是post请求,以及http1.1版本。 第二部分:请求头部,第二行至第六行。 第三部分:空行,第七行的空行。 第四部分:请求数据,第八行。
HTTP之响应消息Response
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

image
例子
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>
第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头, Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
HTTP协议之状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
200 OK //客户端请求成功 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden //服务器收到请求,但是拒绝提供服务 404 Not Found //请求资源不存在,eg:输入了错误的URL 500 Internal Server Error //服务器发生不可预期的错误 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
更多状态码http://www.runoob.com/http/http-status-codes.html
4、HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。 HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。 HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
GET 请求指定的页面信息,并返回实体主体。 HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 PUT 从客户端向服务器传送的数据取代指定的文档的内容。 DELETE 请求服务器删除指定的页面。 CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 OPTIONS 允许客户端查看服务器的性能。 TRACE 回显服务器收到的请求,主要用于测试或诊断。`
HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.oakcms.cn。
2、发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放 TCP连接;
6、浏览器将该 html 文本并显示内容;
GET和POST请求的区别
GET请求
GET /books/?sex=man&name=Professional HTTP/1.1 Host: www.wrox.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) Gecko/20050225 Firefox/1.0.1 Connection: Keep-Alive
注意最后一行是空行
POST请求
`POST / HTTP/1.1 Host: www.wrox.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) Gecko/20050225 Firefox/1.0.1 Content-Type: application/x-www-form-urlencoded Content-Length: 40 Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley`
1、GET提交,请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接;例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
2、传输数据的大小:首先声明:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。
而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。
因此对于GET提交时,传输数据就会受到URL长度的 限制。
POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
3、安全性
POST的安全性要比GET的安全性高。比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击
4、Http get,post,soap协议都是在http上运行的
(1)get:请求参数是作为一个key/value对的序列(查询字符串)附加到URL上的 查询字符串的长度受到web浏览器和web服务器的限制(如IE最多支持2048个字符),不适合传输大型数据集同时,它很不安全
(2)post:请求参数是在http标题的一个不同部分(名为entity body)传输的,这一部分用来传输表单信息,因此必须将Content-type设置为:application/x-www-form- urlencoded。post设计用来支持web窗体上的用户字段,其参数也是作为key/value对传输。 但是:它不支持复杂数据类型,因为post没有定义传输数据结构的语义和规则。
(3)soap:是http post的一个专用版本,遵循一种特殊的xml消息格式 Content-type设置为: text/xml 任何数据都可以xml化。
Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息.
我们看看GET和POST的区别
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
4.1、搭建服务器
开启一个本地服务器需要Node.js中http核心模块
- http–模块提供了搭建本地服务器的API,首先我们在项目中引入;
let http = require('http')
引入之后我们利用http.createServer()方法得到一个服务器实例。
let server = http.createServer() // createServer()方法返回一个server实例,所以我们需要一个变量来接收
- 经过以上两步,我们已经搭建好了一个服务器实例,然后我们给服务器实例绑定接收
request的事情处理函数,代码如下:
server.on('request', (req, res) => {
console.log(req.url) // 获取到请求的路径(请求路径永远以“/”开头)
})
// 给服务器绑定接收请求的处理事件,当服务器接收到客户端发送的请求后,会调用后面的处理函数,处理函数接收两个参数:请求信息对象,响应信息对象。
- 绑定监听端口号,开启服务器。代码如下:
server.listen(3000, () => {
console.log('服务器开启成功,可以通过访问http://127.0.0.1:3000/来获取数据~~')
})
// server.listen()用来绑定监听的端口号,可以传入第二个参数,当服务器开启成功后,触发后面的回调函数
- 最后看到的效果如下图所示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Yze9JX5F-1602943694130)(…/node学习图片资源/07.png)]
我们看到请求路径被打印在了CMD窗口中。
好了,经过这简单的操作是不是已经完成了一个服务器的简单搭建,接下来我们来实现一个需求:
- 当我们访问“http://127.0.0.1:3000/login”, 服务器返回 “login page”
- 当我们访问“http://127.0.0.1:3000/register”, 服务器返回 “register page”
- 当我们访问“http://127.0.0.1:3000/”, 服务器返回 “index page”
- 当我们访问“http://127.0.0.1:3000/product”, 服务器返回 产品信息列表
我们实现这个需求,只需要在绑定服务器监听的事件处理函数中获取到用户的请求路径,然后根据不同路径返回不同数据即可,这个也不难。详情代码看下:
let http = require('http')
let server = http.createServer()
server.on('request', (req, res) => {
let url = req.url //得到请求的路径 (请求的路径永远以‘/’开头)
if (url === '/') {
res.end('index page')
} else if (url === '/login') {
res.end('login page')
} else if (url === '/register') {
res.end('register page')
} else if (url === '/product'){
let arr = [
{
name: 'iphone X',
price: 8888
},
{
name: 'iphone 7',
price: 4320
}
]
// 响应的数据类型必须是字符串或者二进制数据
res.end(JSON.stringify(arr))
} else {
res.end('404 NOT found')
}
})
server.listen(3000, () => {
console.log('服务器启动成功了,,可以访问http://127.0.0.1:3000/啦')
})
最后实现的效果图如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Qx9QokA2-1602943694131)(…/node学习图片资源/08.gif)]
我们看到我们请求不同的路径,服务器给我们返回了不同的内容,并且显示在了网页中。
4.2、设置状态码和响应头
response.writeHead(200, { 'Content-Type': 'text/plain' });
4.3、设置响应头
response.setHeader('Content-Type', 'text/html');
4.4、写入内容
response.write(fileData);
4.5、结束响应
response.end();
七、静态服务器定义
能够根据需要请求的文件,原封不动的将服务器磁盘中的数据直接返回给到浏览器。
- 根据设定的目录,判断用户是否请求的文件时静态文件
//解析路径
let urlObj = path.parse(req.url)
//判断是否请求静态文件
urlObj.dir=='/static'
- 从磁盘读取静态文件并返回
//根据请求的后缀名,返回文件的类型
res.setHeader("content-type",getContentType(urlObj.ext))
//从服务器磁盘中读取文件,并输出到响应对象中
let rs = fs.createReadStream('./static/'+urlObj.base)
rs.pipe(res)
- 如何 根据后缀名返回文件类型
function getContentType(extName){
switch(extName){
case ".jpg":
return "image/jpeg";
case ".html":
return "text/html;charset=utf-8";
case ".js":
return "text/javascript;charset=utf-8";
case ".json":
return "text/json;charset=utf-8";
case ".gif":
return "image/gif";
case ".css":
return "text/css"
}
}
完整案例
//引入http模块
let http = require('http');
//创建server对象
let server = http.createServer()
//引入path模块
let path = require('path')
//引入文件模块
let fs = require('fs')
//监听客户端发送过来的请求
//req请求对象包含了请求的相关的信息
//res对象用于响应内容,可以通过这个对象帮助我们快速实现HTTP响应
server.on('request',function(req,res){
//解析路径
let urlObj = path.parse(req.url)
//识别请求的路径
//console.log(urlObj)
//进入首页,返回首页的内容
if(req.url=="/"){
res.setHeader("content-type","text/html;charset=utf-8")
res.end(`<link rel="stylesheet" href="./static/style.css"><h1>首页</h1><img src='./static/cxk.jpg'>`)
}else if(urlObj.dir=='/static'){
res.setHeader("content-type",getContentType(urlObj.ext))
let rs = fs.createReadStream('./static/'+urlObj.base)
rs.pipe(res)
}else{
res.setHeader("content-type","text/html;charset=utf-8")
res.end("<h1>404页面找不到</h1>")
}
})
function getContentType(extName){
switch(extName){
case ".jpg":
return "image/jpeg";
case ".html":
return "text/html;charset=utf-8";
case ".js":
return "text/javascript;charset=utf-8";
case ".json":
return "text/json;charset=utf-8";
case ".gif":
return "image/gif";
case ".css":
return "text/css"
}
}
//启动服务器,监听服务端口
server.listen(80,function(){
console.log("服务已启动:http:127.0.0.1")
})





















 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








