项目中对于小图标,除了可以使用精灵图配合定位的方式,还可以采用打包svg地图的方式。以下为具体操作:
一、下载插件
yarn add vite-plugin-svg-icons -D
# or
npm i vite-plugin-svg-icons -D
# or
pnpm install vite-plugin-svg-icons -D
二、插件地址: https://github.com/vbenjs/vite-plugin-svg-icons
三、使用步骤:
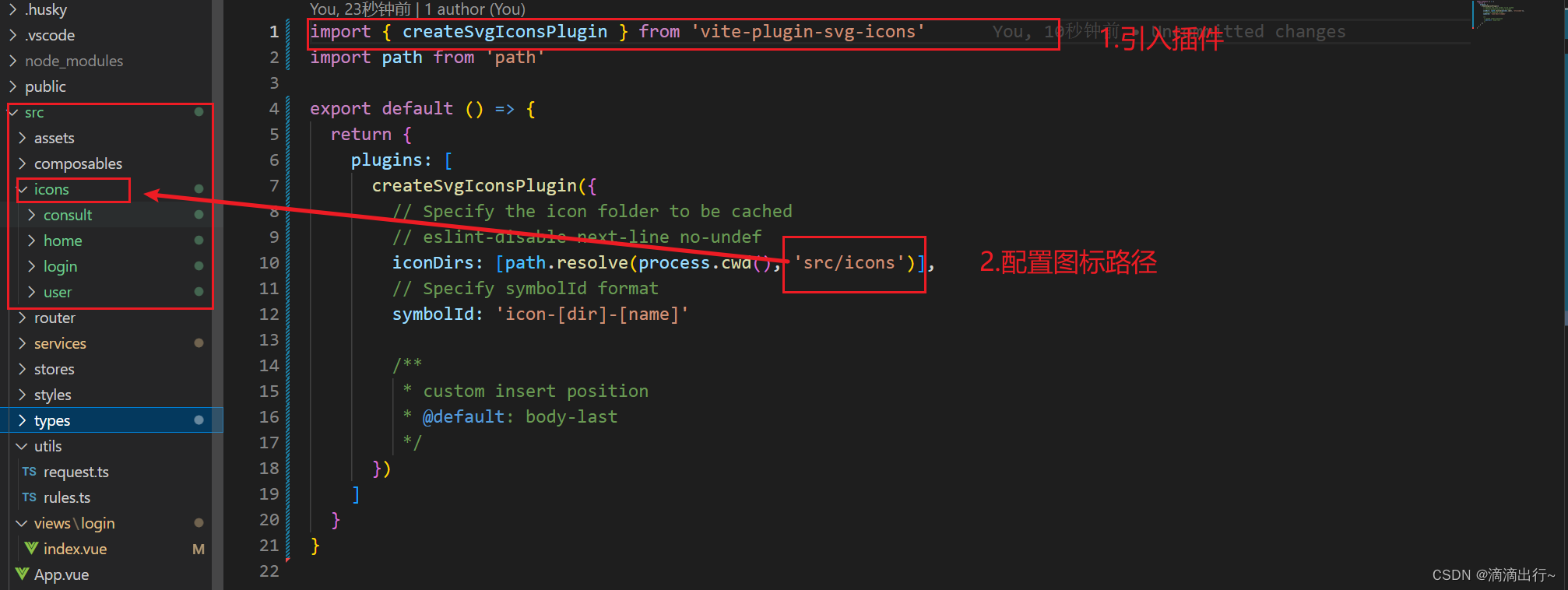
1.在vite.config.ts文件中使用插件:

import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
export default () => {
return {
plugins: [
createSvgIconsPlugin({
// Specify the icon folder to be cached
// eslint-disable-next-line no-undef
iconDirs: [path.resolve(process.cwd(), 'src/icons')],
// Specify symbolId format
symbolId: 'icon-[dir]-[name]'
/**
* custom insert position
* @default: body-last
*/
})
]
}
}
2. 在src/main.ts中引入 import 'virtual:svg-icons-register'
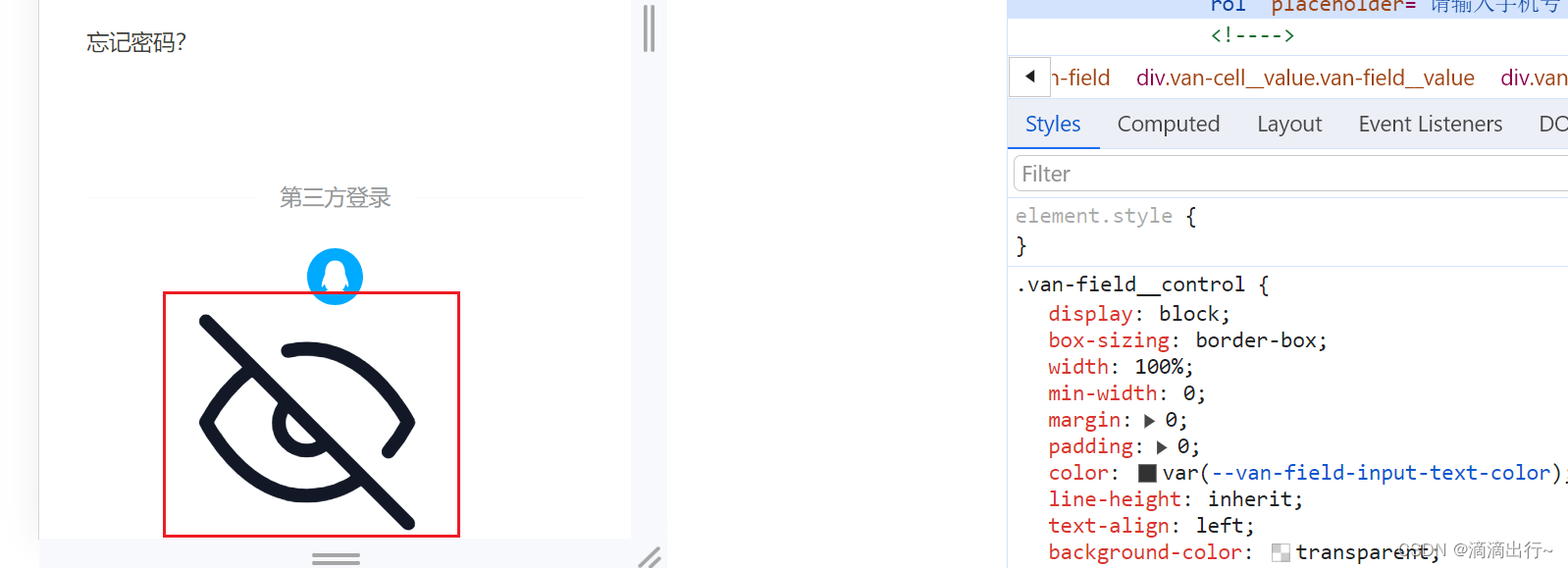
3.使用
<svg aria-hidden="true">
<!-- #icon-文件夹名称-图片名称 -->
<use href="#icon-login-eye-off" />
</svg>4.效果:

如果对你有用的话,可以点赞收藏加关注!





















 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








