-
大量计算或重绘导致的性能瓶颈:如果动画需要大量计算或重绘,可能会导致浏览器的性能瓶颈,从而引起卡顿。解决办法是尽可能减少计算和重绘的次数,例如使用 CSS3 动画而非 JavaScript 动画,避免使用过于复杂的动画效果等。尽管 CSS3 动画也可以触发重绘,但相对于 JavaScript 动画而言,使用 CSS3 动画可以更有效地利用现代浏览器的硬件加速功能,从而提高性能。
- GPU 加速:现代浏览器都支持 GPU 加速,当使用 CSS3 动画时,浏览器会把动画交给 GPU 处理,减轻 CPU
的负担,从而提高性能。 - 优化算法:浏览器对 CSS3 动画进行了优化,使用了更加高效的算法,使得动画的执行效率更高。
- 无需 JavaScript:使用 CSS3 动画不需要编写 JavaScript 代码,减少了代码的复杂度,提高了开发效率。
- 减少 DOM 操作:使用 JavaScript 实现动画通常需要操作 DOM,而 DOM 操作是非常耗费性能的,使用 CSS3动画可以减少 DOM 操作,从而提高性能。
- GPU 加速:现代浏览器都支持 GPU 加速,当使用 CSS3 动画时,浏览器会把动画交给 GPU 处理,减轻 CPU
-
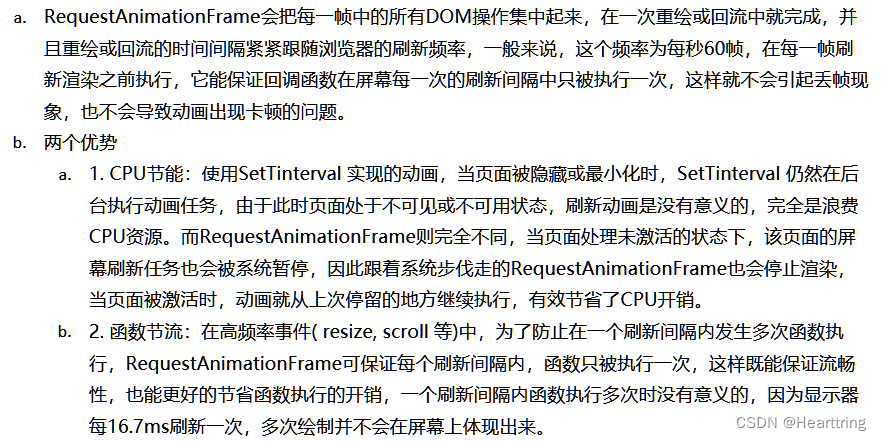
JavaScript 代码执行时间过长:如果 JavaScript 代码执行时间过长,可能会导致浏览器无法及时响应用户的操作,从而引起卡顿。解决办法是将 JavaScript 代码拆分成多个任务,使用 requestAnimationFrame 来调度任务执行,避免一次性执行过多的代码等。

-
图片
动画卡白的一些原因及解决办法
最新推荐文章于 2024-05-31 10:26:40 发布









 订阅专栏 解锁全文
订阅专栏 解锁全文














 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








