1.运算符

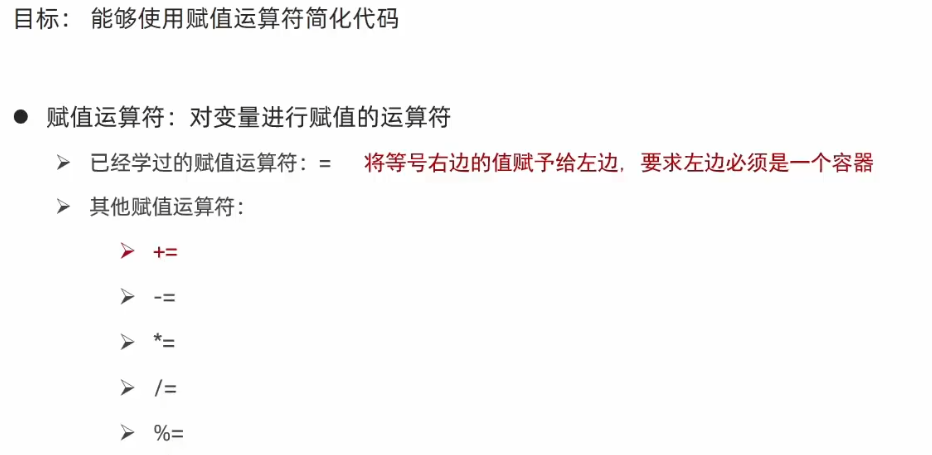
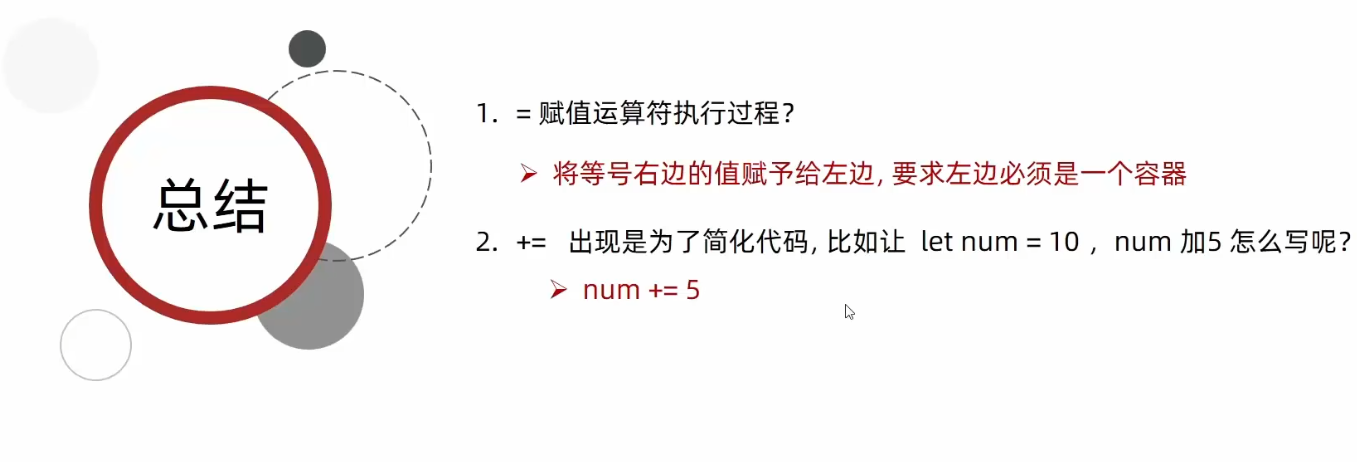
1.赋值运算符


2.自增减运算符







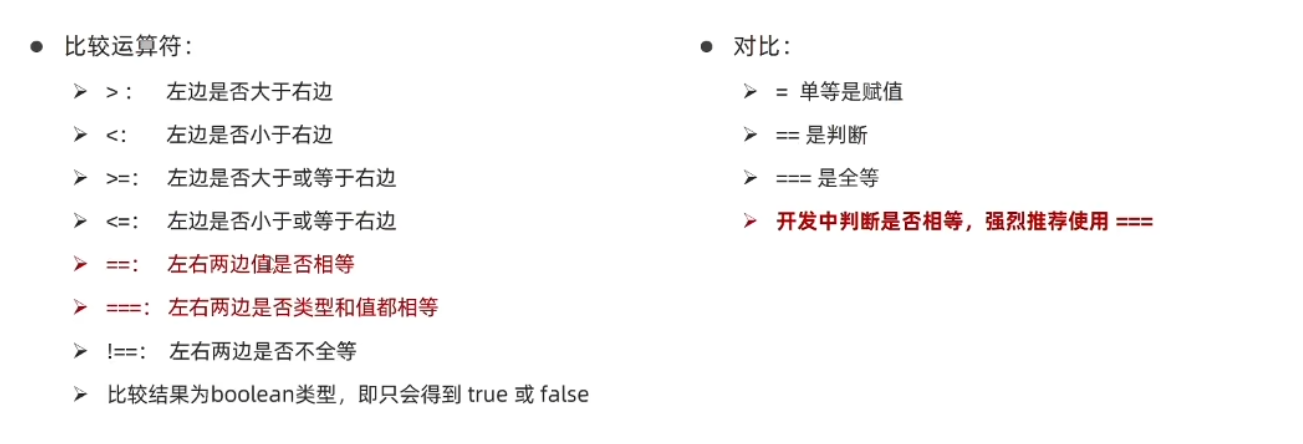
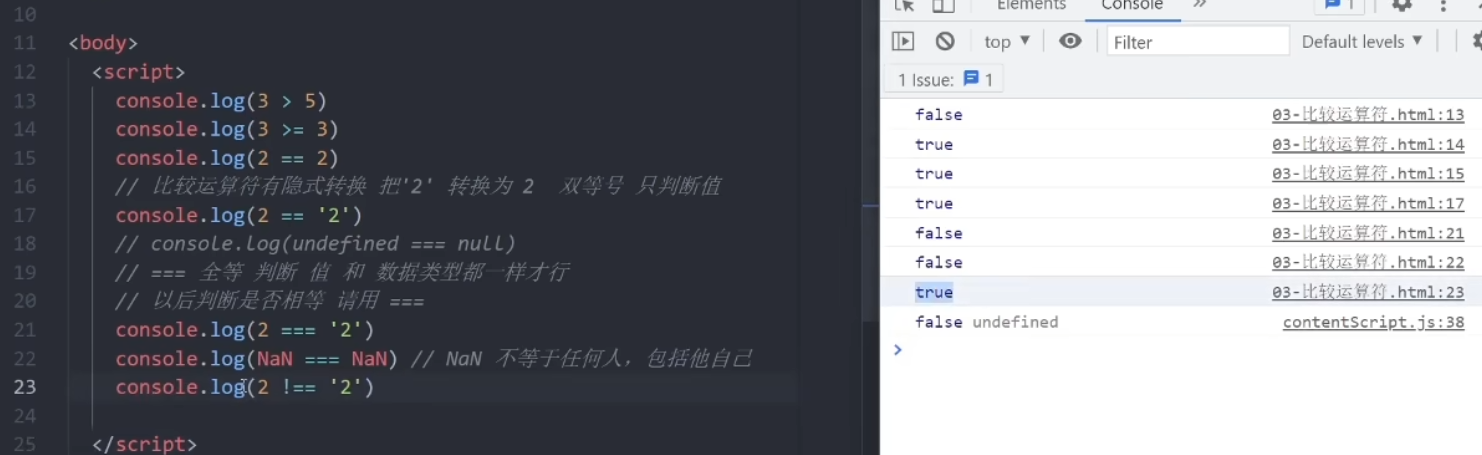
3.比较运算符





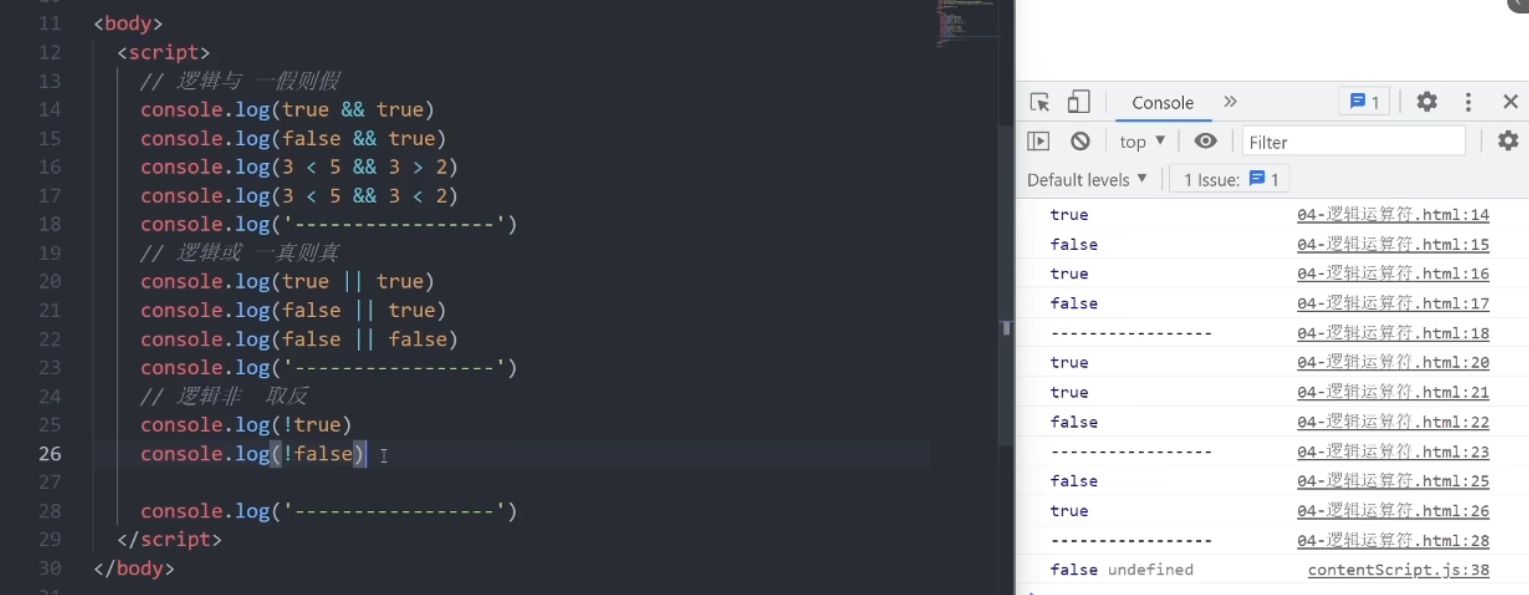
4.逻辑运算符




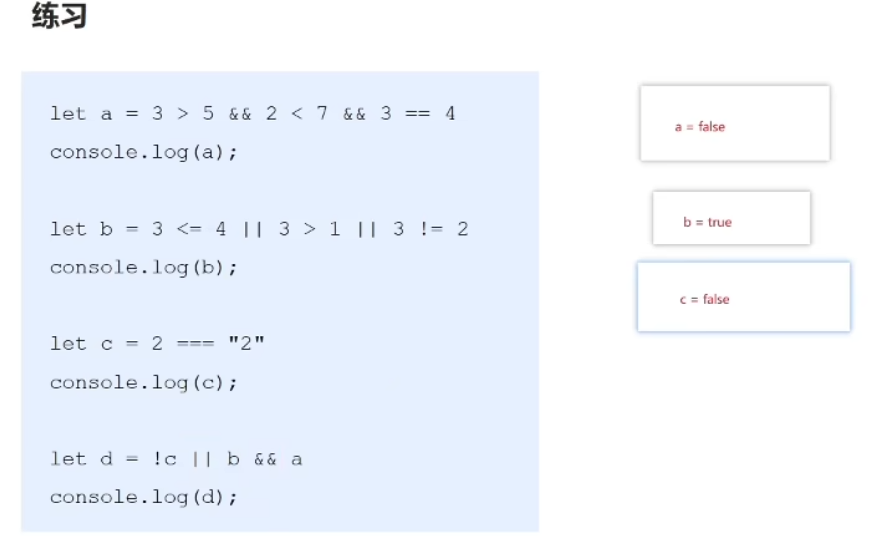
5.练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = +prompt("请输入数字")
if (num % 4 === 0 && num % 100 !== 0) {
alert("true")
}
else
{
alert("flase")
}
</script>
</body>
</html>6.运算符优先级


2.语句
1.表达式和语句




2.分支语句
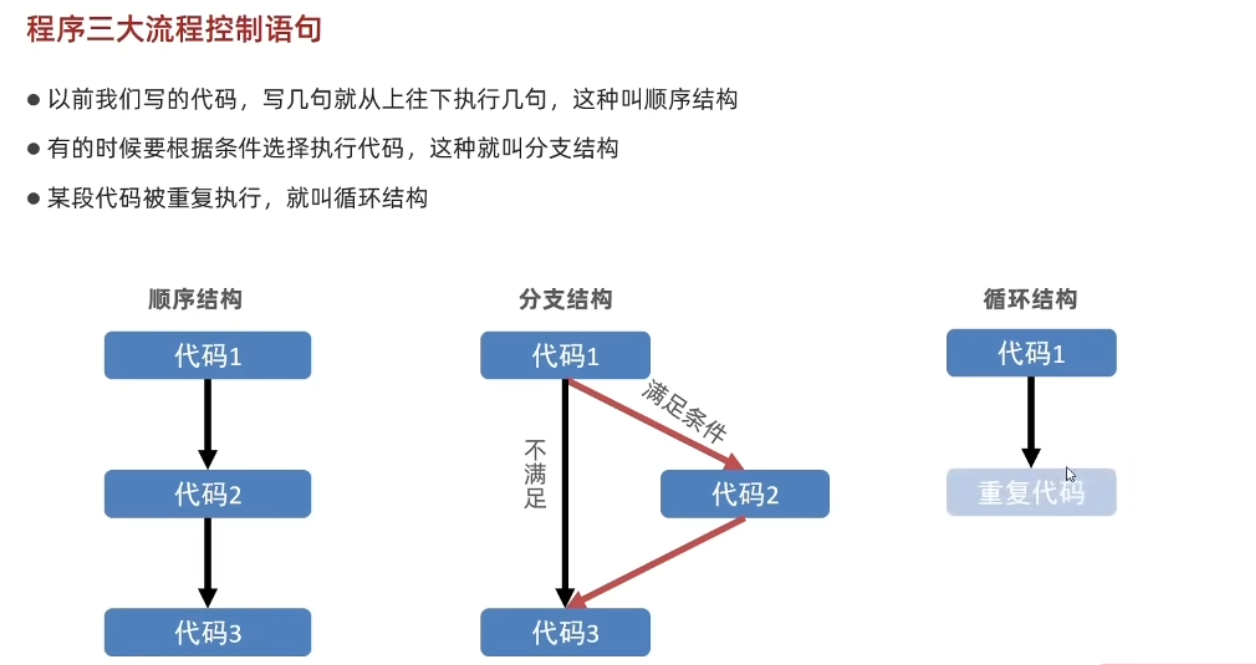
1.流程控制语句

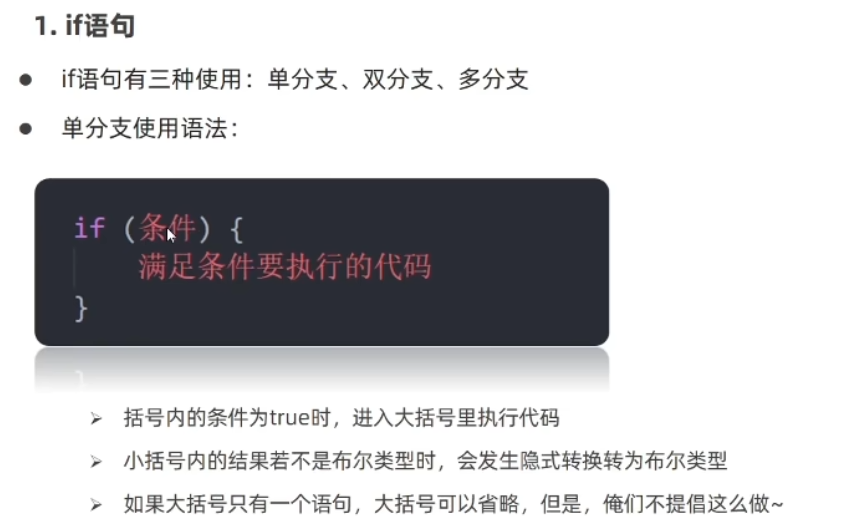
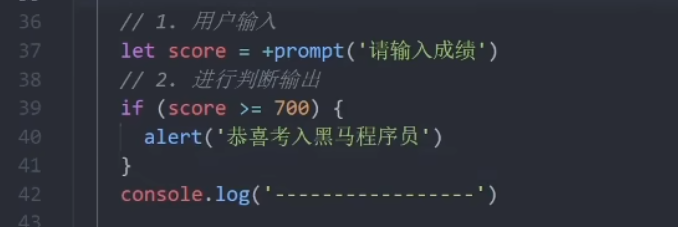
1.if语句


1.练习


2.双分支if语句

3.练习


4.练习


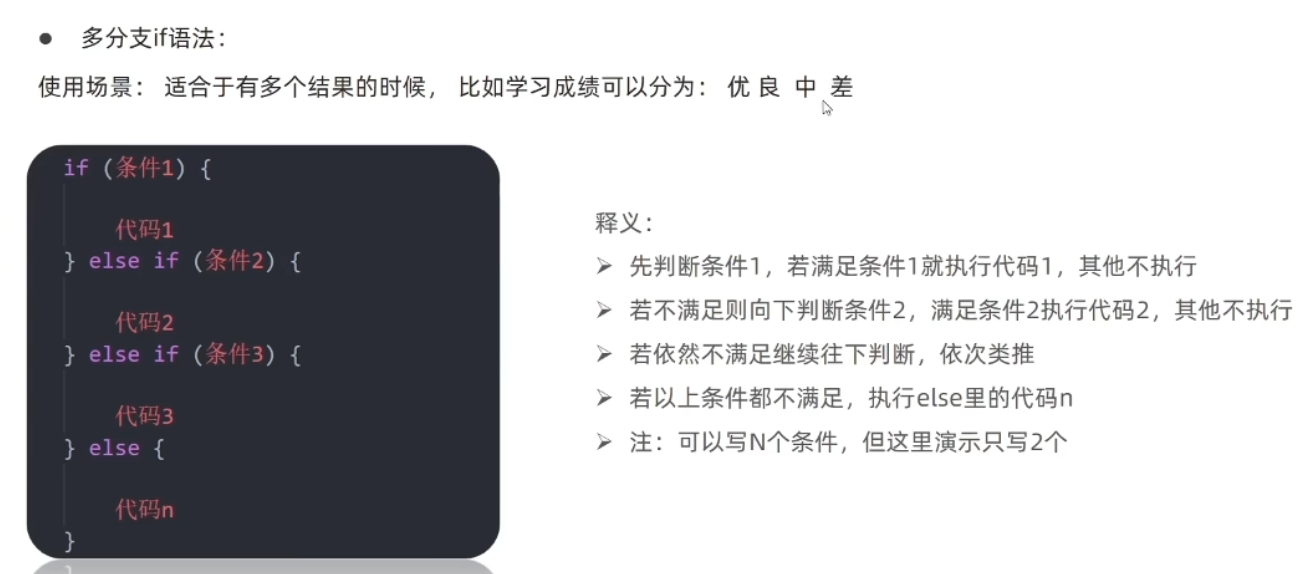
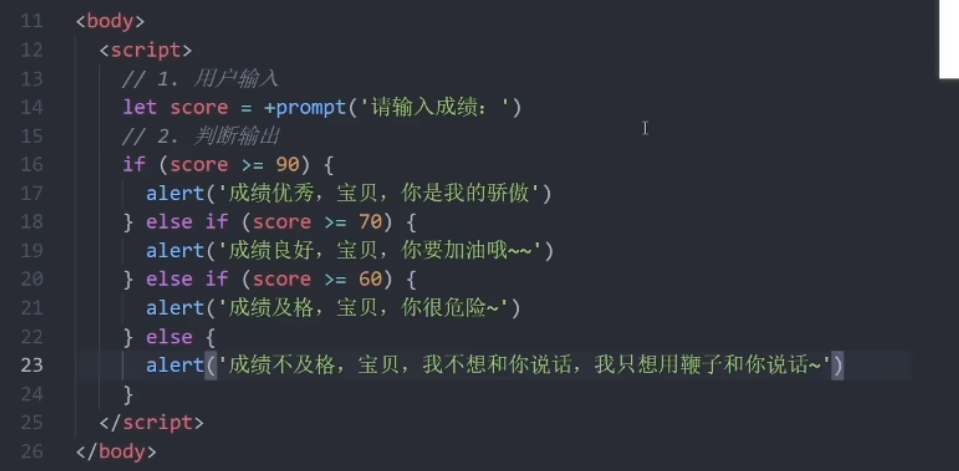
5.多分支if语句



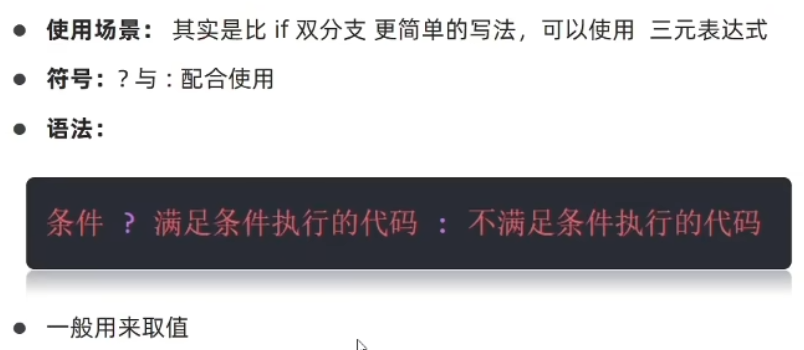
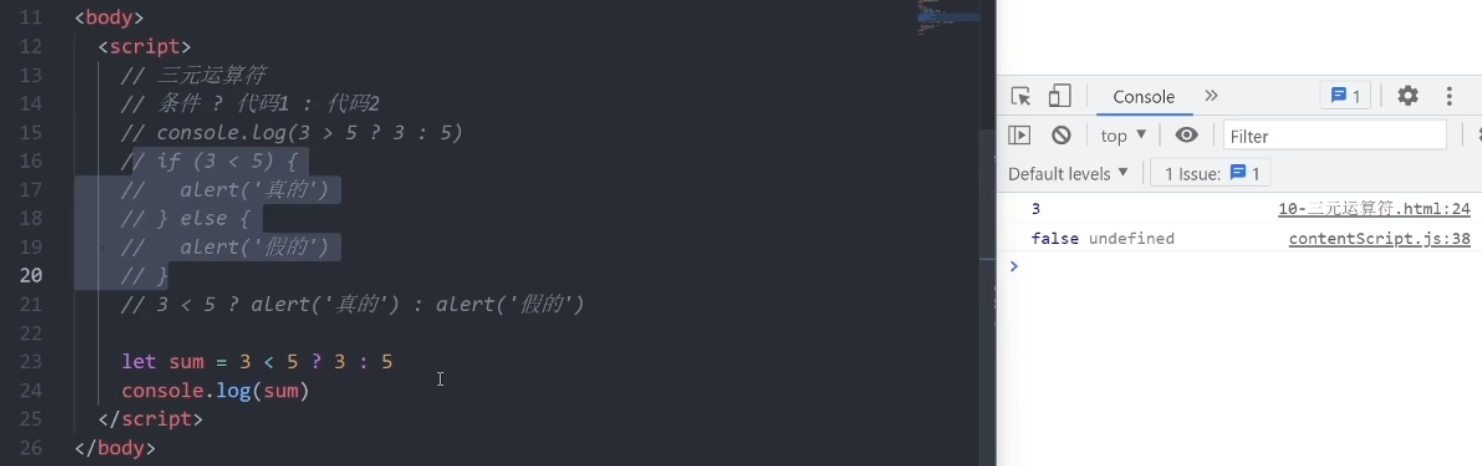
3.三元运算符


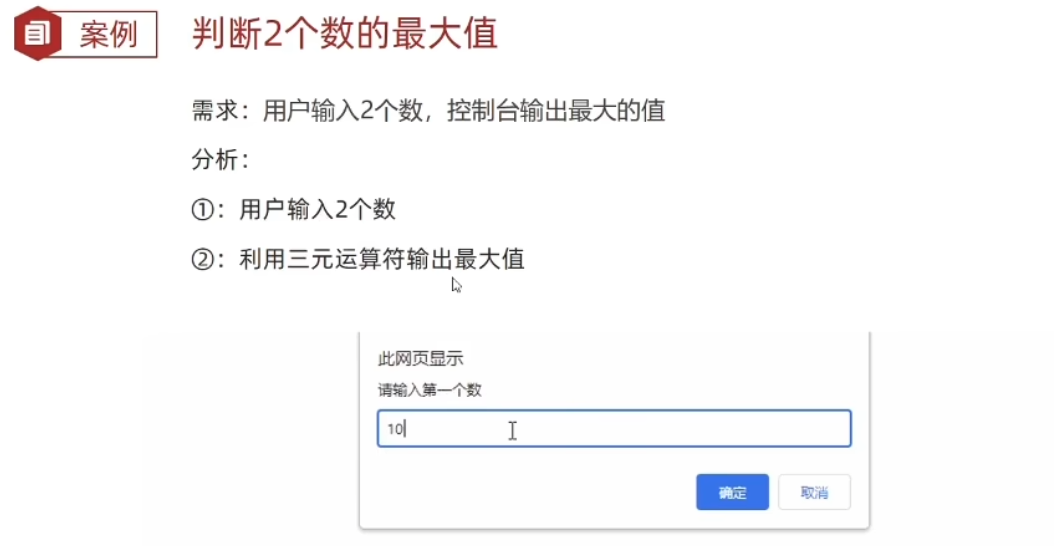
1.练习


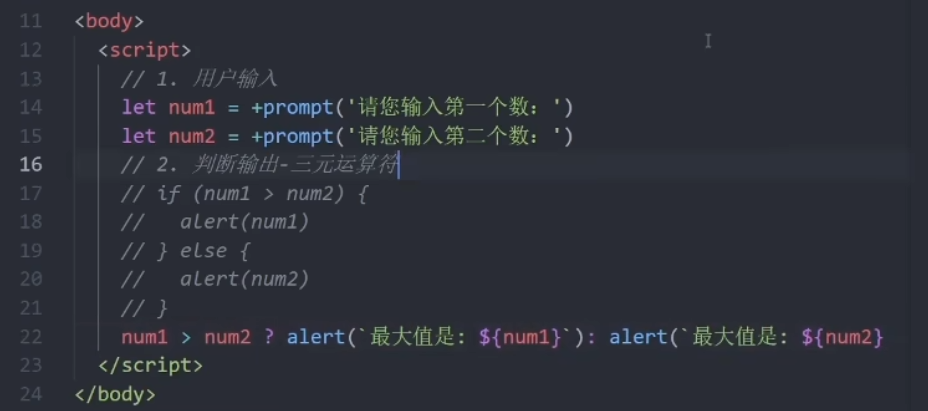
2.练习


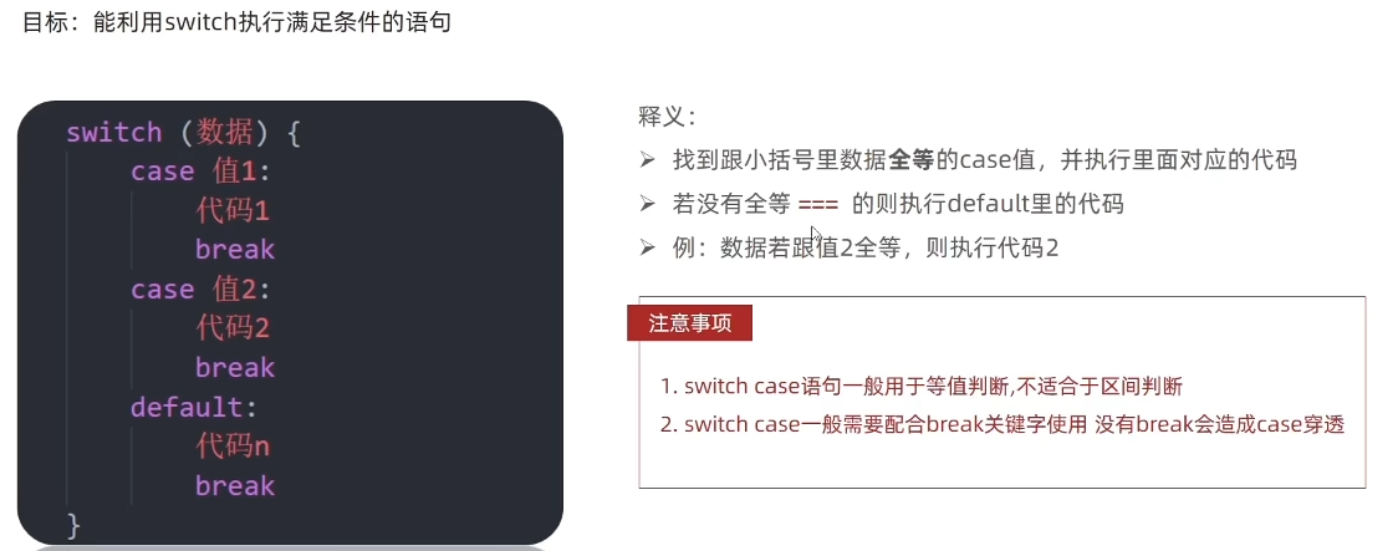
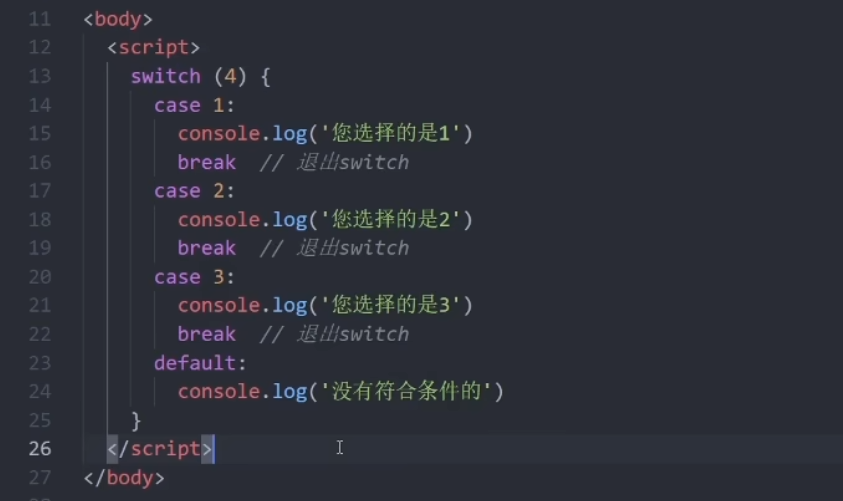
4.switch语句


1.练习


5.循环语句
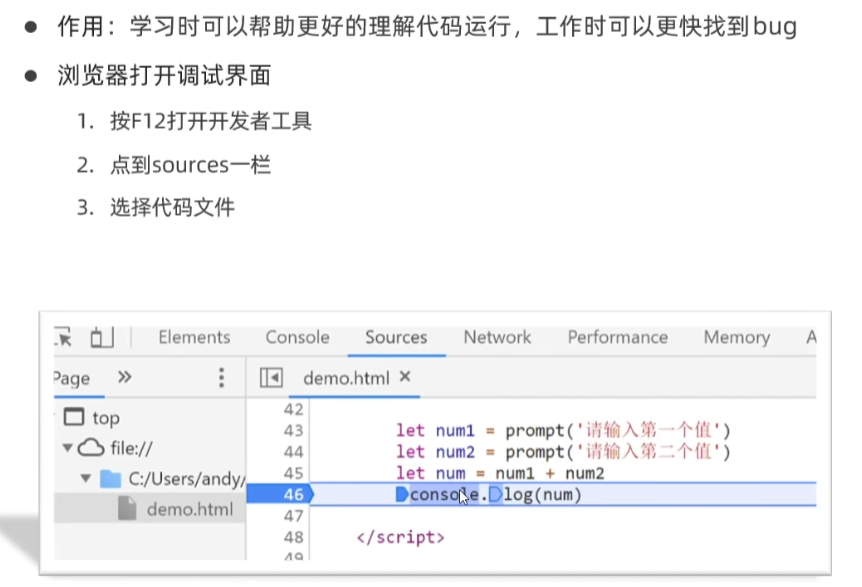
断点调试


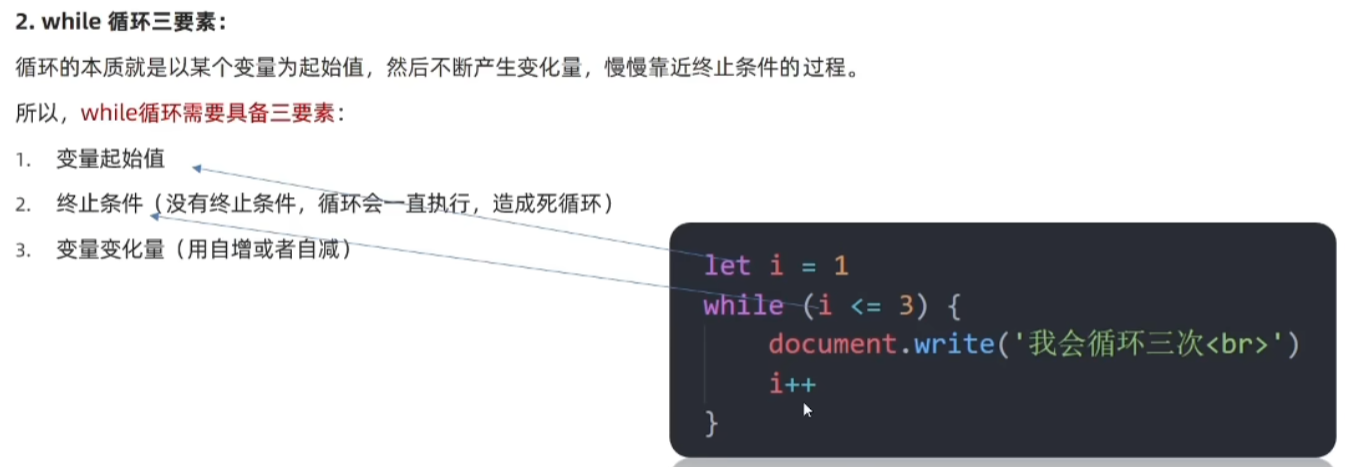
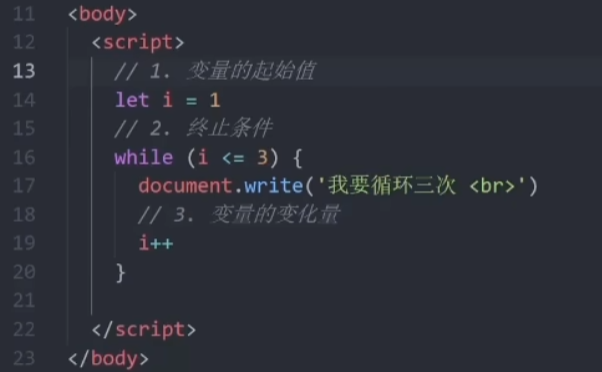
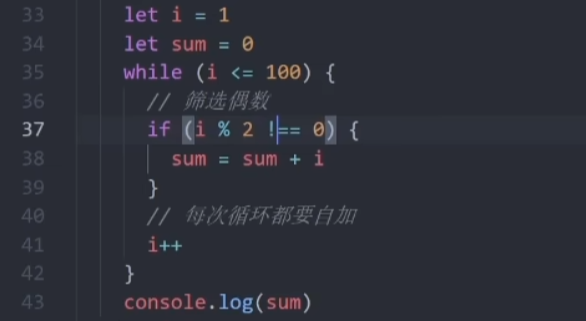
2.while循环




3.练习


6.while大练习





7.循环退出

1.练习


8.ATM案例


3.主观题
1.核心知识点
打印0-20之间的整数, 将每个数输出到控制台
<body>
<script>
for(let i = 0 ;i < 21 ;i++) {
console.log(i);
}
</script>
</body>
计算1-1000之间的累加和,并且打印输出到页面中
<body>
<script>
let num = 0
for(let i = 0 ;i < 1001 ;i++) {
num += i
}
document.write(num)
</script>
</body>
页面依次打印 100-200之间,可以被6整除的数字
<body>
<script>
for(let i = 100 ;i < 201 ;i++) {
if(i % 6 === 0){
document.write(i)
document.write('<br>')
}
}
</script>
</body>
用户弹窗输入两个数字,页面输出两个数字中的最大值(请使用三元运算符完成)
<body>
<script>
let num1 = +prompt("请输入数字1")
let num2 = +prompt("请输入数字2")
alert(`最大的数字为:${num1 > num2 ? num1:num2 }`)
</script>
</body>
用户输入一个数, 计算 1 到这个数的累加和
比如 用户输入的是 5, 则计算 1~5 之间的累加和
比如用户输入的是10, 则计算 1~10 之间的累加和
<script>
let num = +prompt("请输入数字num")
let num1 = 0;
for(let i = 1; i <= num; i++){
num1 += i
}
document.write(num1)
</script>
</body>
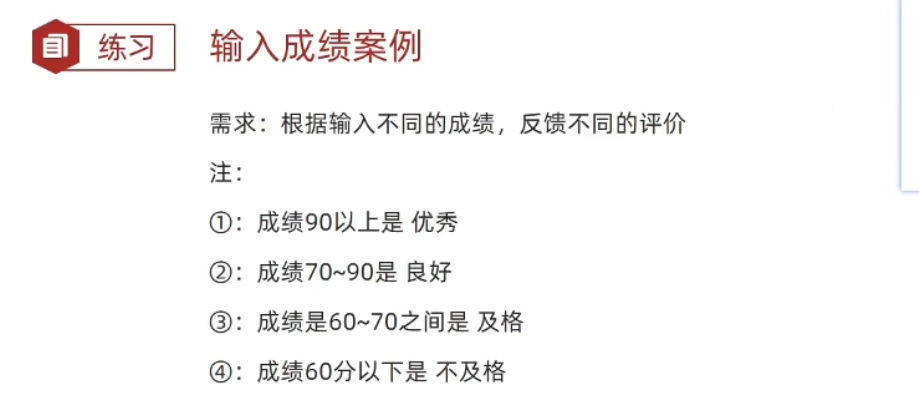
输出成绩案例(请使用if多分支来书写程序)
题目描述:
接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E,
90分(含)以上 ,输出:A80分(含)~ 90 分(不含),输出:B 70分(含)~ 80 分(不含),输出:C 60分(含)~ 70 分(不含),输出:D
60分(不含) 以下,输出 E
<body>
<script>
let num = +prompt("请输入分数")
if(num >= 90){
alert("A")
}else if(num >= 80){
alert("B")
}else if(num >= 70){
alert("C")
}else if(num >= 60){
alert("D")
}else{
alert("E")
}
</script>
</body>输出星期练习(请使用switch分支语句来书写程序)
题目描述:
请用户输入1个星期数. 就将对应的英文的星期打印出来.
比如用户输入'星期一', 则 页面可以打印 monday
英文自己查有道。比如星期一是 monday 星期二是 tuesday
<body>
<script>
let string = prompt("请输入星期几")
switch(string){
case "星期一":
alert('Monday')
break
case "星期二":
alert('Monday')
break
case "星期三":
alert('Monday')
break
case "星期四":
alert('Monday')
break
case "星期五":
alert('Monday')
break
case "星期六":
alert('Monday')
break
case "星期七":
alert('Monday')
break
default:
alert('输入有误')
break
}
</script>
</body>
用户登录验证
题目描述:
接收用户输入的用户名和密码,若用户名为 “admin” ,且密码为 “123456” ,则提示用户登录成功! 否则,让用户一直输入。
<body>
<script>
while(true){
let user = prompt('请输入用户名')
let pwd = prompt('请输入密码')
if(user ==="admin" && pwd === "123456"){
alert('登录成功')
break
}
}
</script>
</body>
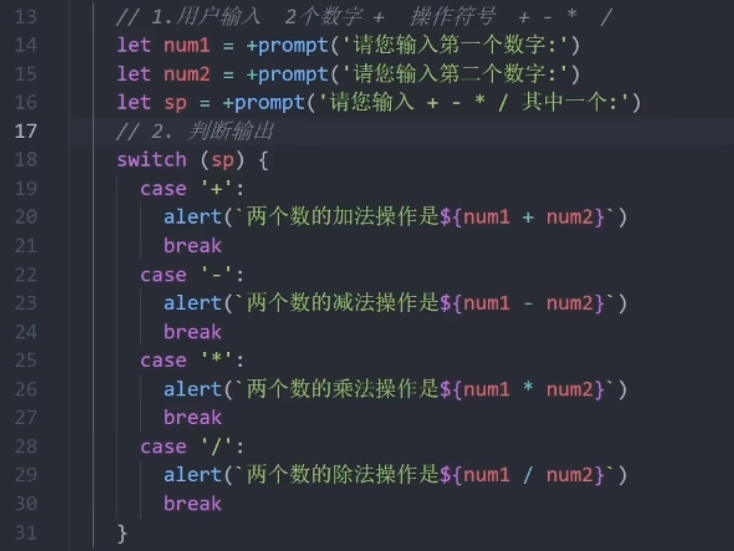
2.综合案例变形
需求:根据用户选择计算两个数的结果:
题目描述:
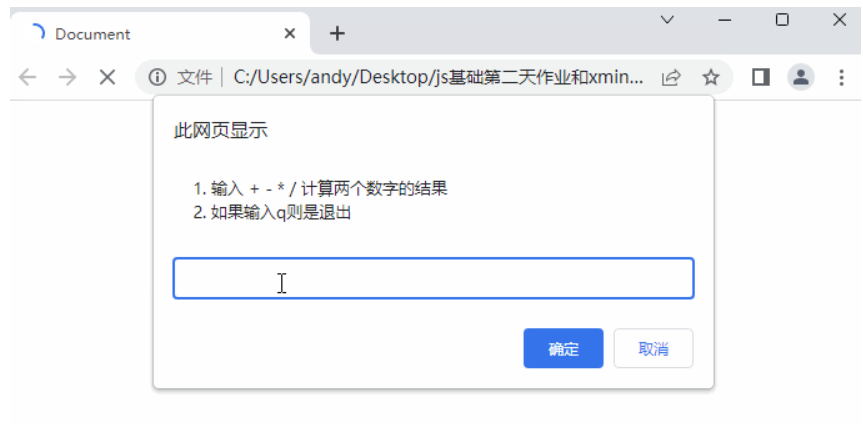
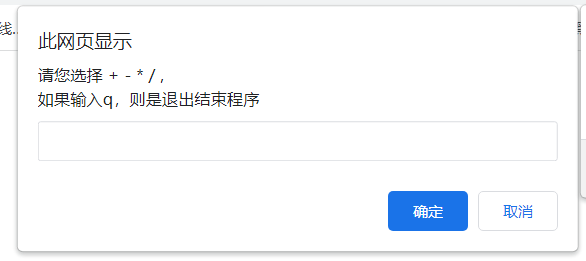
打开页面出现一个提示框,注意是一直提示的,'请您选择 + - * / ,如果输入q,则是退出结束程序
如果输入的是 + - * / 其中任何一个,比如用户输入是 + ,则是计算求和,如果用户输入是 * 则是计算乘积
则提示第一个弹窗,提示用户:'请您输入第一个数字'
输入完毕则继续提示第二个弹窗,提示用户:'请您输入第二个数字'
都输入完毕,则通过警示框 alert 输出结果
如果输入是 q,则结束程序
提示:多分支请使用 if 多分支来完成
具体效果如图:

<body>
<script>
while(true){
let string = prompt("请您选择 + - * / ," + "\n" + "如果输入q,则是退出结束程序")
if(string === "q"){
break
}
let num1 = +prompt("请输入数字1")
let num2 = +prompt("请输入数字2")
if(string === "+"){
alert(`${num1 + num2}`)
}else if(string === "-"){
alert(`${num1 - num2}`)
}else if(string === "*"){
alert(`${num1 * num2}`)
}else if(string === "/"){
alert(`${num1 / num2}`)
}else{
alert("命令输入错误")
}
}
</script>
</body>
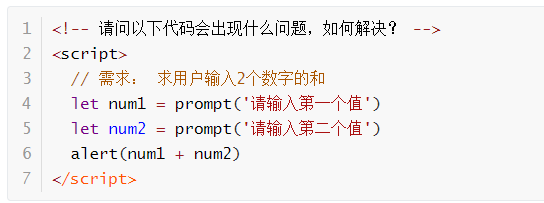
3.排错题
排错题1

45行:prompt前加上+
6行:alert(`${num1 + num2}`)排错题2

8行:判断等于请使用 ===排错题3

8:去掉prompt前边的+
每一个case后边请加上break4.选择题






















 1329
1329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








