Unity获取ToggleGroup下选中了哪个按钮(Toggle)
获取ToggleGroup下选中了哪个按钮
前言
此文章为UGUI教学系列文章,主要是教大家如果想了解更多,欢迎订阅我的文章系列。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Toggle Group是什么?
Toggle Group官方解释:Group the toggle belongs to.(对该切换所属的分组。)
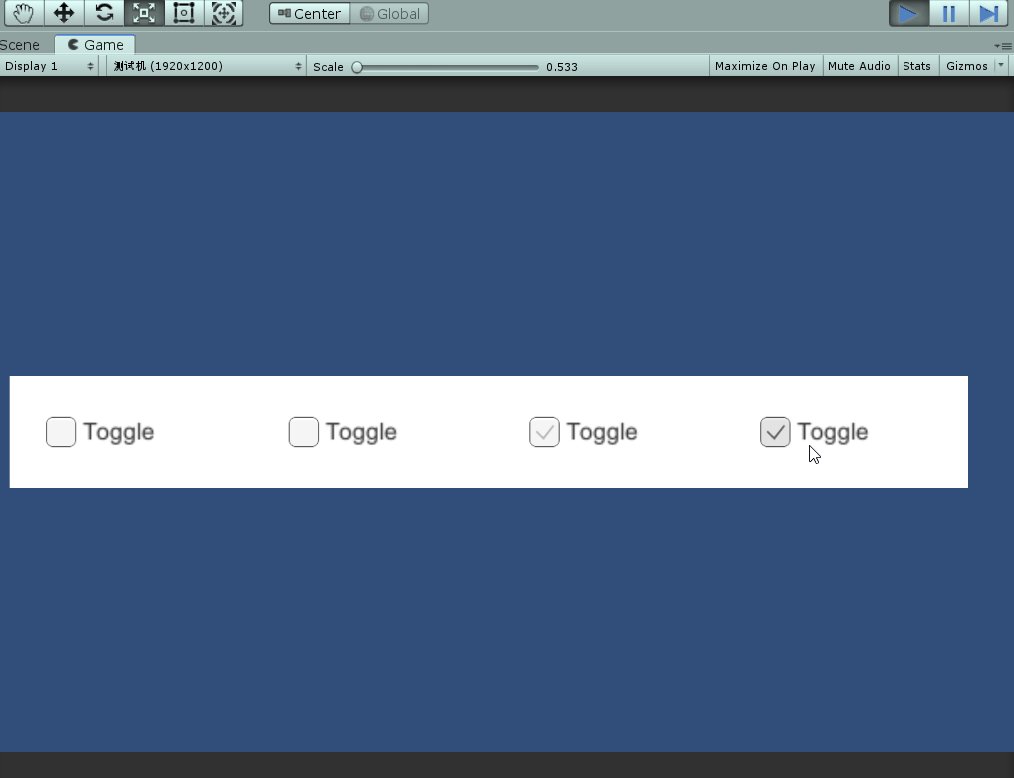
其实就是两个Toggle,你只能选择一个,就相当于你注册一个游戏,需要选择你的性别,你选男 或者选女,只能选择一个,这个Toggle Group就是用来约束它们的。
二、使用步骤
1.新建Canvas

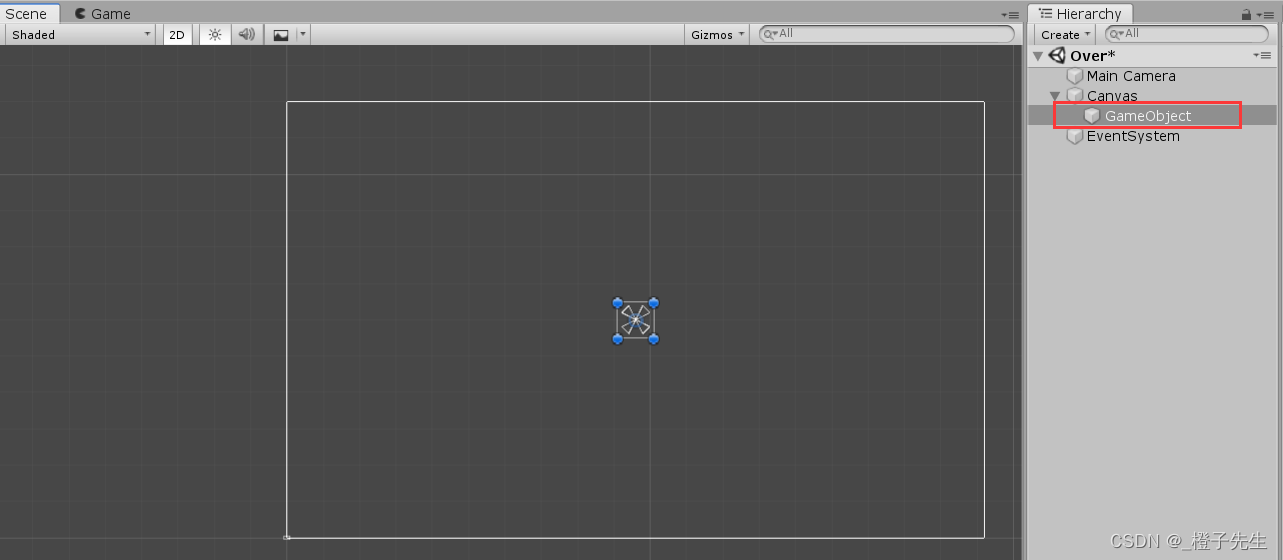
新建完成Canvas后在它身上新建一个空物体
调整到合适大小(根据你想设置Toggle的个数来决定)
比如我这里准备弄4个 就设置的宽一点

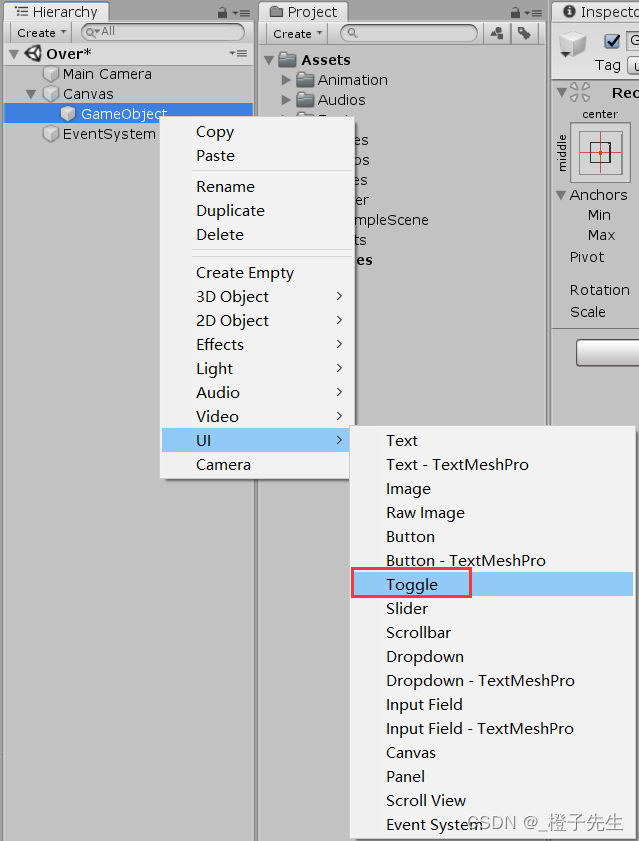
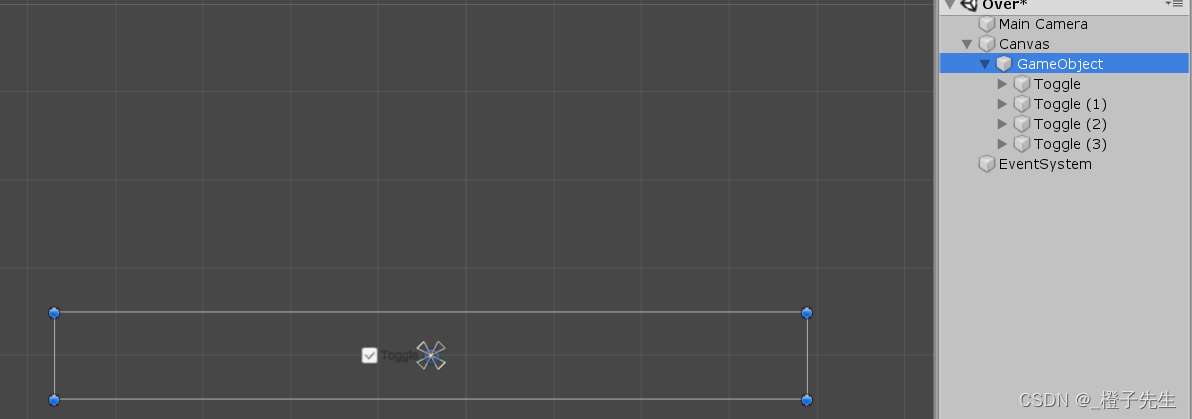
在空物体上增加你想要的Toggle数量(我这里先弄4个)

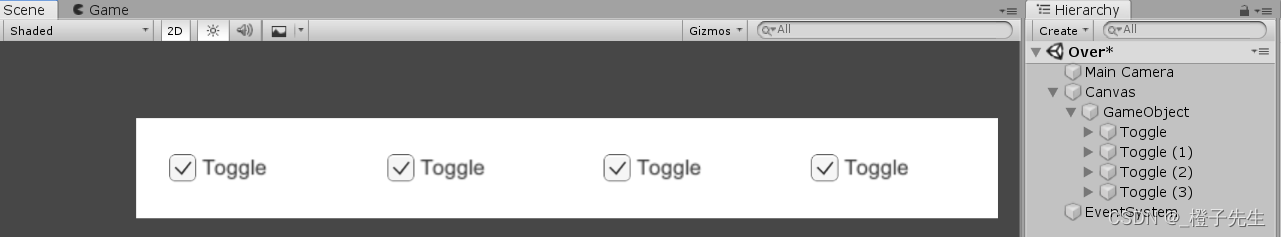
现在大概就是这个样子,然后把Toggle均匀分开

我为了更直观的看到效果 我从空物体上加了Image组件。
然后在空物体上添加本场主角 Toggle Group

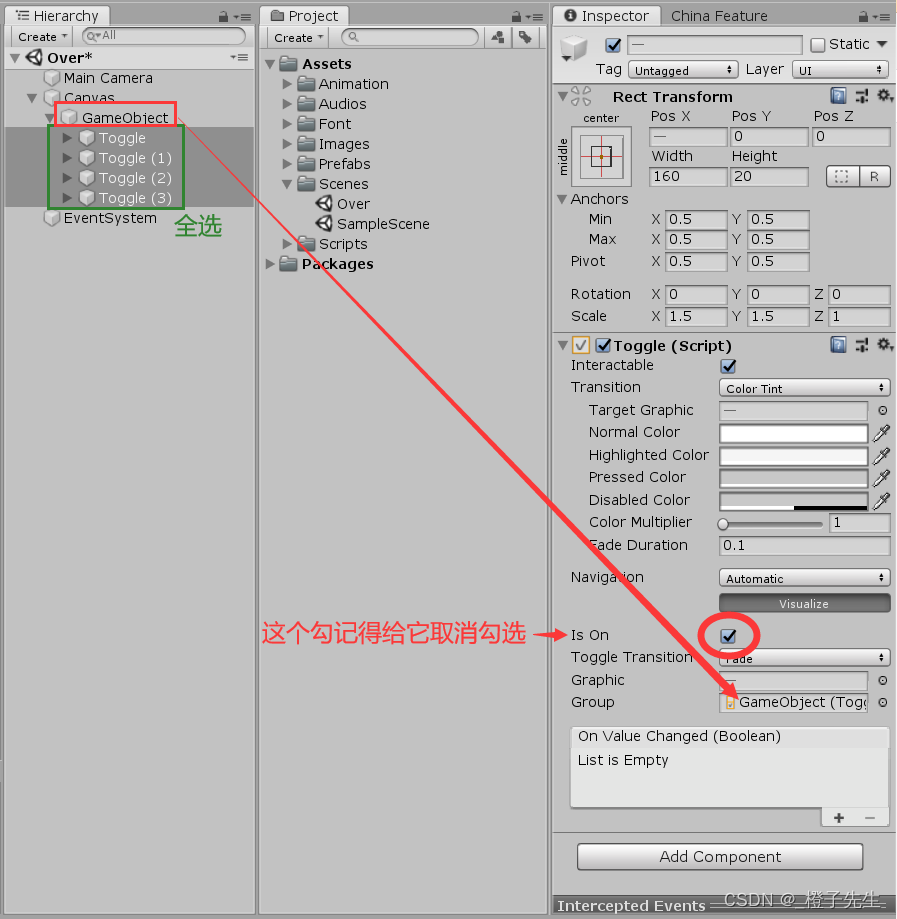
然后全选你新建的Toggle组件 把空物体拖拽到这里

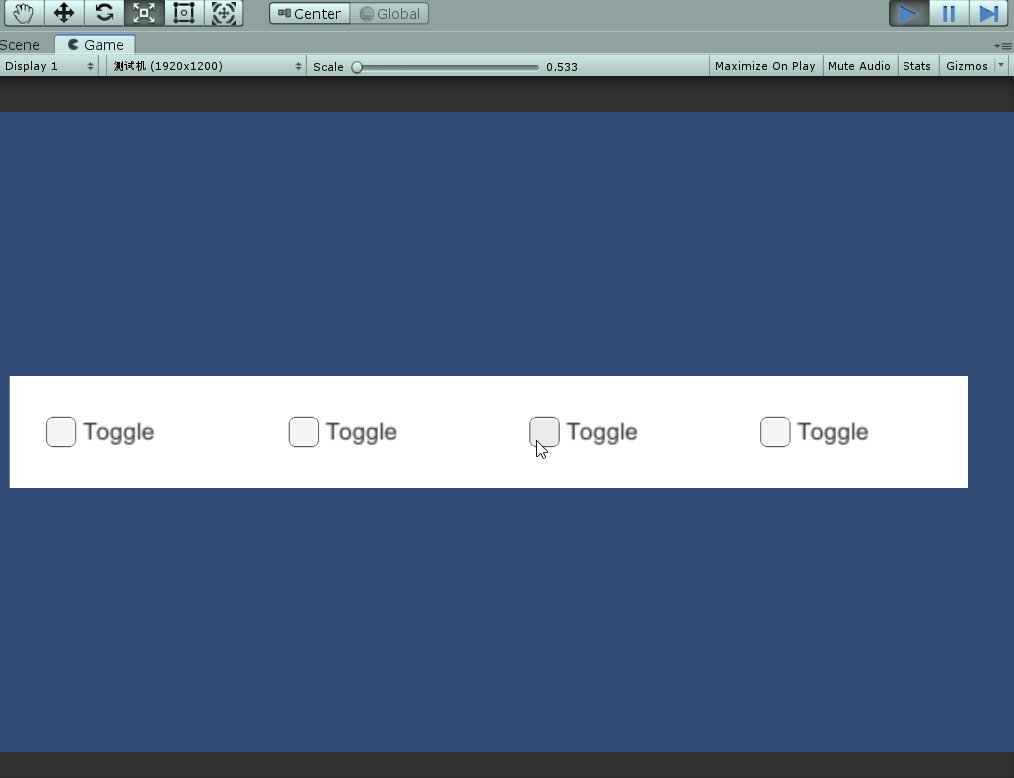
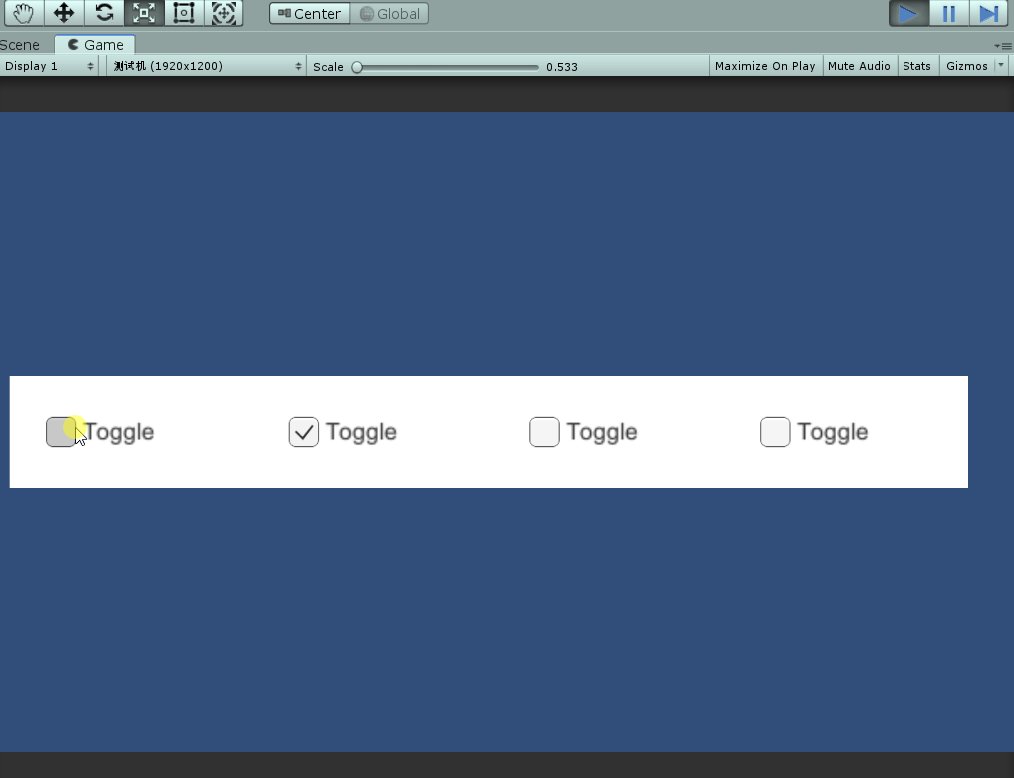
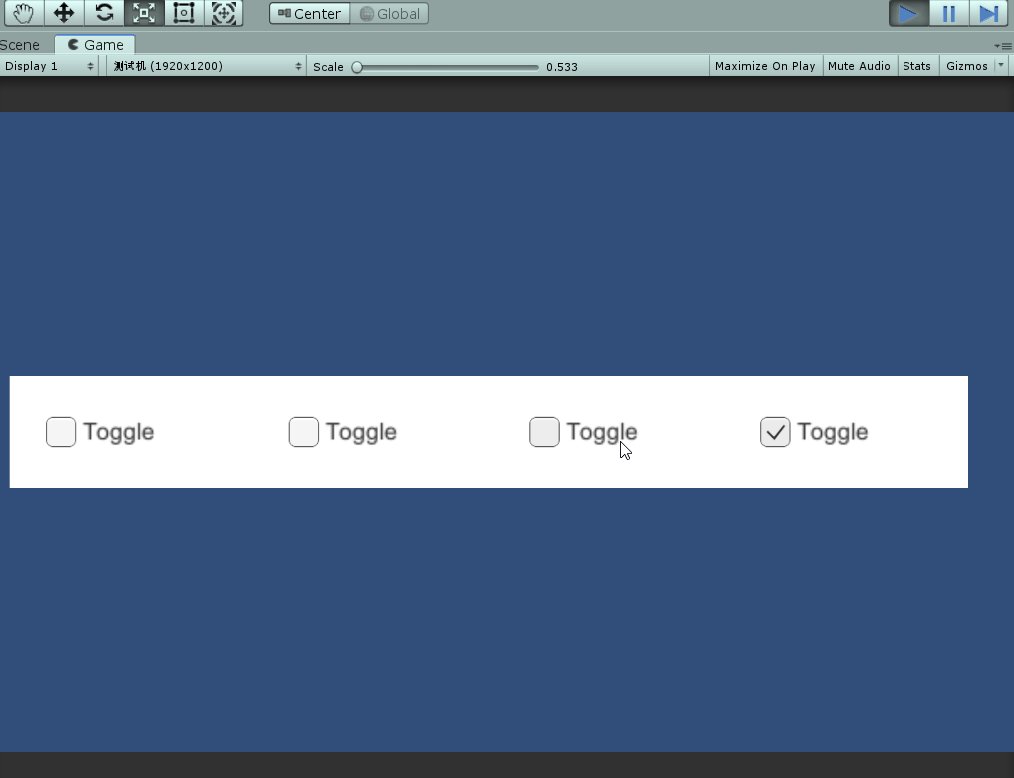
ok 到这里 你可以运行游戏 就会出现这样的效果

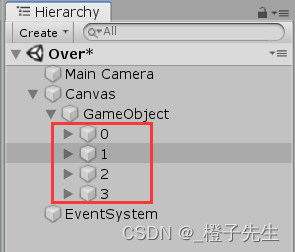
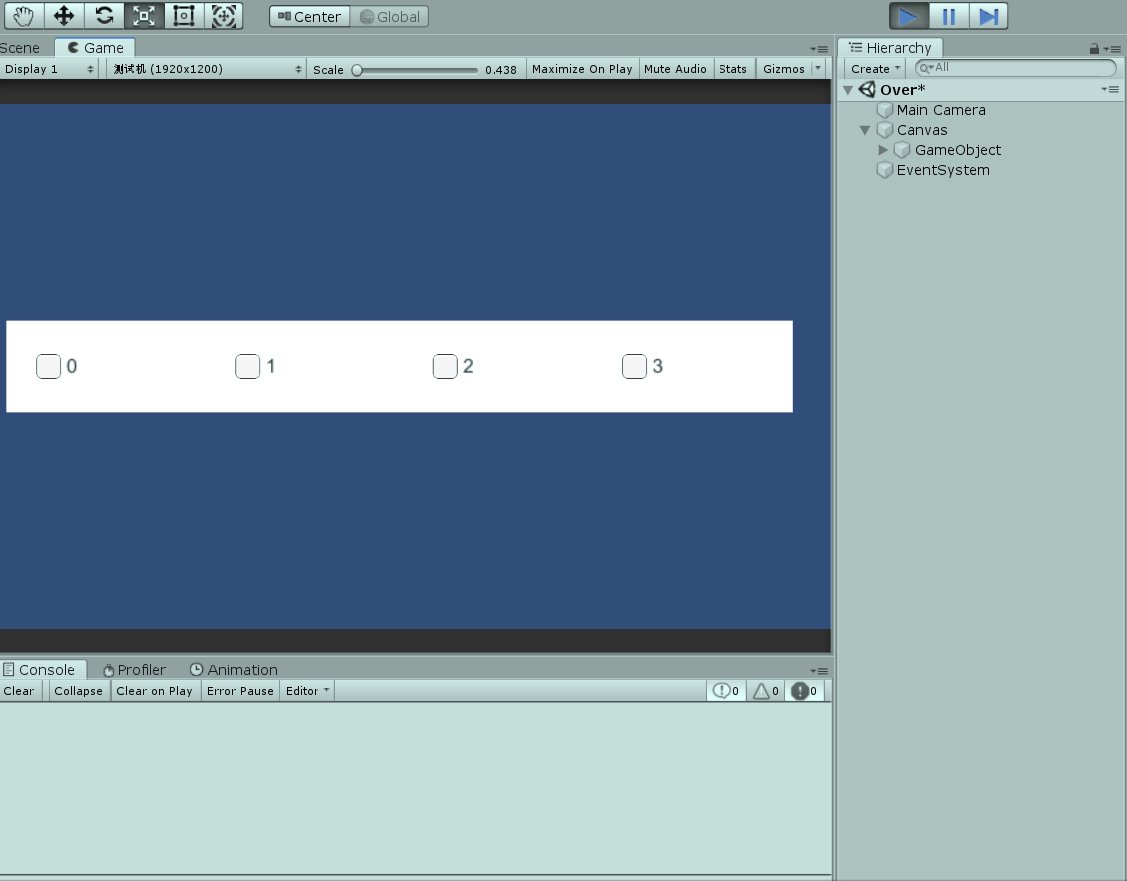
然后在Hierarchy窗口中 把创建的Toggle 依次改为 0 1 2 3

2.添加代码
代码如下(示例):
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class getToggle : MonoBehaviour
{
public Toggle[] toggles;//用来存放Toggle
void Start( )
{
toggles = transform.GetComponentsInChildren<Toggle>();
for (int i = 0; i < toggles.Length; i++)
{
Toggle toggle = toggles[i];//循环遍历添加
toggle.onValueChanged.AddListener((bool value) => OnValueChange(toggle));
}
}
void OnValueChange(Toggle t)
{
if (t.isOn)
{
switch (t.name)//根据这个Toggle的name,我们给string sex赋予不同的值
{
case "0":
Debug.Log("我是0");
break;
case "1":
Debug.Log("我是1");
break;
case "2":
Debug.Log("我是2");
break;
case "3":
Debug.Log("我是3");
break;
}
}
}
}
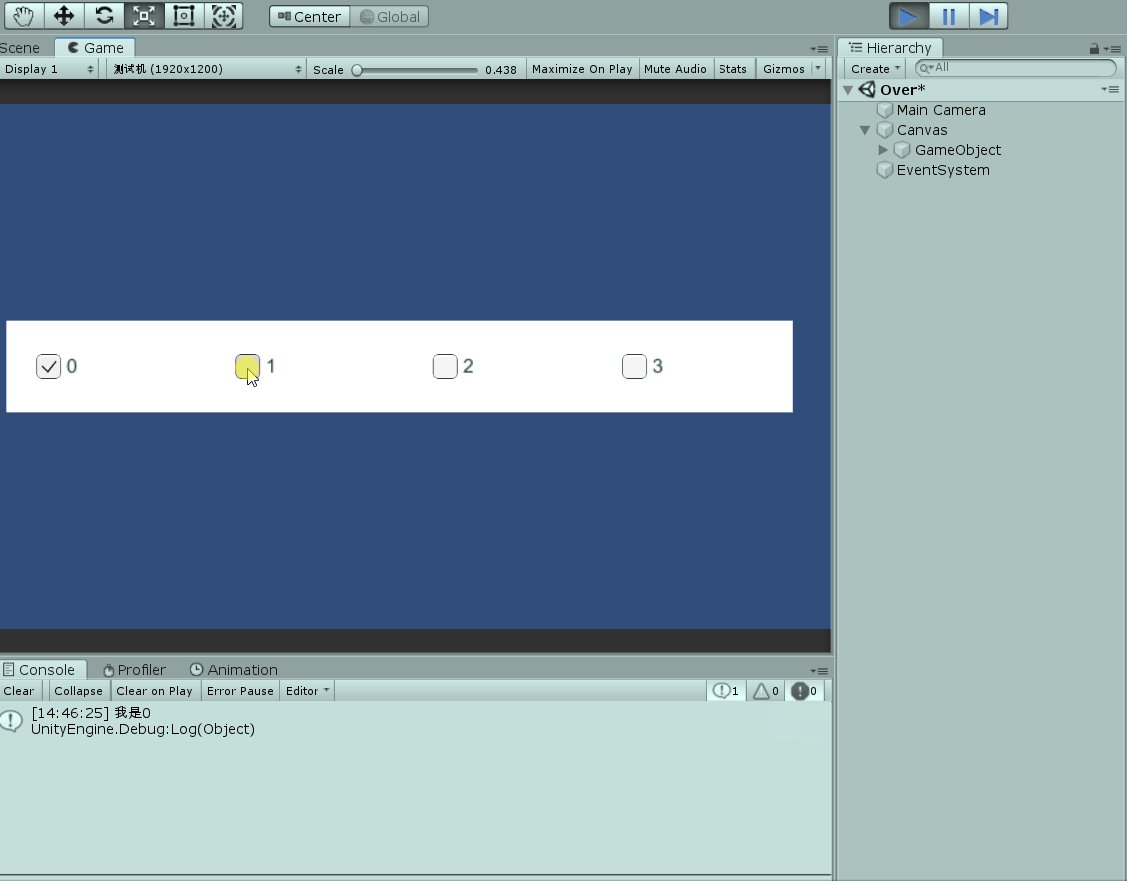
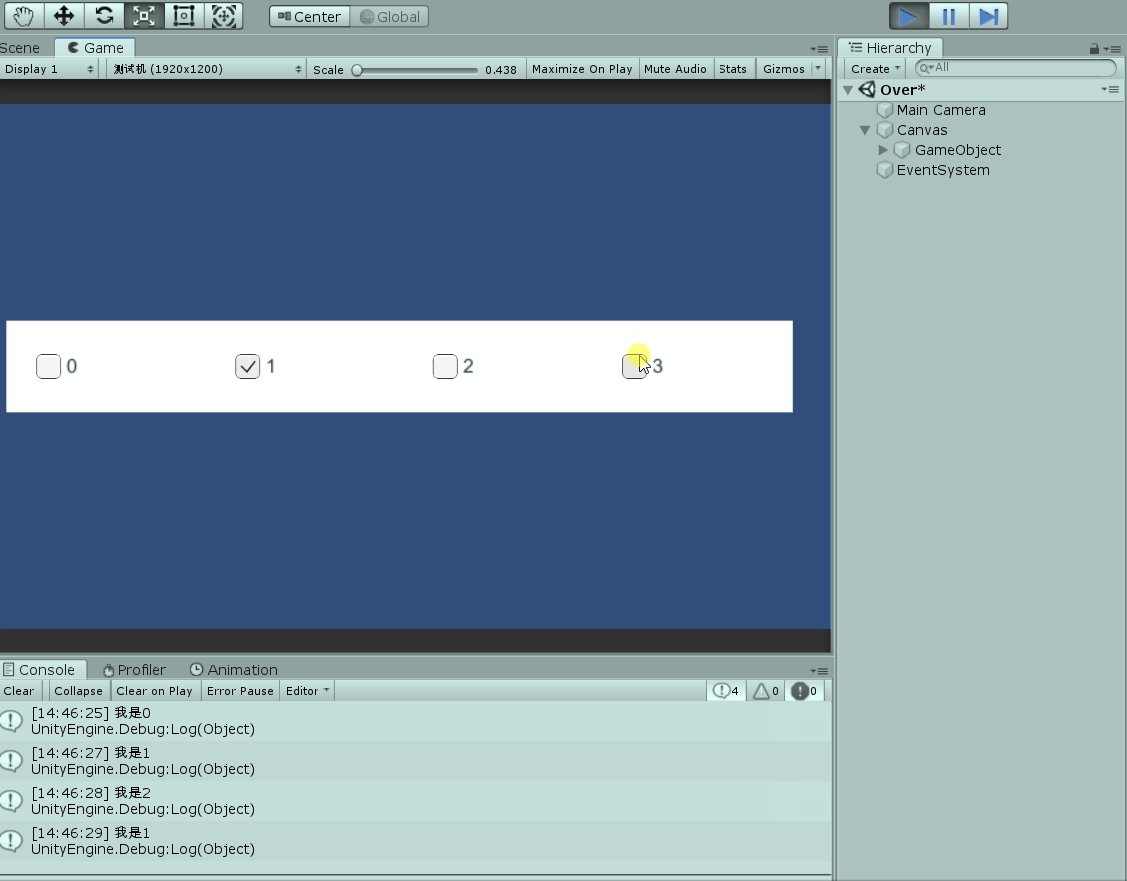
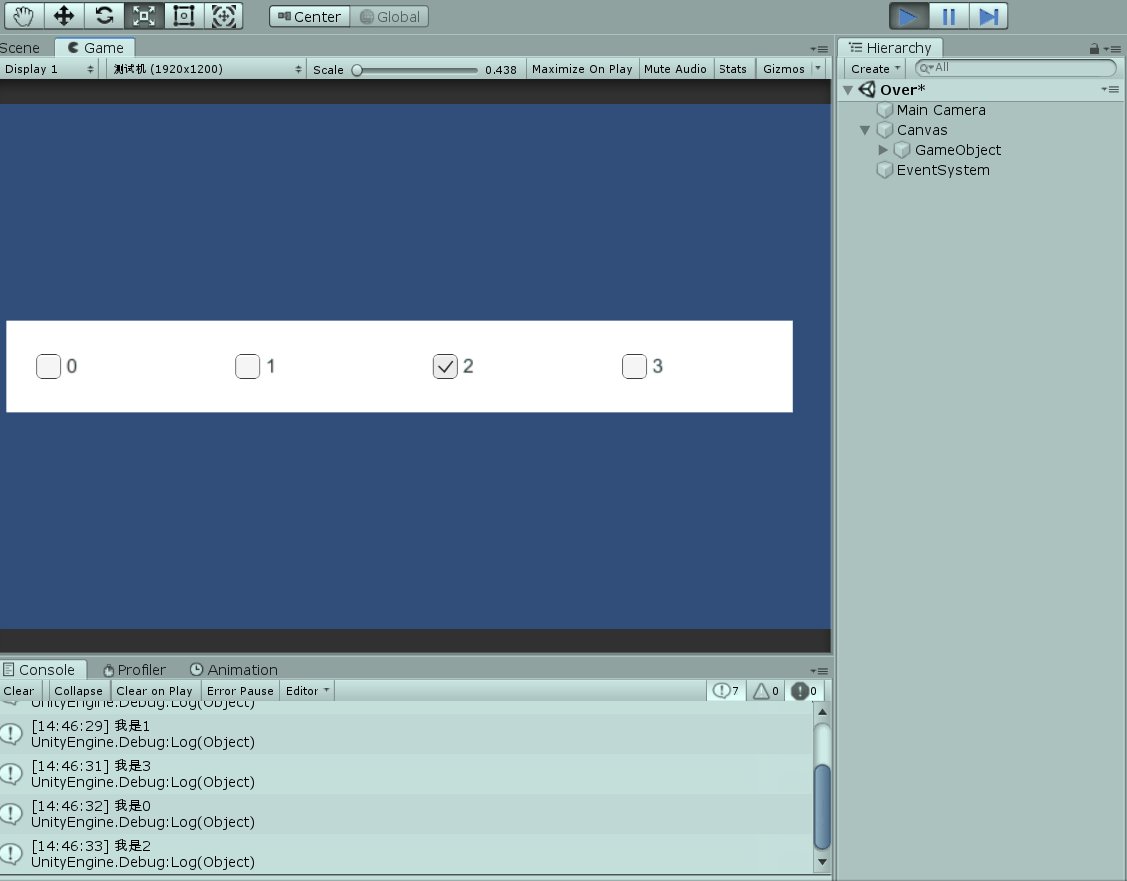
将代码挂载到空物体(GameObject)上,这个时候运行游戏 就可以啦~
3.成品

三、总结
今天我们学习了Toggle Group是什么,并如何使用它。
还可以用代码 去实时或许我们选中了其中的哪个Toggle按钮,非常简单方便。
如果对你有帮助,请点赞、收藏、转发! 谢谢您的观看~























 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










