ES6
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码

let之块级作用域
let声明的关键字具有块级作用域,所谓的块级作用域便是一个{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let声明的变量具有块级作用域</title>
</head>
<body>
</body>
<script>
if (true) {
let a = 20;
console.log(a); //20
if (true) {
let b = 50;
console.log(b)//50
}
}
console.log(a) //a is not define
</script>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let之块级作用域</title>
</head>
<body>
</body>
<script>
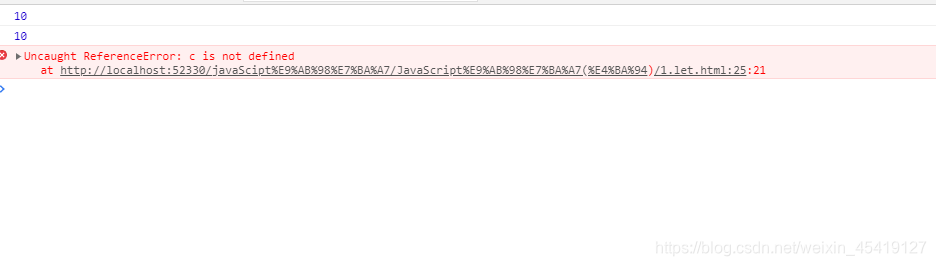
let a = 10;
console.log(a); //10
// let声明的变量具有块级作用域
if (true) {
let b = 10;
console.log(b);
if (true) {
let c = 20;
}
console.log(c); //c不处于let所在的块级作用域 所以会报错
}
console.log(b); //b不处于let所在的块级作用域 所以会报错
</script>
</html>

let之全局变量
let可以防止循环变量变为全局变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let之全局变量</title>
</head>
<body>
</body>
<script>
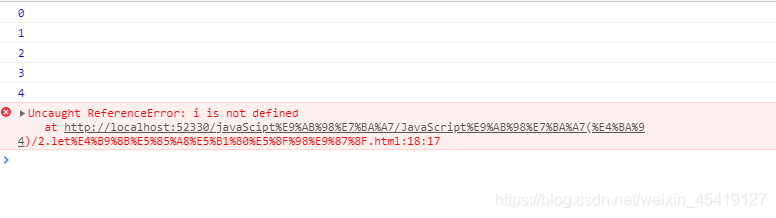
for (let i = 0; i < 5; i++) {
console.log(i);
}
console.log(i); //报错 let声明的变量可防止循环变量变全局变量
</script>
</html>

let之变量提升
let声明的变量 不具备变量提升
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let之变量提升</title>
</head>
<body>
</body>
<script>
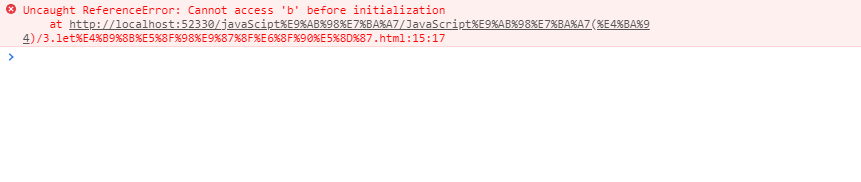
console.log(b); //报错 let声明的变量不具备变量提升
let b = 10;
</script>
</html>

let之暂存性死区
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let之暂存性死区</title>
</head>
<body>
</body>
<script>
let num = 10;
if (true) {
console.log(num);//报错 let声明的变量具有暂存性死区的特性
let num = 20;
}
</script>
</html>

let面试之var
此题的关键点:变量i是全局的 函数输出的值是全局作用域下的i
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>let面试题之var</title>
</head>
<body>
</body>
<script>
var arr = [];
for(var i = 0;i<2;i++){
arr[i] = function () {
console.log(i)
}
}
arr[0]()//2
arr[1]()//2
</script>
</html>

let面试题之let
关键点:函数执行的时候,输出的是上一级循环产生的块状作用域下i的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let面试题</title>
</head>
<body>
</body>
<script>
let arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function() {
console.log(i)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








