开发前准备
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序开发前准备:
①申请账号
②安装开发工具
申请账号
开发小程序之前需要先注册一个小程序账号,通过这个帐号你就可以管理你的小程序。
账号申请:
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
网址:https://mp.weixin.qq.com

小程序APPID
注册完毕后即可登录小程序后台
AppID:
在菜单 “开发”-“开发设置” 可以看到个人的小程序 AppID,这个在开发会用到,相当于微信小程序给开发人员的通行证。

小程序基本信息
接下来设置小程序基本信息
小程序名称、简介、简称、头像、服务类目等

小程序开发工具
编写小程序代码需要专门安装小程序开发工具
下载版本:

注意:小程序开发工具兼容问题
需要注意的是小程序开发工具在 Windows上仅支持 Windows 7 及以上版,在 Mac 上支持 OS X 10.8 及以上版本
双击下载完成的安装文件,根据提示点击下一步,即可完成安装,安装成功后,可以在桌面或者开始菜单中找到小程序开发工具的快捷方式,打开即可。

接下来打开微信小程序开发工具,开始创建小程序项目,使用之前注册小程序所使用的微信扫码登录。

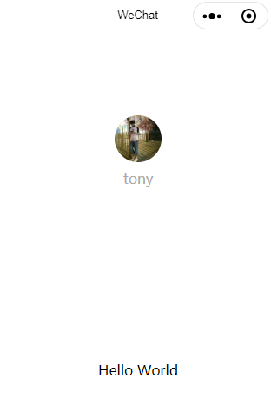
初次打开后一般都会自动编译预览,如果没有,则点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

小程序开发工具提供了预览和真机测试两种途径来供开发人员在手机上浏览测试项目,俗称“真机测试/调试”。

小程序目录结构
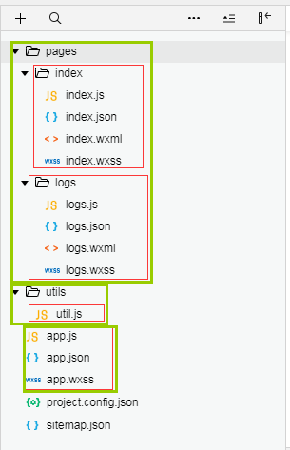
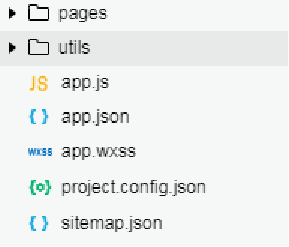
仔细查看之前创建的项目,可以发现项目里生成很多不同类型的文件:
①.json 后缀-----------JSON 配置文件
②.wxml 后缀---------WXML 模板文件
③.wxss 后缀--------- WXSS 样式文件
④.js 后缀--------------JS 脚本逻辑文件
接下来依次分析下每个文件的作用
开发中主要将其归为两个级别:
小程序级别app
页面级别pages
后来又新增了两个
sitemap.json小程序收录设置
project.config.json项目配置文件

(1)sitemap.json小程序收录设置
微信现已开放小程序内搜索,你的小程序页面将可能展示在微信搜索等多个公开场景中。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。
默认值:默认所有页面都能被索引,开发中一般不用进行相关配置.
如果不想被搜索到,可以到小程序后台配置其小程序页面是否允许微信索引----->设置-基本设置-隐私设置


(2)project.config.json项目配置文件
新增项目配置文件:小程序开发者工具在项目的根目录新增了一个项目配置文件project.config.json
作用:
在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
(3)关闭开发工具中控制台的索引提示
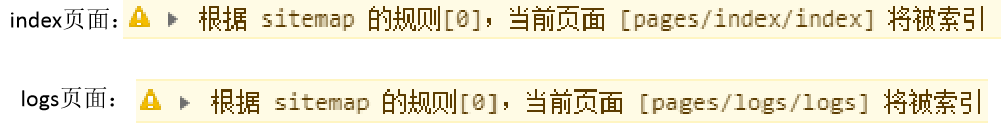
在初始化项目后,打开控制台会看到每打开一个页面,在控制台都会有警告提示

因为sitemap 的索引提示是默认开启的,所以控制台会有警告提示,并不影响开发。
(3)关闭开发工具中控制台的索引提示
如何在控制台关闭 sitemap 的索引提示?
方案:在小程序项目配置文件 project.config.json 的 setting 中添加配置字段 checkSiteMap 为 false

(4)根目录文件
①pages,必须,用于存放页面文件的文件夹
②utils,非必,用于存放公共js的文件夹
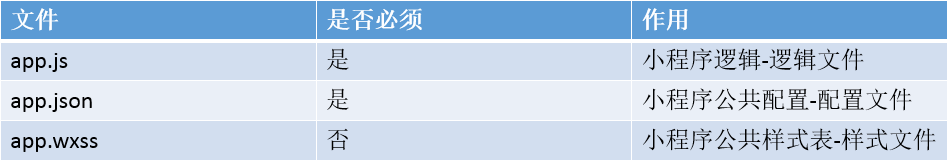
③app.js,必须,小程序逻辑文件
④app.json,必须,小程序配置文件
⑤app.wxss,非必,小程序公共样式文件
⑥project.config.json,更新后自带,项目配置文件(无需关注)
⑦sitemap.json,更新后自带,小程序收录设置文件(无需关注)

(4)小程序级别
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

(5)页面page级别
1、微信小程序是由若干个页面构成的
2、所有的页面内容必须存放在[pages]文件夹下,例如初始化项目中的两个页面index和logs页面都在pages文件夹下
3、在[pages]文件夹下,每个页面都具备一个独立的文件夹
每个小程序页面由四个文件组成,分别是:

规定:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
页面由以下4个文件组成:以pages/index/为例
①index.wxml,必须,页面的结构文件,类似于HTML文档
②index.wxss,非必须,页面的样式表文件,类似于CSS文档
③index.js,必须,页面的逻辑文件,类似于js文档
④index.json,非必须,页面的配置文件(例如页面是否允许下拉刷新、等待icon样式等等)






















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








