样式重置
为方便让更多浏览器兼容开发的网页,需要把系统默认的样式重置=》css reset
如图所示,例如body,默认带margin属性

样式重置,就是取消默认样式,或是重新编写样式
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/* 默认样式重置(css reset),为满足在所有历览器兼容,需要重置再设置
*/
body, p, h1, h2, h3, h4, h5, h6, dl, dd {
font-size: 12px;
margin: 0
}
ol,ul{list-style:none;}
a {
text-decoration:none;
}
img {
border:none;
}
</style>
</head>
<body>
<h1>这是标题一</h1>
<h2>这是标题二</h2>
<h3>这是标题三</h3>
<dl>
<dt>标题1</dt>
<dd>项目1.1</dd>
<dt>标题2</dt>
<dd>项目2.1</dd>
</dl>
<a href="https://www.bilibili.com/">链接</a>
<img src="000.png" alt="Alternate Text" />
</body>
</html>

基本特性
内联属性
内联、内嵌、行内属性标签:
- 默认同行,可以继续跟同类型标签显示;
- 内容撑开宽度;
- 不支持宽高;
- 不支持上下的margin padding
- 代码换行被解析
块属性
- 默认独占一行显示;
- 没有宽度,默认撑满一排;
inline-block
- display 可以变换内联属性为块属性或块属性变为内联属性**
- 使块元素在一行显示
- 使内嵌支持宽高
- 换行被解析
- 不设置宽度的时候宽度由内容展开
- IE6、IE7不支持块属性标签的inline、block**
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div,span {
background:yellow;width:100px;height:100px;
}
span {
display: block; /*block 显示为块属性,则可以指定宽高
inline 显示为内嵌属性
*/
}
img {
height:60px;width:100px;
}
</style>
</head>
<body>
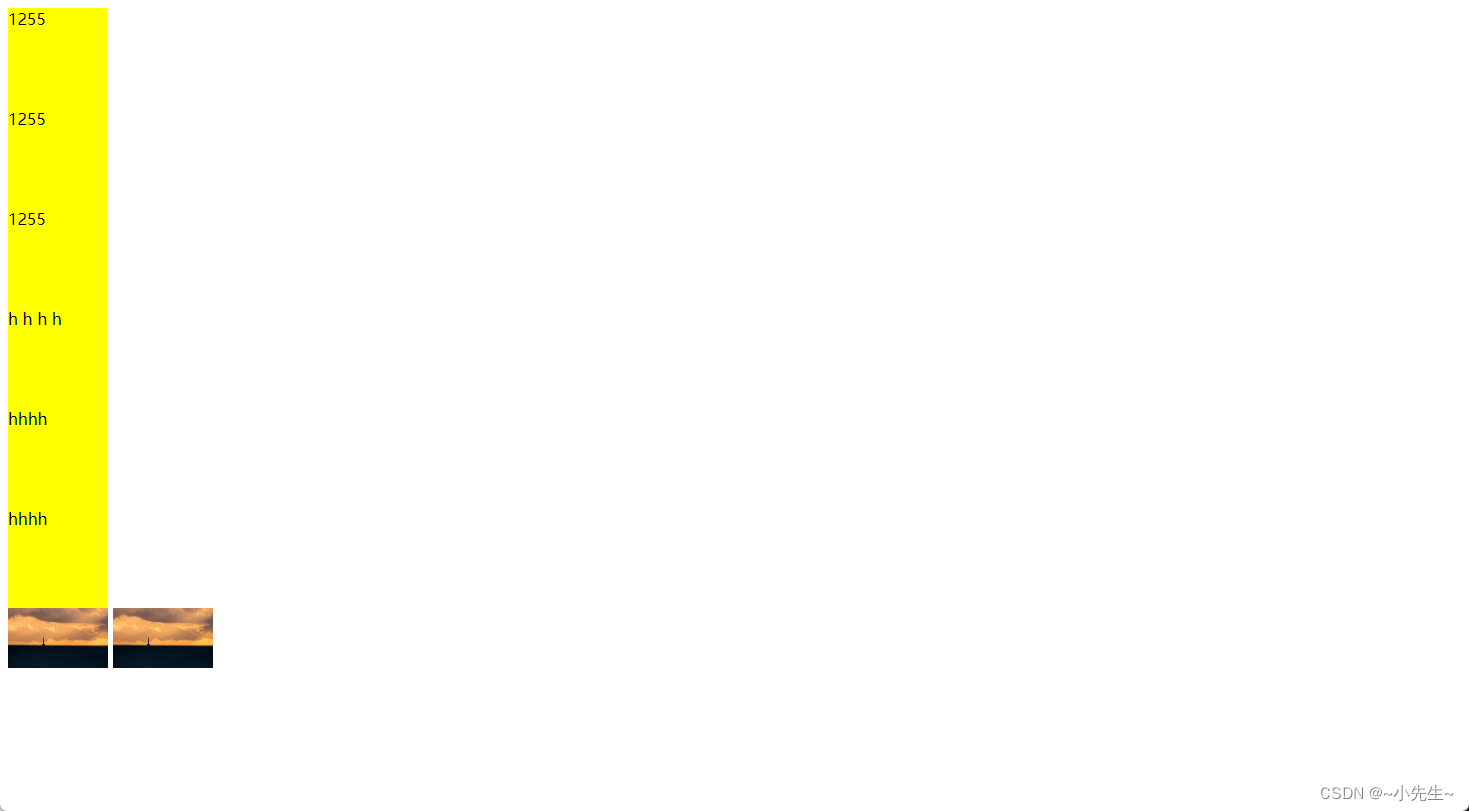
<div>1255</div>
<div>1255</div>
<div>1255</div>
<span> h h h h</span>
<span>hhhh</span>
<span>hhhh</span>
<!---img既不是内联标签也不是块标签-->
<img src="000.png" alt="Alternate Text" />
<img src="000.png" alt="Alternate Text" />
</body>
</html>

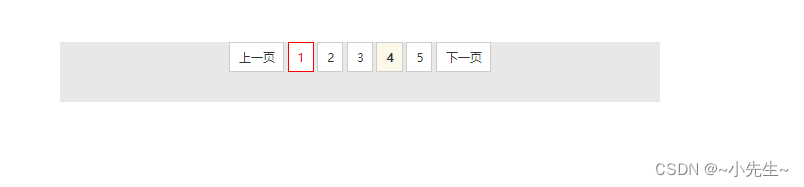
翻页样式实现

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/* 默认样式重置(css reset),为满足在所有历览器兼容,需要重置再设置
cursor指针样式
cursor:url(hand.cur),pointer//指定为图片
*/
body {
font-size: 12px;
margin: 0
}
a {
text-decoration: none;
}
img {
border: none;
}
.pages{height:60px;background:#e8e8e8;width:600px;margin:90px auto;text-align:center;}
.pages a {
display: inline-block;
height: 28px;
line-height: 28px;
background: #fff;
border: 1px solid #cdcdcd;
color: #333333;
padding: 0 8px 0 9px;
cursor: text;
}
.pages a:hover{border-color:red;color:red}
.pages .active {font-weight:bold;background:#fcf9ea;}
.pages .active:hover {
border-color: #cdcdcd;
color: #333333;
}
body {height:1500px;cursor:url(hand.cur),pointer;
}
</style>
</head>
<body >
<div class="pages">
<a href="#" >上一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#" class="active">4</a>
<a href="#">5</a>
<a href="#">下一页</a>
</div>>
</body>
</html>
前端规范
- 所有书写均在英文半角状态下小写
- id、class必须以字母开头
- 所有标签必须闭合
- 使用tab键缩进
- 属性值必须带引号
<!-- html注释 -->- /* css注释 */
- ul、li/ol、li/dt、dd拥有父子级关系的标签
- p、dt、h标签里面不能嵌套块属性标签
- a标签不能嵌套a
- 内联元素不能嵌套块

























 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








