vertical-align
用于设置一个元素的垂直对齐方式,只针对行内元素或行内块元素
| 属性值 | 描述 |
|---|---|
| baseline | 和基线对齐 |
| top | 顶部对齐 |
| niddle | 居中对齐 |
| bottom | 底部对齐 |
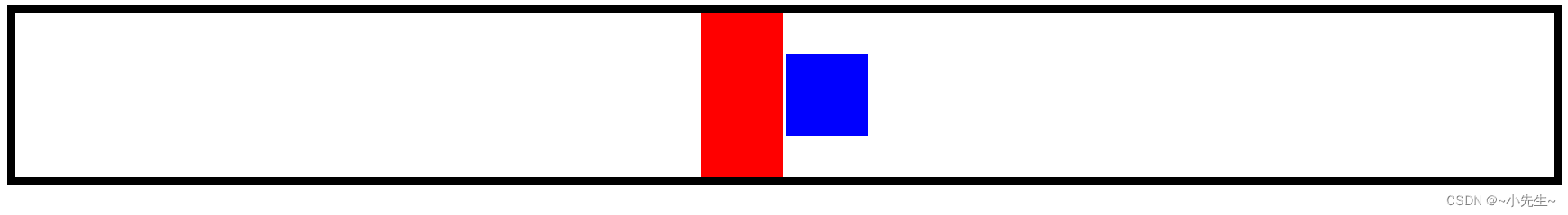
对齐元素
span2想要与span1顶部、中部、底部对齐时,需要给内部元素都加相同 vertical-align
<style>
.box1 {height:200px;border:10px solid #000;text-align:center;}
.span1 {
width: 100px;
height: 200px;
background: red;
display: inline-block;
vertical-align: middle;
}
.span2 {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
vertical-align:middle;
}
</style>
<div class="box1">
<span class="span1"></span>
<span class="span2"></span>
</div>
图示

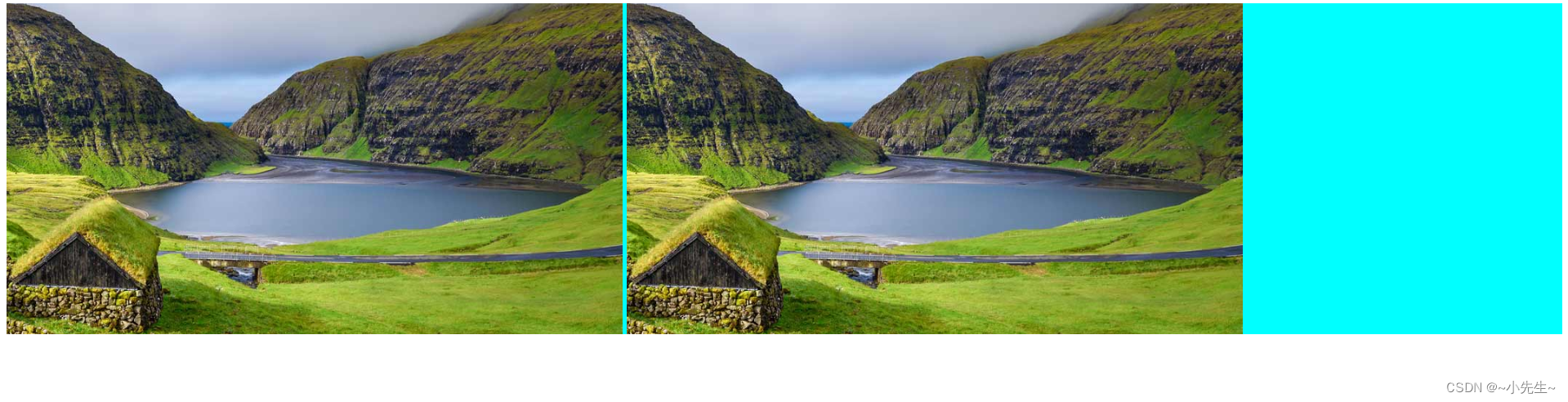
去除图片、li底部间隙
图片或者表单等行内块元素,它的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
给img 、li设置vertical:center|top|bottom等等。只要不要让img用默认的基线对齐(baseline)即可。
<style>
.box2{border:10px black;background-color:aqua;}
.img{vertical-align:top;}
</style>
<div class="box2">
<img class="img" src="37.png" alt="Alternate Text" />
<img class="img" src="37.png" alt="Alternate Text" />
</div>
图示

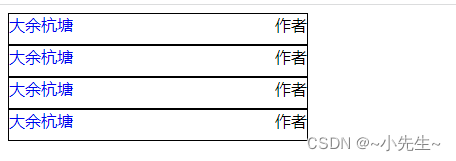
<style>
/*
在IE6、7下li下几个px间隙问题:在IE6、7下li本身没有浮动,但是内容浮动li下就会多出几个px
解决办法:给li加vertical-align:top;
*/
ul {margin:0;padding:0;list-style:none; }
a {text-decoration:none; float:left; }
.list {width:300px; }
.list li {
height: 30px;
border: 1px solid #000;
vertical-align: top;
}
span{float:right}
</style>
<ul class="list">
<li>
<a href="#">大余杭塘</a>
<span>作者</span>
</li>
<li>
<a href="#">大余杭塘</a>
<span>作者</span>
</li>
<li>
<a href="#">大余杭塘</a>
<span>作者</span>
</li>
<li>
<a href="#">大余杭塘</a>
<span>作者</span>
</li>
</ul>


























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








