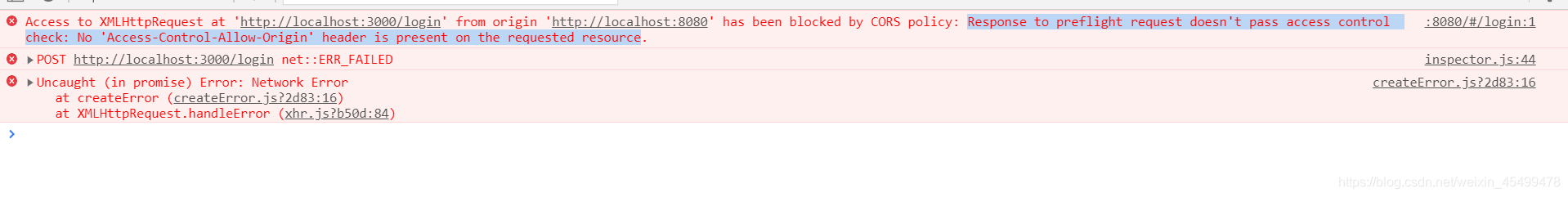
问题截图

之前的项目中,就遇到了跨域的问题,所以这次一开始后端就设置了允许跨域,但是仍然抛出这样的异常,百度半天,发现是 axios 的问题,我的代码:
const result = await axios.post('http://localhost:3000/login', this.login_form)
login_from 是一个对象
大部分问题的解决都是使用了 qs,根据网上的说法 axios 只能以字符串的形式发送,而axios在发送数据时需要字符串的方式进行发送,也就是说是放在 form-data 当中的于是引入 qs,改成了这样:
const result = await axios.post('http://localhost:3000/login', qs.stringify







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 15万+
15万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








