今天用ajax请求后端接口报错
Response to preflight requestdoesn't pass access control check: It does not have HTTP ok status。
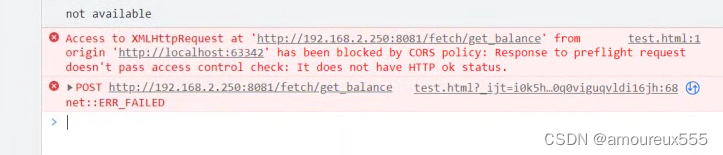
报错截图:

在网站找了很长时间终于确定问题:后端没有处理跨域问题。
可以让后端参考下面两个链接处理跨域问题。
【前端】跨域问题:“ It does not have HTTP ok status.”
Response to preflight request doesn’t pass access control check: It does not have HTTP ok status.























 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










