安卓线性布局LinearLayout

| 属性 | 意义 |
|---|---|
| android:id | 定义id |
| android:layout_width | 布局宽度(单位dp) |
| android:layout_height | 布局高度(单位dp) |
| android:background | 布局背景 |
| android:layout_margin | 布局外边距(单位dp) |
| android:layout_padding | 布局内边距(单位dp) |
| android:orientation | 定义布局方向 |
| android:gravity | 内部元素排放方式 |
| android:layout_weight | 权重(无单位) |
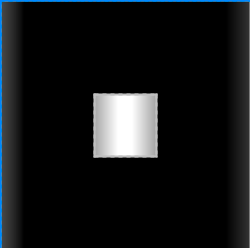
android:gravity 示例代码
<LinearLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@color/black"
android:gravity="center">
<LinearLayout
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/white">
</LinearLayout>
</LinearLayout>

android:layout_weight 简述
把「剩余」的宽度,或剩余的高度,按照「权重」去分配
<LinearLayout
android:layout_width="300dp"
android:layout_height="300dp"
android:background="@color/black">
<View android:layout_height="match_parent"
android:background="#2a9d8f"
android:layout_width="0dp"
android:layout_weight="2"/>
<View android:layout_height="match_parent"
android:background="#e9c46a"
android:layout_width="0dp"
android:layout_weight="1"/>
</LinearLayout>






















 4331
4331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








