这篇小编写的有点潦草,这里有2.0版本的详细讲解


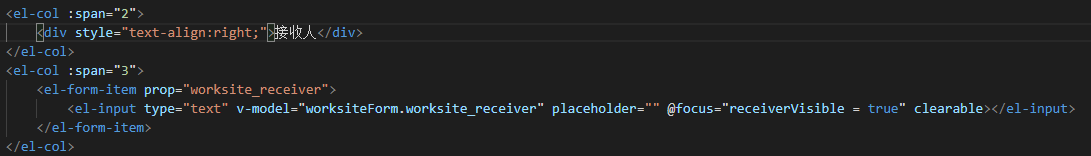
 图片源码(可复制往后翻):
图片源码(可复制往后翻):

 data中定义:
data中定义:

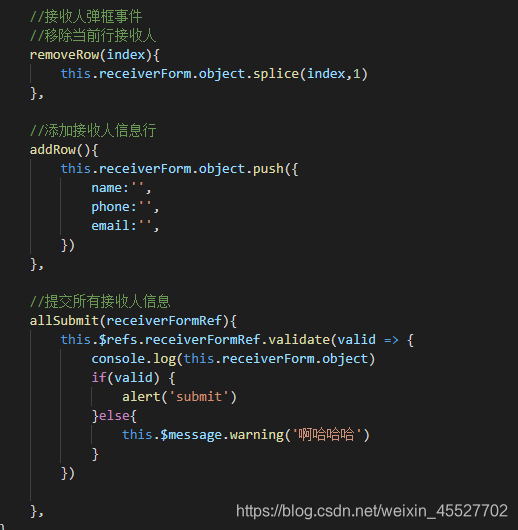
methods中:

console.log(this.receiverForm.object)在控制台打印出的就是你填写提交的数据
对你有帮助请留下你的足迹
可复制源码:
<el-col :span="2">
<div style="text-align:right;">接收人</div>
</el-col>
<el-col :span="3">
<el-form-item prop="worksite_receiver">
<el-input type="text" v-model="worksiteForm.worksite_receiver" placeholder="" @focus="receiverVisible = true" clearable></el-input>
</el-form-item>
</el-col>
<!-- 接收人弹出框 -->
<el-dialog title="添加接收人信息" :visible.sync="receiverVisible">
<el-form :model="receiverForm" :inline="true" ref="receiverFormRef">
<el-row :gutter="10" v-for="(item,index) in receiverForm.object" :key="index">
<el-col :span="2">
<div style="text-align:right;">姓名</div>
</el-col>
<el-col :span="5">
<el-form-item :prop="'object.' + index + '.name'" :rules="[{ trigger:'blur',message:'不能为空(必填项)',required:true }]">
<el-input type="text" v-model="item.name" placeholder="请输入接收人姓名" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="2">
<div style="text-align:right;">手机号</div>
</el-col>
<el-col :span="5">
<el-form-item :prop="'object.' + index + '.phone'" :rules="[{ trigger:'blur',message:'不能为空(必填项)',required:true },{trigger:'change',min:11,max:11,messgae:'请输入有效的11位手机号'}]">
<el-input type="phone" v-model="item.phone" placeholder="有效的11位手机号" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="2">
<div style="text-align:right;">邮箱</div>
</el-col>
<el-col :span="6">
<el-form-item :prop="'object.' + index + '.email'" :rules="[{ trigger:'blur',message:'不能为空(必填项)',required:true }]">
<el-input type="email" v-model="item.email" placeholder="有效的邮箱地址" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="1">
<div style="text-align:right;">
<el-button type="text" plain circle v-if="receiverForm.object.length > 1" @click="removeRow(index)"><span style="color:red;">删</span></el-button>
</div>
</el-col>
<el-col :span="1"></el-col>
</el-row>
</el-form>
<el-row :gutter="10">
<el-col :span="12">
<div>
<el-button type="text" @click="addRow()" class="el-icon-user" circle>添加更多接收人</el-button>
</div>
</el-col>
<el-col :span="12">
<div style="text-align:right;">
<el-button type="primary" plain round @click="allSubmit('object')">提交</el-button>
</div>
</el-col>
</el-row>
</el-dialog>
<-- data中定义 -->
data(){
return (){
receiverVisible:false, //接收人弹出框
receiverForm:{}, //接收人员表单
receiverForm:{
object:[{
name:'',
phone:'',
email:''
}],
},
<-- methods中 -->
//接收人弹框事件
//移除当前行接收人
removeRow(index){
this.receiverForm.object.splice(index,1)
},
//添加接收人信息行
addRow(){
this.receiverForm.object.push({
name:'',
phone:'',
email:'',
})
},
//提交所有接收人信息
allSubmit(receiverFormRef){
this.$refs.receiverFormRef.validate(valid => {
console.log(this.receiverForm.object)
if(valid) {
alert('submit')
}else{
this.$message.warning('啊哈哈哈')
}
})
},
}
作者参考:
解决疑惑
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








