一、Node下载地址:https://nodejs.org/en/

二、安装无脑下一步
三、执行下面命令,出现如图所示即成功
node -V
四、给npm配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
五、查看镜像是否配置成功
npm config get registry
六、安装vue脚手架
npm install -g @vue/cli
七、查看vue脚手架是否安装成功
vue -V
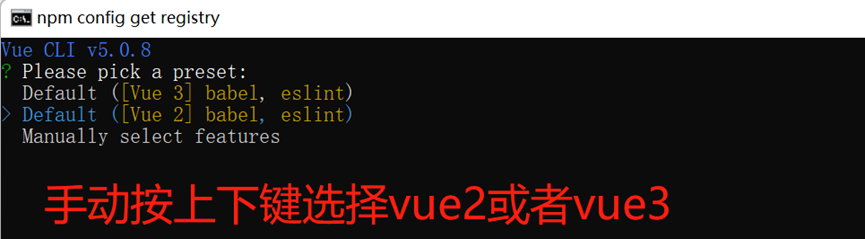
八、创建Demo项目
vue create vue-demo

九、进入到Demo目录
cd vue-demo
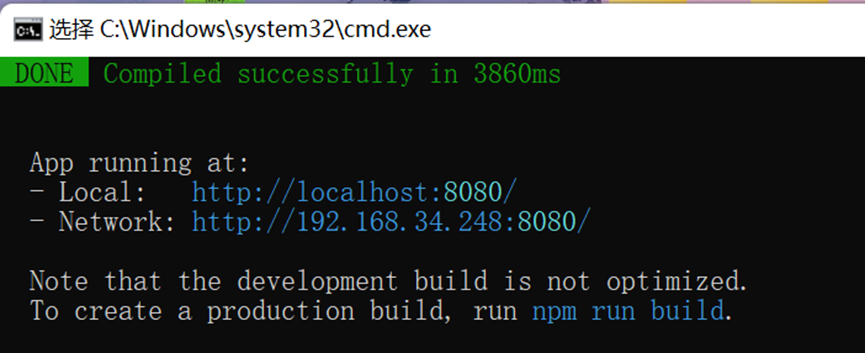
十、运行Demo项目
npm run serve

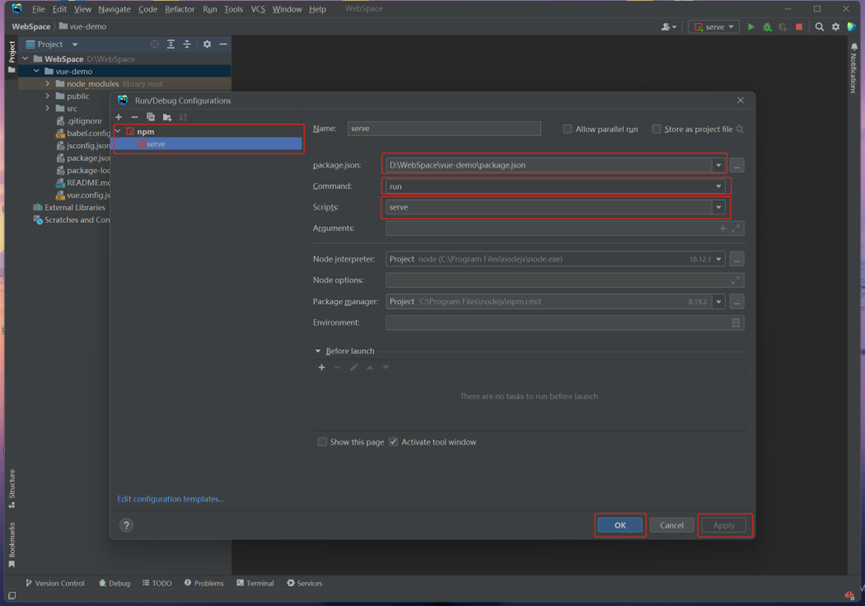
十一:访问地址上图地址,下图是WebStrom运行






















 730
730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








