引入:element-ui的表单验证是使用rules来定义规则,其中日期类型的表单输入框如图所示,一般会使用 format 来设置自己需要的日期格式:
<el-form-item label="生日" prop="birthday">
<el-col :span="11">
<el-date-picker type="date" format="yyyy年MM月dd日" value-format="yyyy年MM月dd日" placeholder="选择日期" v-model="form.birthday" style="width: 100%;"></el-date-picker>
</el-col>
</el-form-item>
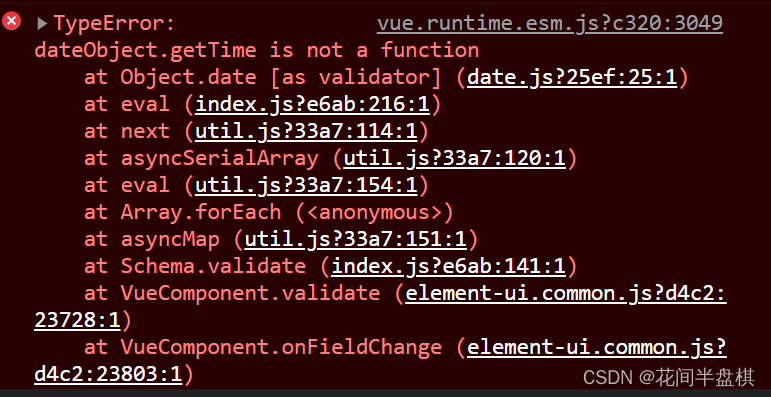
问题:在进行表单验证时,官方给的是 type:'date',但是这样会报错,因为前面使用了 format
birthday: [
{type:'date',required: true, message: '请选择生日', trigger: 'blur'}
],

解决:去掉 type: 'date' 即可;
原因:因为当自定义了日期格式之后,就是字符串了,指定日期类型就会报错























 4685
4685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










