
通过 v-for="(item,index) in form.arrayData" :key="index" 循环
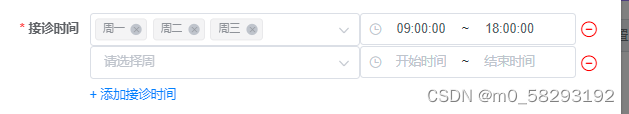
<el-form-item label="接诊时间" label-width="110px" required>
<div v-for="(item,index) in form.arrayData" :key="index" style="display: flex;align-items: center">
<el-form-item >
<el-select v-model="item.week" multiple placeholder="请选择周" style="width:300px">
<el-option v-for="itemWeek in options" :key="itemWeek.value" :label="itemWeek.label" :value="itemWeek.value"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-time-picker is-range arrow-control v-model="item.time"
range-separator="~"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
value-format="HH:mm">
</el-time-picker>
</el-form-item>
<i class="el-icon-remove-outline" style="color: red;font-size: 20px;margin: 0 5px;" @click="deletes(item,index)"></i>
</div>
<span style="color: #3D7FFF;cursor:pointer;" @click="add" @change="$forceUpdate()">+ 添加接诊时间</span>
</el-form-item>在data的form对象中定义arrayData数组
form:{
arrayData: [
{
week: ['周一','周二','周三'],
time: ['09:00','18:00']
}
],
}然后添加事件:
//添加接诊时间
add() {
this.form.arrayData.push({
week: '',
time: ''
})
},
deletes(item,index){
if(this.form.arrayData.length<=1){ ///如果只有一个框则不可以删除
return false
}
this.form.arrayData.splice(index,1) //删除数组中对应的数据也就是将这个位置的框删除
},里面的选择框和时间选择器可以自由切换,只需要把对应的v-model值来进行添加就可以了


























 850
850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










