背景
我在做这个实验的时候是北京时间:2024年6月12日 下午16:32分许
研究方向
本文探讨 getDay 与 getUTCDay 本质区别
测试用例
如果你现在的时区设置的是 (UTC+08:00) 北京,重庆,香港特别行政区,乌鲁木齐
![]()
a. 那么来上这段代码
const d = new Date();
var d1 = d.getDay();
var d2 = d.getUTCDay();
console.log(d1,d2)将是整齐划一,输出一致。
3 3乍一看好像没什么区别。
b. 那么你再来这段代码
const d = new Date();
console.log( d.getUTCMonth()+1 + '-'+ d.getUTCDate() +' '+ d.getUTCHours() +':'+ d.getUTCMinutes()+'--->'+'【UTC】')
console.log(d.getMonth()+1 + '-'+ d.getDate() +' '+ d.getHours() +':'+ d.getMinutes()+'--->'+'【本地】')6-12 9:53--->【UTC】
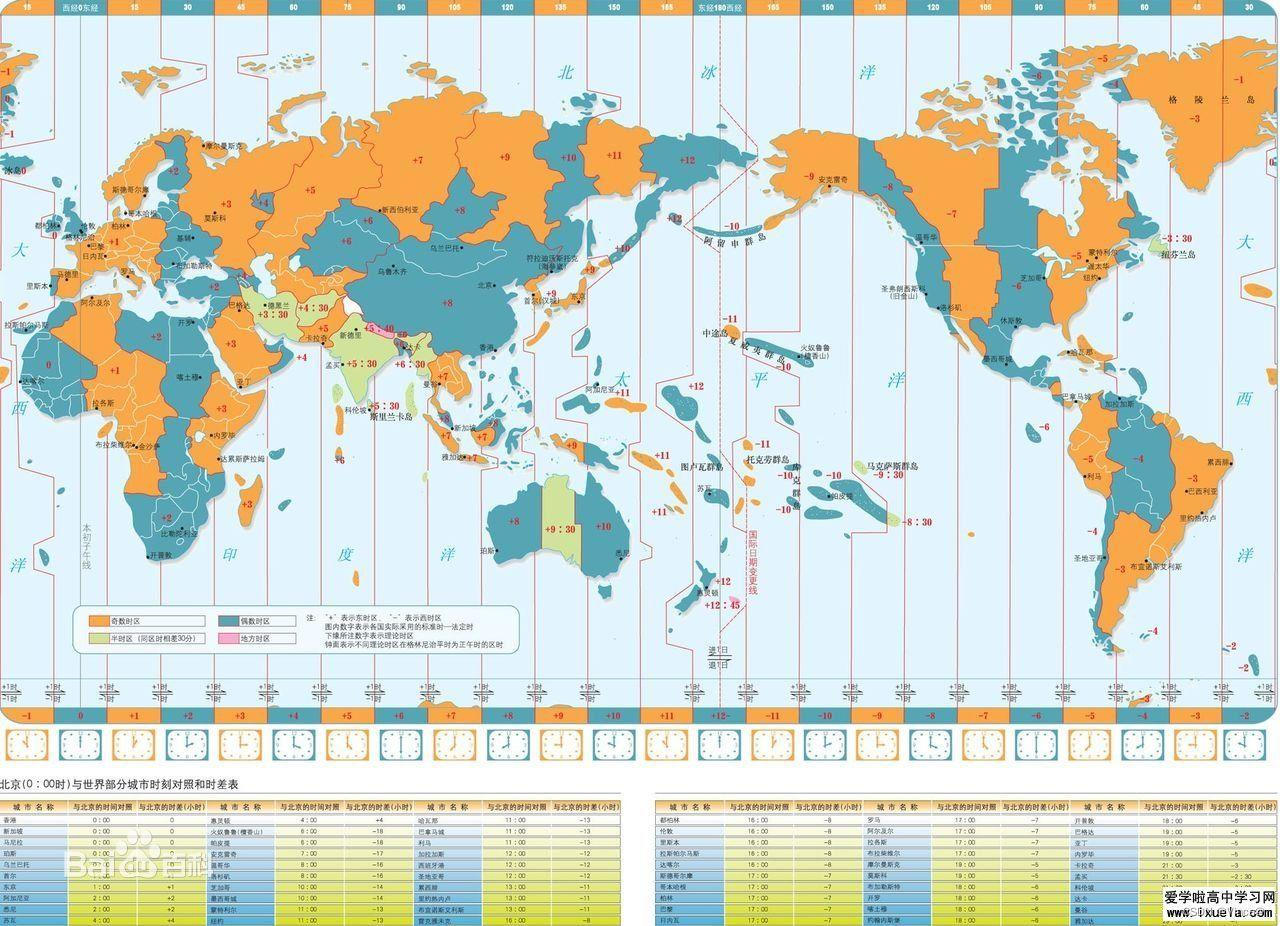
6-12 17:53--->【本地】你会发现,输出的差额正好符合这张图所显示数字+8

c. 那么当你在北京时间13日0点去打印时
const d = new Date();
console.log( d.getUTCMonth()+1 + '-'+ d.getUTCDate() +' '+ d.getUTCHours() +':'+ d.getUTCMinutes()+'--->'+'【UTC】')
console.log(d.getMonth()+1 + '-'+ d.getDate() +' '+ d.getHours() +':'+ d.getMinutes()+'--->'+'【本地】')
console.log(d.getUTCDay())
console.log(d.getDay())不出意外的话输出
6-12 16:00--->【UTC】
6-13 0:00--->【本地】
3
4相关文献说明
来看看相关文案的解释
JavaScript中的 getUTCDay() 和 getDay() 方法都是 Date 对象上的方法,用于获取日期对象中的星期几信息。它们之间的本质区别在于时区的影响。
- getUTCDay()返回的是一个基于世界标准时间(UTC)的星期几,范围是0(代表星期日)到6(代表星期六)。
- getDay()返回的是基于本地时间的星期几,范围也是0(代表星期日)到6(代表星期六)。
要注意的是,这两个方法返回的值都是基于0的,即0代表星期日,1代表星期一,以此类推,直到6代表星期六。
因此,getUTCDay()返回的是基于UTC的星期几,而getDay()返回的是基于本地时间的星期几。
疑惑
我们现在抓关键信息UTC
将你本地的时区修改为(UTC)协调世界时

设置完成之后,你会发现你的日期已经变成了2024/6/12号 10:05
这时候你再刷新你的主页面代码,将会输出
6-12 10:5--->【UTC】
6-12 10:5--->【本地】
3
3上升
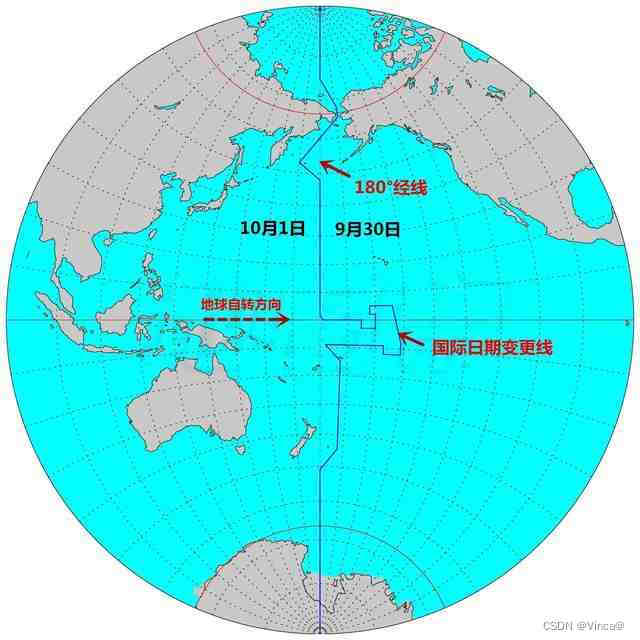
将你的时区调整为(UTC-12:00)国际日期变更线西

设置完后,你会发现时间变成了2024年6月11日 22:07
控制台输出
6-12 10:7--->【UTC】
6-11 22:7--->【本地】
3
2上升解答
getDay()是获取你本地的时间并给予输出,以上图示例:6月11日22:7-星期二,输出2。
getUTCDay()是获取你本地时区并结合国际日期变更线给予输出,

综上示例:6月12日10:7-星期三,输出3。国际日期变更线两侧的日期是不同的, 变更线以西,由于在0°线的东面。

时间与0°线处相差12小时,这时已度过了6月11日,正是6月12日的10点许;而变更线以东,这时是6月11日22点许。
完,欢迎大家来探讨


























 355
355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










