axios的使用
axios用于在前端向后端发送网络请求
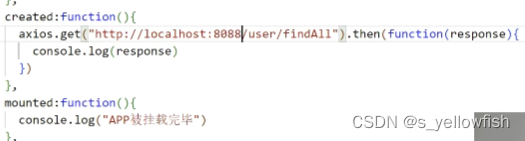
在vue中,一般在组件被mounted之前created之时向后端发送get或post请求


- 请求成功会调用.then(function(response)){},结果储存在response里,response里包含后端返回的json数组
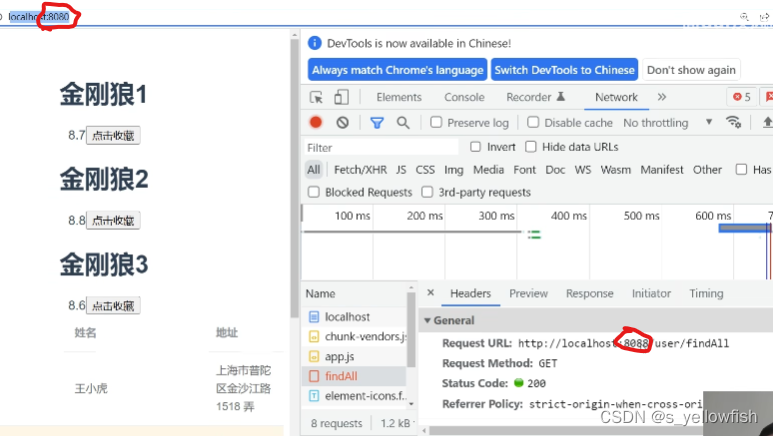
- 必须明确指明往哪个端口哪个域名上发
- .then是一个异步的回调函数,等到所有的代码都执行完了,网络请求成功了,才会执行.then
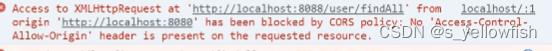
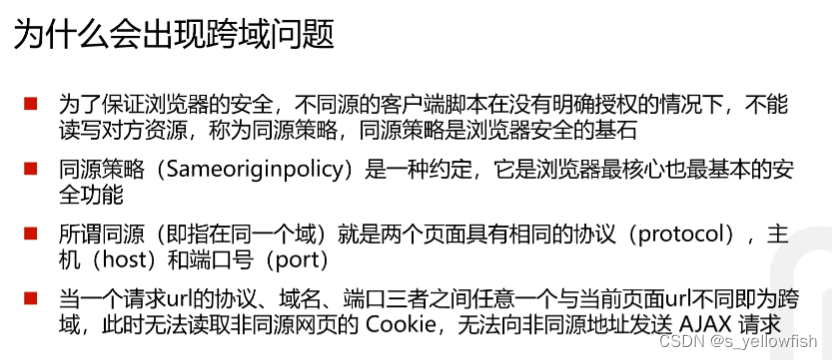
- 跨域问题



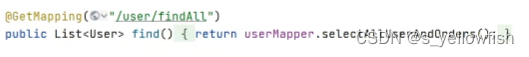
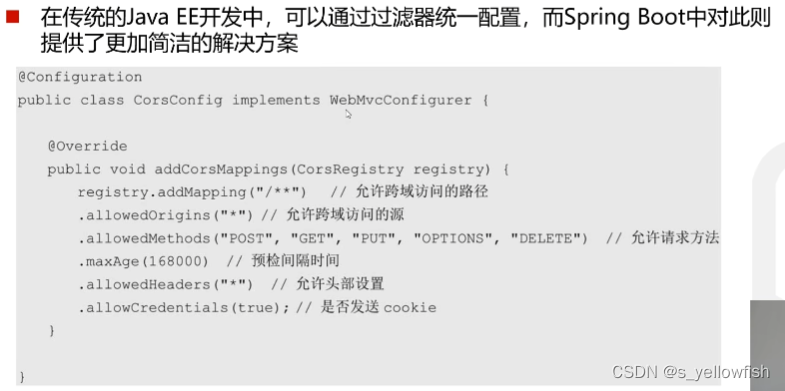
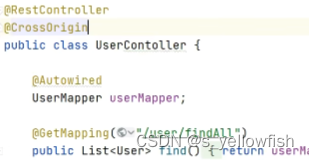
解决跨域问题的方法:后端实现CORS接口
可以在后端加一个配置类

也可以在对应的控制器上加一个注解 @CrossOrigin

箭头函数
解决回调函数作用域发生变化问题
箭头函数的作用域继承于其父级,this和父级一致




















 1123
1123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








