模块化
1. 编程领域的模块化
遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
模块化的好处:
① 提高了代码的复用性
② 提高了代码的可维护性
③ 可以实现按需加载
2. 模块化的分类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
- 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
const fs = require('fs')
- 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
const custom = require('./custom.js')
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
const moment = require('moment')
3. Node.js 中的模块作用域
在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。模块作用域的好处是防止了全局变量污染的问题
3.1 module 对象
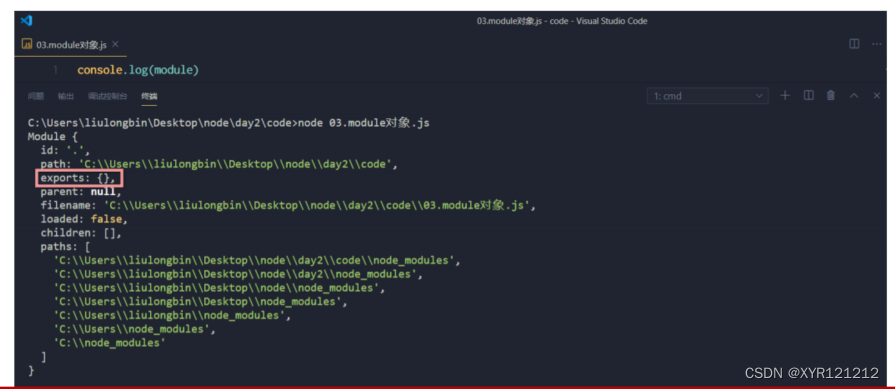
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下:

3.2 module.exports 对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
//06.m1.js
console.log('加载了这个用户自定义模块');
//07.test.js
const m1 = require('./06.m1')
console.log(m1);

3.3 exports 对象
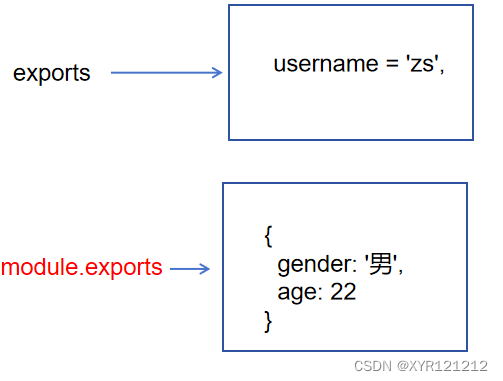
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
例1
//13.exports对象.js
exports.username = 'zs'
module.exports = {
gender: '男',
age: 22
}
const m = require('./13.exports对象')
console.log(m)

输出结果

例2
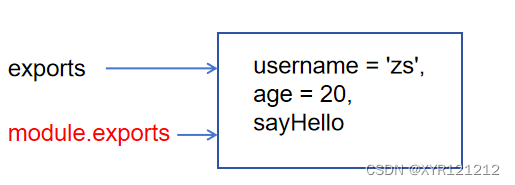
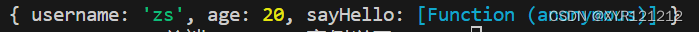
//13.exports对象.js
const username = 'zs'
module.exports.username = username
exports.age = 20
exports.sayHello = function() {
console.log('大家好!')
}

输出结果

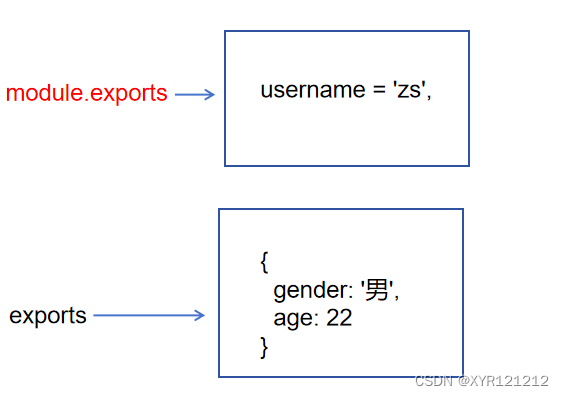
例3
module.exports.username = 'zs'
exports = {
gender: '男',
age: 22
}

输出结果

例4
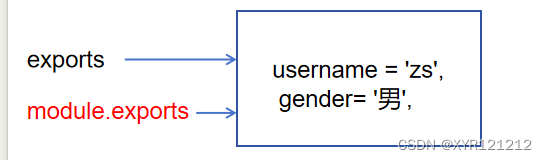
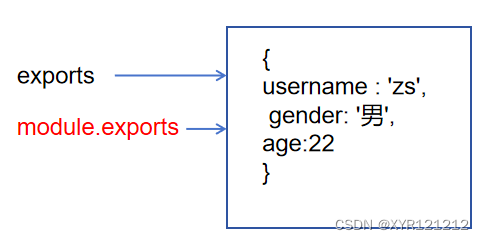
exports.username = 'zs'
module.exports.gender = '男'

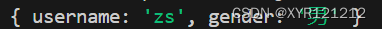
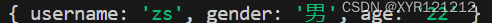
输出结果

例5
exports = {
username: 'zs',
gender: '男',
}
module.exports = exports
module.exports.age = '22'

输出结果

4. 包
Node.js 中的第三方模块又叫做包。
安装包
4.1 下载
npm install 包的完整名称
//简化写法
npm i 包的完整名称
//指定版本号
npm i moment@2.22.2
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。

- node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
- package-lock.json 配置文件用来记录 node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
4.2 包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置
信息。例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
多人协作的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除 node_modules
如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除
node_modules 目录之后,在团队成员之间共享项目的源代码
注意: 今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
4.3 快速创建package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理
配置文件:
npm init -y
① 上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
② 运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
4.4 dependencies 节点

package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:
npm install
可以运行 npm uninstall 命令,来卸载指定的包:
npm uninstall moment
注意: npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
4.5 devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
使用如下的命令,将包记录到 devDependencies 节点中:
npm i 包名 -D
npm install 包名 --save-dev //完整写法
4.6 解决下包速度慢的问题
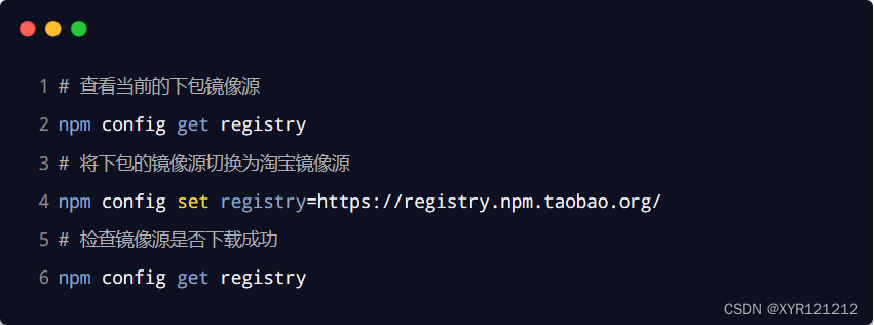
切换 npm 的下包镜像源(镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。)

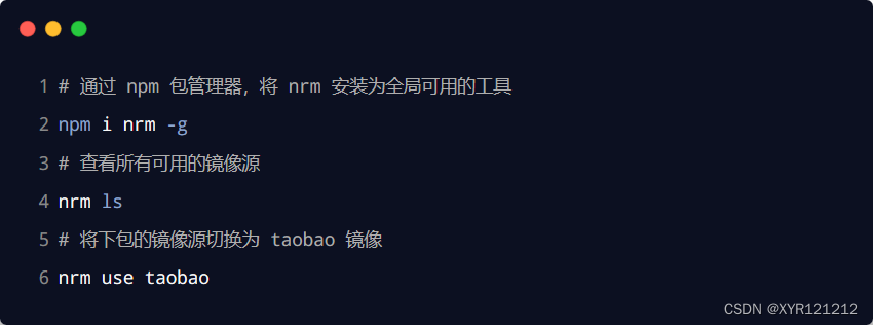
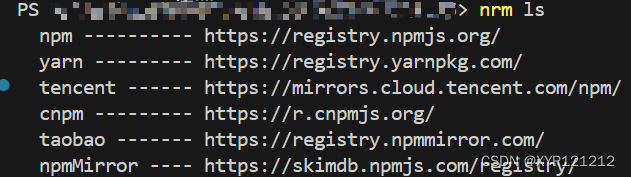
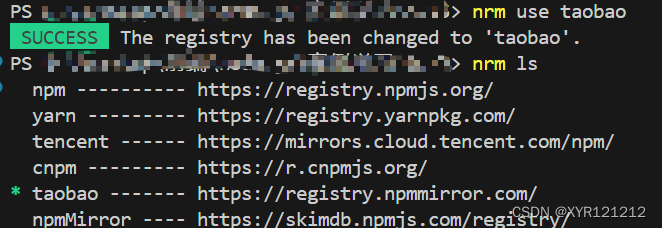
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。

在这里插入图片描述


*代表当前使用的下载服务器
4.7 包的分类
(1)项目包:那些被安装到项目的 node_modules 目录中的包,都是项目包。
- 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
(2)全局包:在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
注意:
只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
4.8 规范的包结构
一个规范的包,它的组成结构,必须符合以下 3 点要求:
- 包必须以单独的目录而存在
- 包的顶级目录下要必须包含 package.json 这个包管理配置文件
- package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
注意:
以上 3 点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
https://yarnpkg.com/zh-Hans/docs/package-json
4.9 开发属于自己的包
1.需要实现的功能
- 格式化日期
- 转义 HTML 中的特殊字符
- 还原 HTML 中的特殊字符
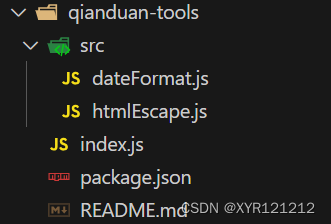
2.文件基本结构

3.每个文件的内容
//格式化时间的方法 dateFormat.js
function dateFormat(dataStr) {
const dt = new Date()
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}-${mm}-${ss}`
}
//补零方法
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
dateFormat
}
//标签转换 htmlEscape.js
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
module.exports = {
htmlEscape,
htmlUnEscape
}
//index.js
const dateFormat = require('./src/dateFormat')
const htmlEscape = require('./src/htmlEscape')
module.exports = {
...dateFormat,
...htmlEscape
}
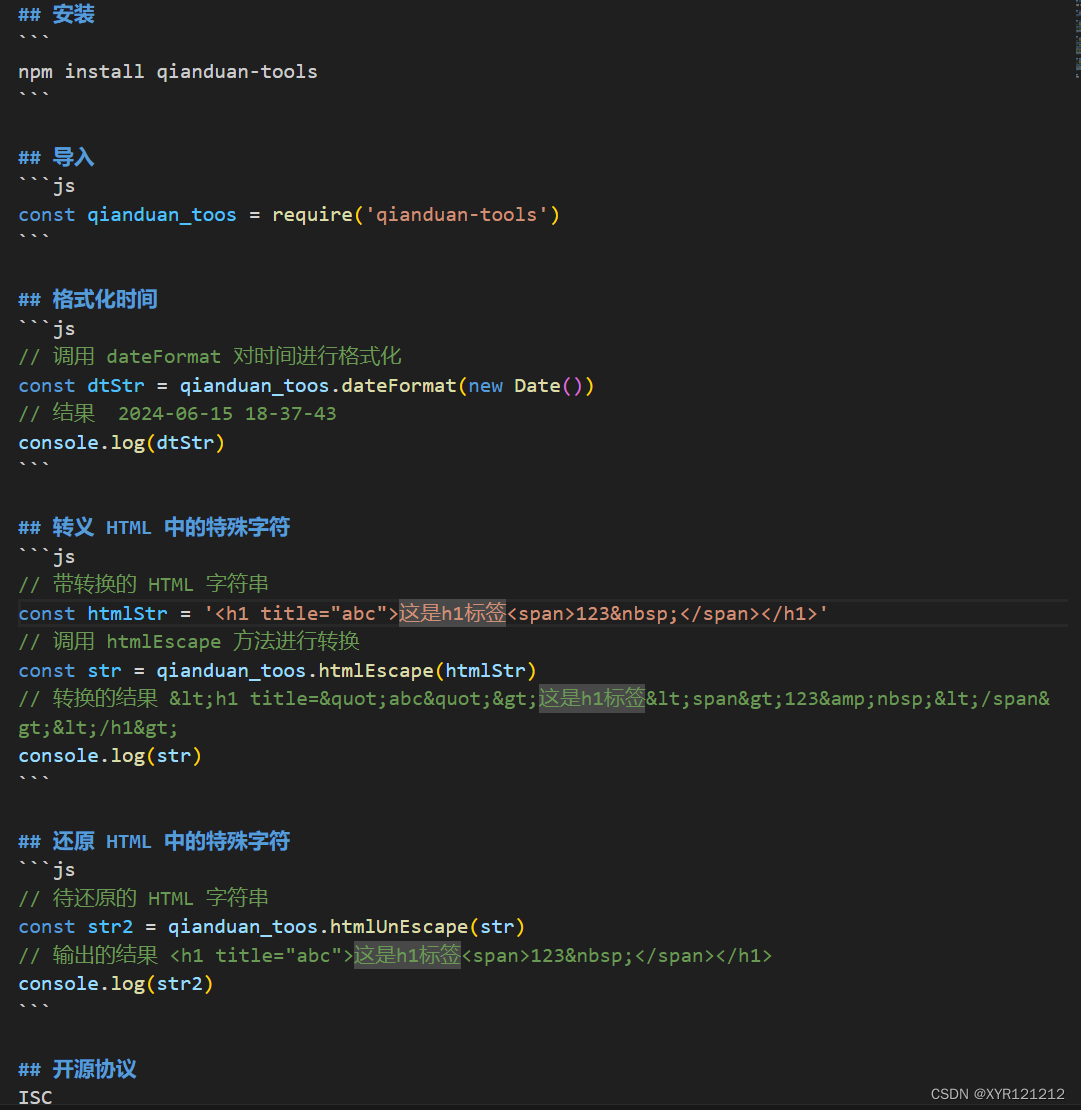
README.md

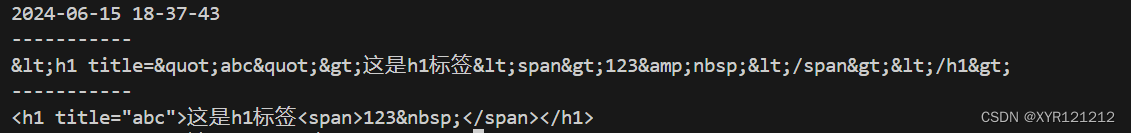
引入自己的包
const qianduan_toos = require('./qianduan-tools')
console.log(qianduan_toos.dateFormat(new Date()));
console.log('-----------')
const htmlStr = '<h1 title="abc">这是h1标签<span>123 </span></h1>'
const str = qianduan_toos.htmlEscape(htmlStr)
console.log(str)
console.log('-----------')
const str2 = qianduan_toos.htmlUnEscape(str)
console.log(str2)
输出结果

4.上传自己的包到npm
- 注册
-访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
-填写账号相关的信息:Full Name、Public Email、Username、Password
-点击 Create an Account 按钮,注册账号
-登录邮箱,点击验证链接,进行账号的验证 - 登录
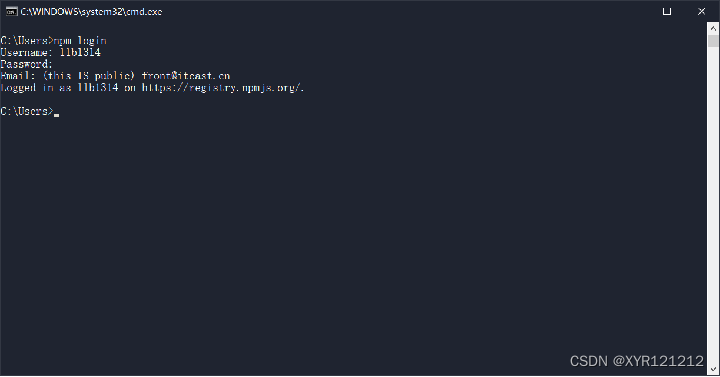
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。

注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败! - 把包发布到 npm 上
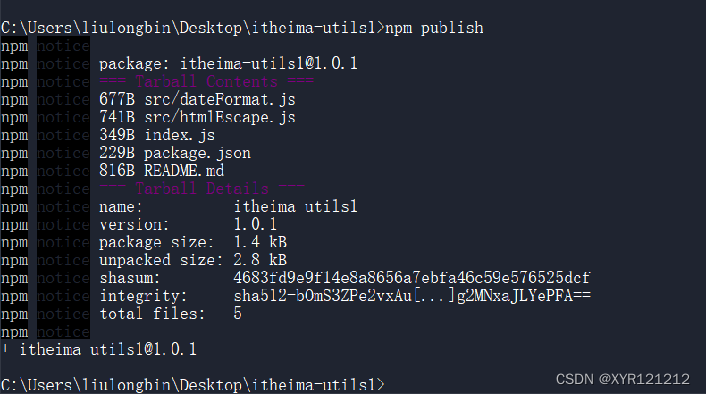
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。

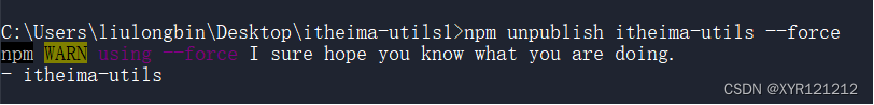
- 删除已发布的包
运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包。

注意: - npm unpublish 命令只能删除 72 小时以内发布的包
- npm unpublish 删除的包,在 24 小时内不允许重复发布
- 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
5. 模块的加载机制
5.1 优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
5.2 内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require(‘fs’) 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
5.3 自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 …/ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 …/ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
- 按照确切的文件名进行加载
- 补全 .js 扩展名进行加载
- 补全 .json 扩展名进行加载
- 补全 .node 扩展名进行加载
- 加载失败,终端报错
5.4 第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘…/’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 ‘C:\Users\itheima\project\foo.js’ 文件里调用了 require(‘tools’),则 Node.js 会按以下顺序查找:
- C:\Users\itheima\project\node_modules\tools
- C:\Users\itheima\node_modules\tools
- C:\Users\node_modules\tools
- C:\node_modules\tools
5.5 目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
- 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
- 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module ‘xxx’





















 1620
1620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








