<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<!-- 为什么需要需要双向数据绑定?
场景:在我们平时注册登录网站的时候,后台怎么知道我们需要的账号和密码?
双向数据绑定是和表单搭配使用的,其作用就是用户只要在input输入信息,txt的值就能够发生变化
后期只要将txt发送后期给后台就困监听到用户输入的用户名及密码是否正确
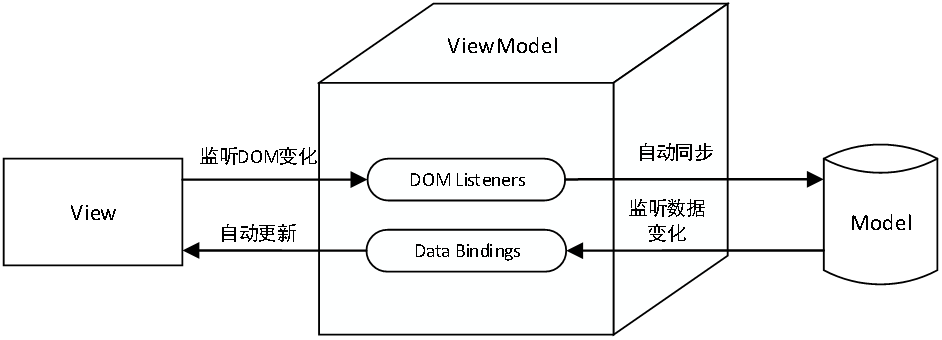
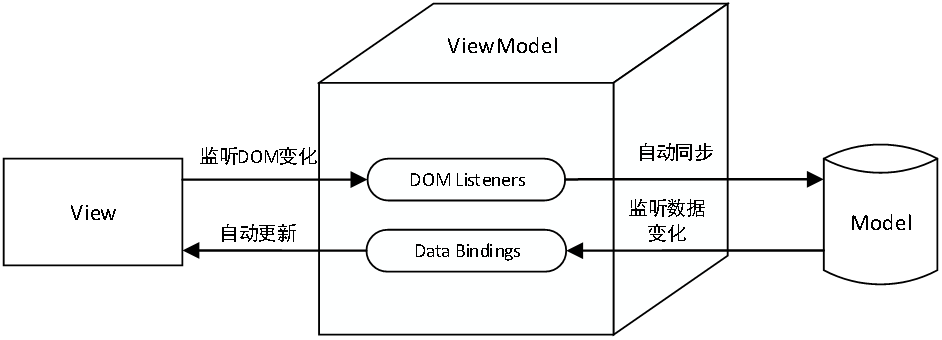
双向数据绑定的原理与Vue设计模型思想有关:MVVM模型
-->
<div id='app'>
{{ txt}}<br>
<input type="text" v-model="txt">
<hr>
<select v-model="selVal">
<option value="dg">东莞</option>
<option value="gz">广州</option>
<option value="sz">深圳</option>
</select>
<p>{{selVal}}</p>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
txt: "初始值",
selVal: "dg"
}
})
</script>
</html>























 2698
2698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








