美化组件分类:


美化代码存放位置:


在此处新建一个beautifybutton.xml
graphic包中的shape标签:
在graphic包中新建xml,根标签为:shape就可以自定义组件的形状。
根标签:shape
根标签包含一个属性:shape
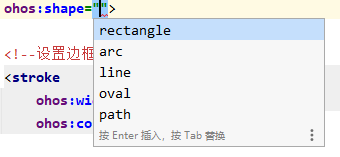
- 可以取以下5个值:

根标签包含五个子标签:
① stroke:绘制边框
属性:
- 宽度,颜色
② corners:圆角
属性:
- radius半径
- left_top_x、left_top_y 左上
- ight_top_x、right_top_y 右上
- left_bottom_x、left_bottom_y 左下
- right_bottom_x、right_bottom_y 右下
③ solid:背景填充
属性:
- color 只能指定一个颜色
- colors 可以指定多个颜色,渐变。
④ bounds:边框
- 可以单独设置上下左右的边框。
⑤ gradient:渐变
属性:
- shader_type:类型 — radial(辐射) linear(线性)
beautifybutton.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<!--设置边框-->
<stroke
ohos:width="5vp"
ohos:color="#21A8FD"/>
<!--设置圆角-->
<!--<corners
ohos:left_top_x="20vp"
ohos:left_top_y="20vp"
/>-->
<corners
ohos:radius="15vp"
/>
<solid
ohos:colors="#FF0000,#00FF00,#0000FF"/>
<gradient
ohos:shader_type="radial_gradient"
/>
</shape>
ability_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Button
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="$graphic:beautifybutton"
ohos:text="点我"
ohos:text_size="35fp"
/>
</DirectionalLayout>
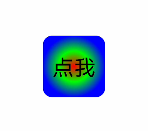
运行效果:

在实际开发中,我们掌握边框(stroke),圆角(corners),背景(solid)即可
























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










