

ability_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:row_count="3"
ohos:column_count="3"
ohos:alignment_type="align_edges">
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#FF0000"
ohos:text="1"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:left_margin="50vp"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#00FF00"
ohos:text="2"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#0000FF"
ohos:text="3"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#FFFF00"
ohos:text="4"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#FF00FF"
ohos:text="5"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#FF0000"
ohos:text="6"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#00FF00"
ohos:text="7"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#0000FF"
ohos:text="8"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#FFFF00"
ohos:text="9"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
<Text
ohos:height="50vp"
ohos:width="50vp"
ohos:background_element="#FFFF00"
ohos:text="10"
ohos:text_size="35fp"
ohos:text_color="#000000"
ohos:text_alignment="center"/>
</TableLayout>
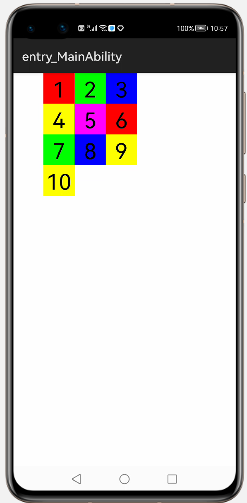
运行效果:

其他布局:
- StackLayout
- PositionLayout
- AdaptiveBoxLayout
这些布局在实际开发中不常用,详情可以参考官方文档

























 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










