目录
一、划分目录结构
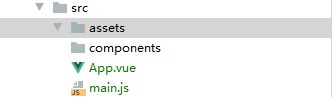
1.初始创建时
- 主要在src文件夹中
- 包括asset和components文件夹+App.vue和main.js文件

2.需要新添加的文件
- 其中asset中放一些相关资源包括 img(图片)和 css(样式文件)
- components中主要放置一些公共组件(可以在不同地方使用)
- 公共组件还能分成两类:
- ——1.common 文件夹中放不仅能在当前项目中用的组件,而且还能在下一个项目中使用的
- ——2.content 放置和当前项目业务相关的组件
- src中再添加views文件夹:放置大的视图(首页、分类),再在其中加入对应新的文件夹
- src中再添加router文件夹:放置路由相关文件(vue-router)
- src中再添加store文件夹:放置公共状态管理文件夹(vuex)
- src中再添加network文件夹:放置网络相关所有东西封装
- src中再添加common文件夹:放置公共js文件(工具类、公共方法)

3.后续还会有新建的文件夹,之后再描述
未完待续
二、css文件的引入
- normalize.css : 所有对css相关的标签做初始化 例html、body… 引入第三方css
- 官方: 是一个可以定制的CSS文件,它让不同的浏览器在渲染网页元素的时候形式更统一
- base.css : 重设浏览器默认样式并设置通用原子类

base.css内容举例
/*root -> 获取根元素html*/
/*提前定义变量,例如文字颜色、文字高亮颜色、背景颜色...*/
:root {
--color-text: #666;
--color-high-text: #ff5777;
--color-tint: #ff8198;
--color-background: #fff;
--font-size: 14px;
--line-height: 1.5;
}
- 要在base.css引入normalize.css,在App.vue中引入base.css


三、项目路径别名(vue.config和editorconfig)
- 在根目录下新建vue.config.js文件
vue.config.js内容如下:
module.exports = {
configureWebpack: {
resolve: {
alias:{
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views'
// router和store不用,因为在所有地方都直接拿his.$router和this.$store
}
}
}
}
四、.editorconfig文件
- 在Vue3中不会自动生成该文件,但该文件在项目中仍然很重要。
EditorConfig帮助开发人员在不同的编辑器和IDE之间定义和维护一致的编码样式。EditorConfig项目由用于定义编码样式的文件格式和一组文本编辑器插件组成,这些插件使编辑器能够读取文件格式并遵循定义的样式。EditorConfig文件易于阅读,并且与版本控制系统配合使用。
#告诉EditorConfig插件,这是根文件,不用继续往上查找
root = true
#匹配全部文件
[*]
# 设置字符集
charset = utf-8
indent_style = space
#缩进为两个空格
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
参考:
https://www.bilibili.com/video/BV15741177Eh?p=151
https://www.cnblogs.com/xieqian/p/10045610.html




















 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








