组合框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合框</title>
</head>
<body>
<div id="app">
<combobox
label="请选择了解信息的渠道"
:list="['数据结构', '计算机网络', 'windows程序设计','操作系统']"
v-model="selectedVal">
</combobox>
<span>选中的值是:{{selectedVal}}</span>
</div>
<script src="../vue.js"></script>
<script>
Vue.component('combobox', {
inheritAttrs: false,
props: ['label', 'value', 'list'],
computed: {
inputListeners: function () {
var vm = this
return Object.assign({},
this.$listeners,
{
input: function (event) {
vm.$emit('input', event.target.value)
}
}
)
}
},
template: `
<div>
<label style="float: left;">
{{ label }}
</label>
<table>
<tr>
<td>
<input :value="value" v-on="inputListeners">
</td>
</tr>
<tr>
<td>
<select
:value="value"
v-on="inputListeners">
<option disabled value="">请选择</option>
<option v-for="item in list" :value="item">
{{item}}
</option>
</select>
</td>
</tr>
</table>
</div>
`
})
new Vue({
el: '#app',
data: {
selectedVal: ''
}
})
</script>
</body>
</html>
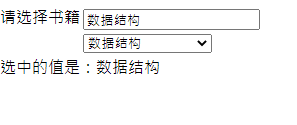
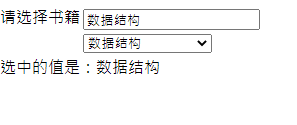
- 运行结果























 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








