hexo基础版搭建
1.前置准备
1.git git
2.Node.js Node.js
3.hexo
hexo是一款大家都在用网上教程多的博客平台,所以我们采用这一款。
首先先创建一个空白文件夹

然后git bash here之后输入以下命令
npm install hexo-cli -g#使用npm下载hexo
hexo init blog#hexo的初始化
cd blog#进入这个文件夹
npm install #安装npm的那些包
hexo server #启动hexo服务
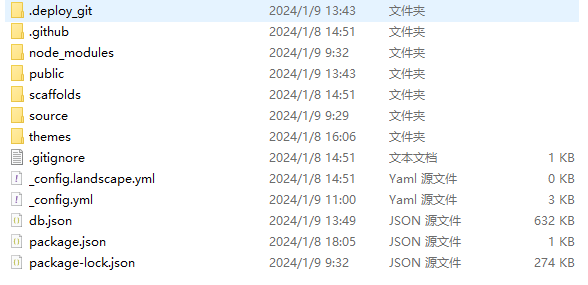
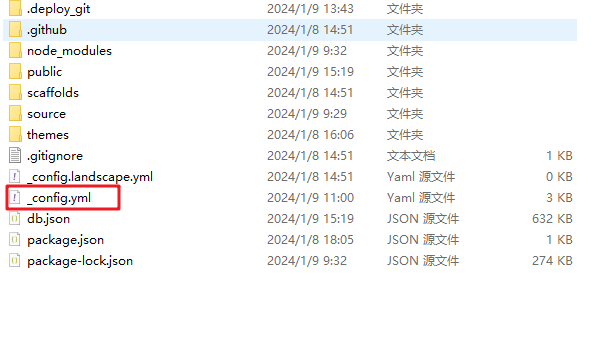
最终会生成一个文件夹如下:

文件夹功能
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
然后输入这两条命令:
hexo g
hexo s
完成后会显示如下内容,则说明配置成功!
(这里我是已经添加过主题了之后会说)

GitHub创建仓库
首先注册一个GitHub的仓库,然后在个人主页中选择 new 新建仓库
注意: 仓库名称的前半部分与你的用户名一致,即 YueSangShuai,后半部分为 http://git.io 固定格式
(忽略红色警告,因为我已经创建过了!),可以选择一个readme为说明文件(随便),然后点击创建仓库

回到 git bash黑窗口中,输入以下两个命令:
yourname改为你的GitHub的用户名
git config --global user.name "yourname"
youremail改为你的注册GitHub时的邮箱
git config --global user.email "youremail"
创建 ssh,输入命令,然后一直回车
youremail改为你的注册GitHub时的邮箱
ssh-keygen -t rsa -C "youremail"
之后会提示你已完成 ssh的创建,在文件中找到这个路径

记住你的id_rsa.pub,
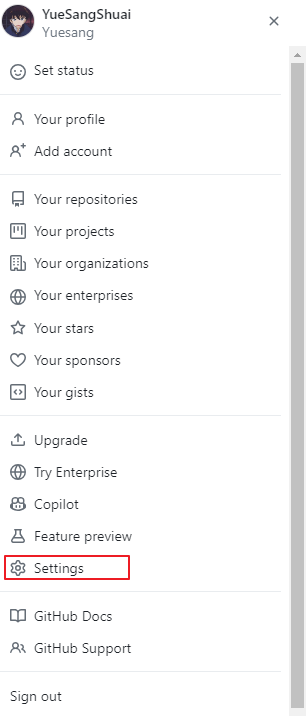
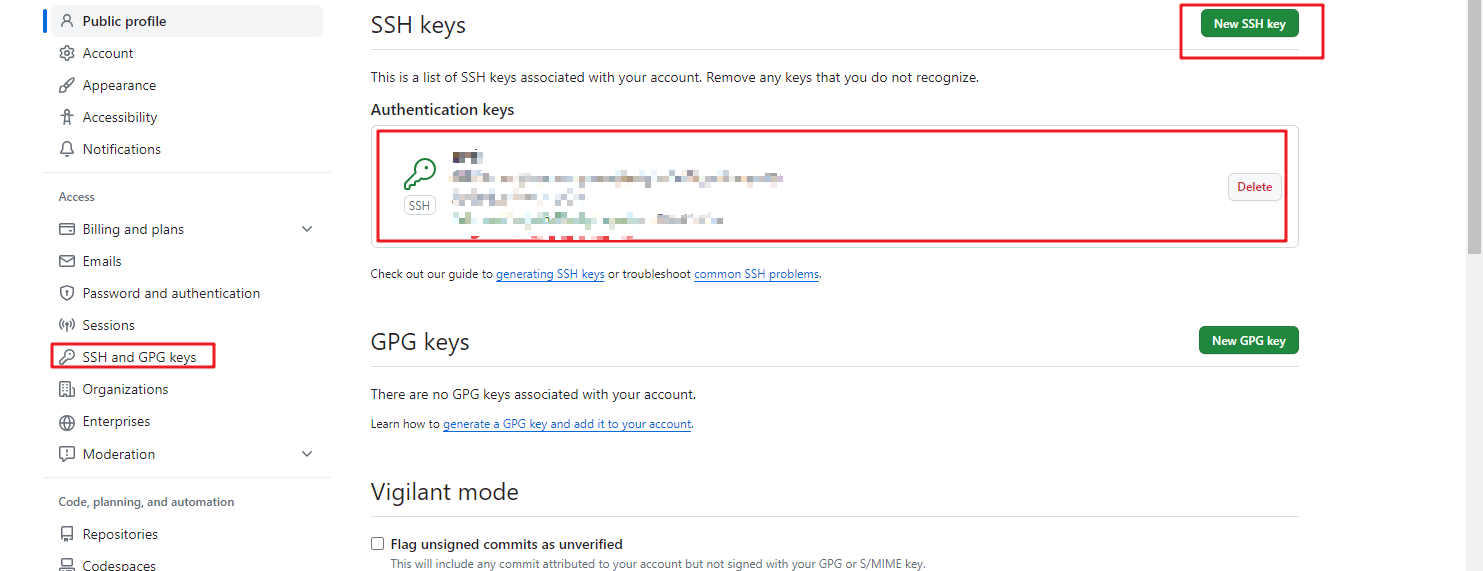
进入你的github setting

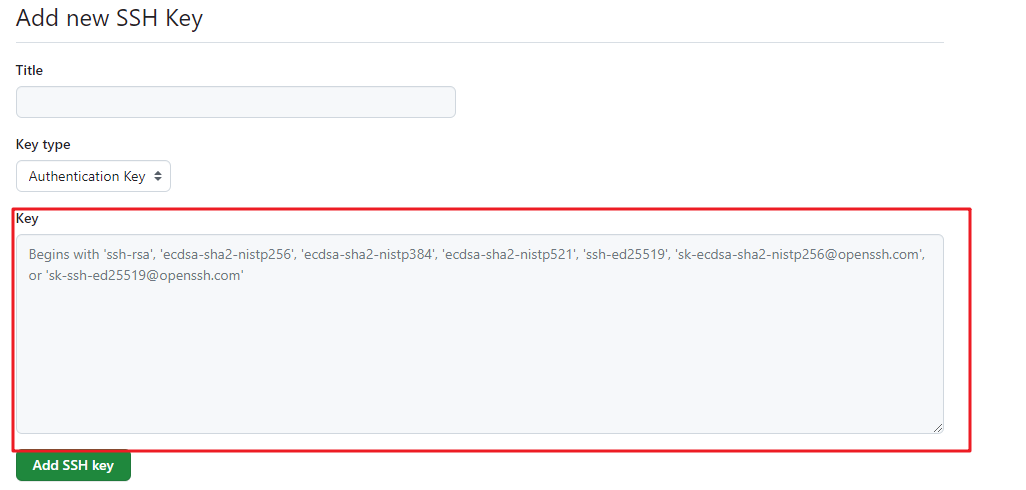
创建你的ssh-key

将你的id_rsa.pub的内容输入到下面即可完成

hexo部署到github
找到刚刚那个文件

找到下面的内容
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
# deploy:
# type: ''
deploy:
type: git
repo: https://github.com/username/username.github.io.git
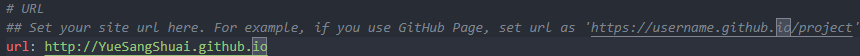
然后在这个位置设置一下你的博客链接:

安装 git部署命令工具
npm install hexo-deployer-git --save
然后:
hexo clean
hexo g
hexo d
其中 hexo clean清除了你之前生成的东西,也可以不加。 hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写 hexo deploy 部署文章,可以用hexo d缩写
如果是在离线端即 localhost:4000端测试你的博客,则只需要 hexo g + hexo s 即可,无需 hexo d
输入完成后会出现一堆内容,不用管他,只要最后内容如下所示,就表示成功了!

username.github.io # https://username.github.io
访问到你的博客了,其中username是你GitHub用户名,这个网站不是离线的,其他人都可以访问到!!!




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








