1.改变背景颜色:
< body bgcolor="yellow">
添加背景图片<body background="图片全名">注意尺寸大小
................
</body>
2.<style></style>改变颜色样式等
<html>
<head>
....
<link rel="stylesheet" href="css/ ">
....
</head>
<body>
<h1 align="center"> *********** </h1>
<p>天使投资指早期投资,尤其是指个人早期投资</p>
<hr />
<p>所谓私募资本</p>
</body>
</html>
ww.css
p{
font-size: 20px;
color:blue;
font-weight: bold;/*加粗*/
}
h1{
font-size: 20px;
color:blue;
font-weight: bold;/*加粗*/
}
2.简单段落
<p>这是段落。</p>
<p>这是段落。</p>
<p>这是段落。</p>
3.诗歌
(1)段落式,行与行之间间隙较大
<h1>春晓</h1>
<p>春眠不觉晓,</p>
<p>处处闻啼鸟。</p>
<p>夜来风雨声,</p>
<p>花落知多少。</p>
(2)折行式,行与行之间间隙较小
<p>
春眠不觉晓,<br />处处闻啼鸟。<br />夜来风雨声,<br />花落知多少。
</p>
4.使标题居中排列
<h1 align="center"> *********** </h1>
5.<hr /> 水平线
6.<!--.....-->这是一段注释。注释不会在浏览器中显示
7.预格式文本
<pre>
for i = 1 to 10
print i
next i
...........
...........
</pre>
8.答:这个题的答案是999
<p>
<b>答:</b>这个题的答案是999
</p>
9.写英文文章时的字体 需要倾斜点儿,如:I love you!
<var>I love you!</var>
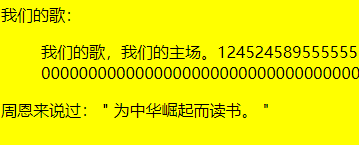
10.如何将引用的话以缩进的方法写出来

我们的歌:
<blockquote>
我们的歌,我们的主场。1245248955555
00000000000000000000000000000000000 /*长的引用,自动缩进写*/
</blockquote>
周恩来说过:
<q>
为中华崛起而读书。/*短的引用,自动加引号*/
</q>
11.创建超链接
<p><a href="/index.html">***</a> 是一个指向本网站中的一个页面的链接。</p>
<p><a href="http://www.microsoft.com/">***</a> 是一个指向万维网上的页面的链接。</p>
12.用图片做超链接?????????????????????????????
<a href="/example/html/lastpage.html">
<img border="0" src=“图片地址” />
</a>
13.点击*** 便可进入 新的窗口
<a href="网址" target="_blank">***</a>
14.图片,文字同时存在的链接
<p><img src=“文件夹名/图片名” alt=”” /><a href=”链接的网址”>凤凰<a/></p>
15.跳出当前窗口(如:返回)
<a href="/index.html"
target="_top">请点击这里!</a>
16.
<p>
这是邮件链接:
<a href="mailto:someone@microsoft.com?subject=Hello%20again">发送邮件</a>
</p>
17.导航栏
<a href = “http://www.w3c.org”> w3c组织</a><br />
<a href = “http://www.w3school.com.cn”>w3school学习网站</a><br />
26.创建文本域(如:注册登录QQ等账户时所用到的
<form>
姓名:
<input type="text" name="name">
<br />
用户:
<input type="text" name="user">
<br />
密码:
<input type="password" name="password">
<p>
请注意,请同时包含英文字母和数字。
</p>
</form>
27.复选框和提交按钮

如果您点击 “Submit” 按钮,您将把输入传送到名为 html_form_action.asp 的新页面
<form name="input" action="/html/html_form_action.asp" method="get">
自行车:
<input type="checkbox" name="vehicle" value="Bike" checked="checked" />
<br />
汽车:
<input type="checkbox" name="vehicle" value="Car" />
<br />
飞机:
<input type="checkbox" name="vehicle" value="Airplane" />
<br /><br />
<input type="submit" value="Submit" />
</form>
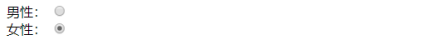
28.单选框

checked:方格图案的,封闭的 Sex:性别 male:男性 femal:女性 如果想让按钮在前,只需要将文字写到
的前面即可
<form>
男性:
<input type="radio" checked="checked" name="Sex" value="male" />
<br />
女性:
<input type="radio" name="Sex" value="female" />
</form>
29.下拉按钮

<form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
30.创建按钮

<form>
<input type="button" value="确认">
</form>
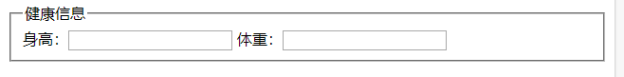
32.带文字的边框

<form>
<fieldset>
<legend>边框上想要镶嵌的文字</legend>
<!--文本框里添加的内容-->
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
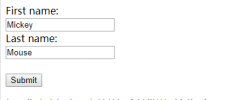
32.文本域和提交按钮的组合
点击提交,表单数据会被发送到名为 demo_form.asp 的页面。

<form action="/demo/demo_form.asp">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
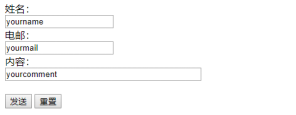
33.这个表单会把电子邮件发送到 W3School

<form action="MAILTO:someone@w3school.com.cn" method="post" enctype="text/plain">
姓名:<br />
<input type="text" name="name" value="" size="20">
<br />
电邮:<br />
<input type="text" name="mail" value="" size="20">
<br />
内容:<br />
<input type="text" name="comment" value="" size="40">
<br /><br />
<input type="submit" value="发送">
<input type="reset" value="重置">
</form>
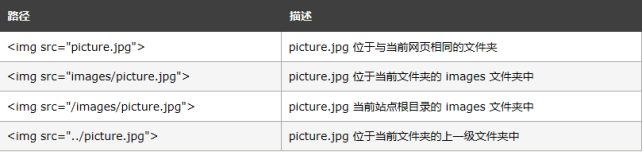
34.图片类型
























 1065
1065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










