1. to属性:用于指定跳转的路径
<router-link to="/shouye">首页</router-link>
2. tag属性:可指定<router-link>之后渲染成什么组件,都行
比如想将它渲染成<button>标签(渲染之后依然具有a标签的属性)
<router-link to="/shouye" ta="button" >首页</router-link>
3. replace属性:可让浏览器左上方的那两个箭头固定不变,不会来回切换
<router-link to="/shouye" replace >首页</router-link>
添加replace属性前

添加后

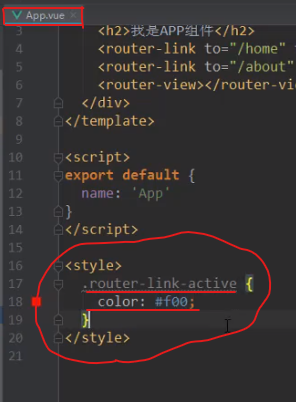
4.使 当点击标签后 标签中对应的文字会改变颜色
























 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










