方法:设置文本框的最小宽度,添加横向滚动条,让横向滚动条呈隐藏状态

但是,不可以这样写到全局,这样写会是全部的滚动条消失
可以这样
需要隐藏溢出文本的内容,却又想拖动看到全部的p标签就可以在全局中这样写:
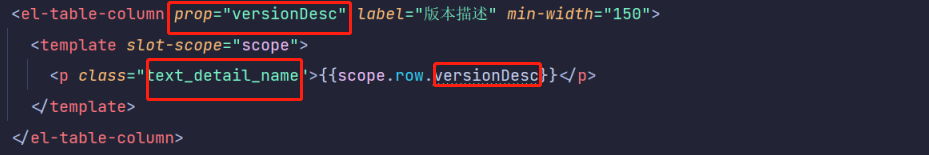
.text_detail_name{
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
//标签 . 类名 ::-webkit-scrollbar
p.text_detail_name::-webkit-scrollbar {
width: 0 !important;
}
p.text_detail_name::-webkit-scrollbar {
width: 0 !important;height: 0;
}
1.A-B


2.图片+商品名称


3.



























 1678
1678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










