模板语法
插值语法
<div id="root">
<!--插值语法-->
<h1>Hello {{name}}!</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name:'Vue'
}
})
</script>
指令语法
<div id="root">
<!--指令语法-->
<a v-bind:href="url">一个普普通通的链接</a>
<!--v-bind: 可以简写成 :-->
<a :href="url">一个普普通通的链接</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
url: "https://www.baidu.com"
}
})
</script>
{{1+1}}的显示结果是2
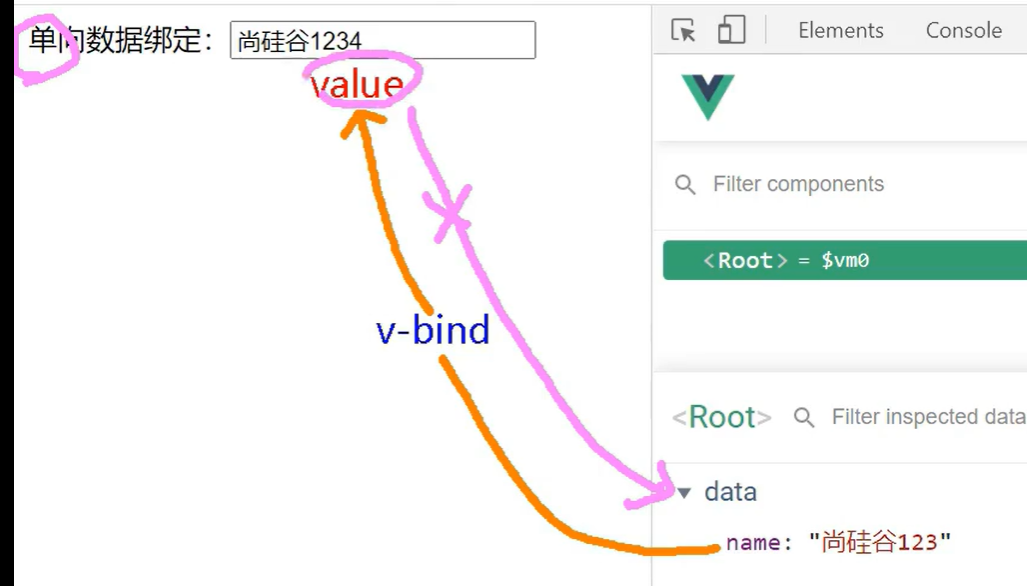
数据绑定
单向数据绑定

双向数据绑定
使用v-model进行数据双向绑定
<div id="vue01">
<!--单向绑定-->
随便写点:<input type="text" :value="name"><br>
<!--双向绑定-->
随便写点:<input type="text" v-model:value="name">
<!--v-model简写形式-->
随便写点:<input type="text" v-model="name">
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: '#vue01',
data: {
name:'情不知其所起'
}
})
</script>
**请注意!!!**v-model只能用于表单元素(输入元素)上
el与data的两种写法
el的两种写法
//el的第一种写法
new Vue({
el: '#root',
data: {
name:'Vue',
url: "https://www.baidu.com"
}
})
// el的第二种写法
const vm = new Vue({
data: {
name:'Vue',
url: "https://www.baidu.com"
}
})
vm.$mount('#root')
data的两种写法
1.对象式
//data的对象式写法
new Vue({
el: '#root',
data: {
name:'Vue',
url: "https://www.baidu.com"
}
})
2.函数式
//data的函数式01
new Vue({
el: '#root',
data: function (){
return {
name:'Vue',
url: "https://www.baidu.com"
}
}
})
//data的函数式02
new Vue({
el: '#root',
data(){
return {
name:'Vue',
url: "https://www.baidu.com"
}
}
})
vue绑定原理
<script type="text/javascript">
let number = 18;
let person = {
name:'王八',
sex:'公的'
}
Object.defineProperty(person,'age',{
// value:18,
enumerable:true, //控制属性是否可以枚举,默认false
// writable:true, //控制属性是否可以被修改,默认是false
configurable:true, //控制属性是否可以被删除,默认是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值是age的值
get(){
console.log('有人读取age属性了')
return number;
},
//当有人读取person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改age属性了')
number = value;
}
})
</script>
注意:getter setter 方法不能与 value、writable 同时使用
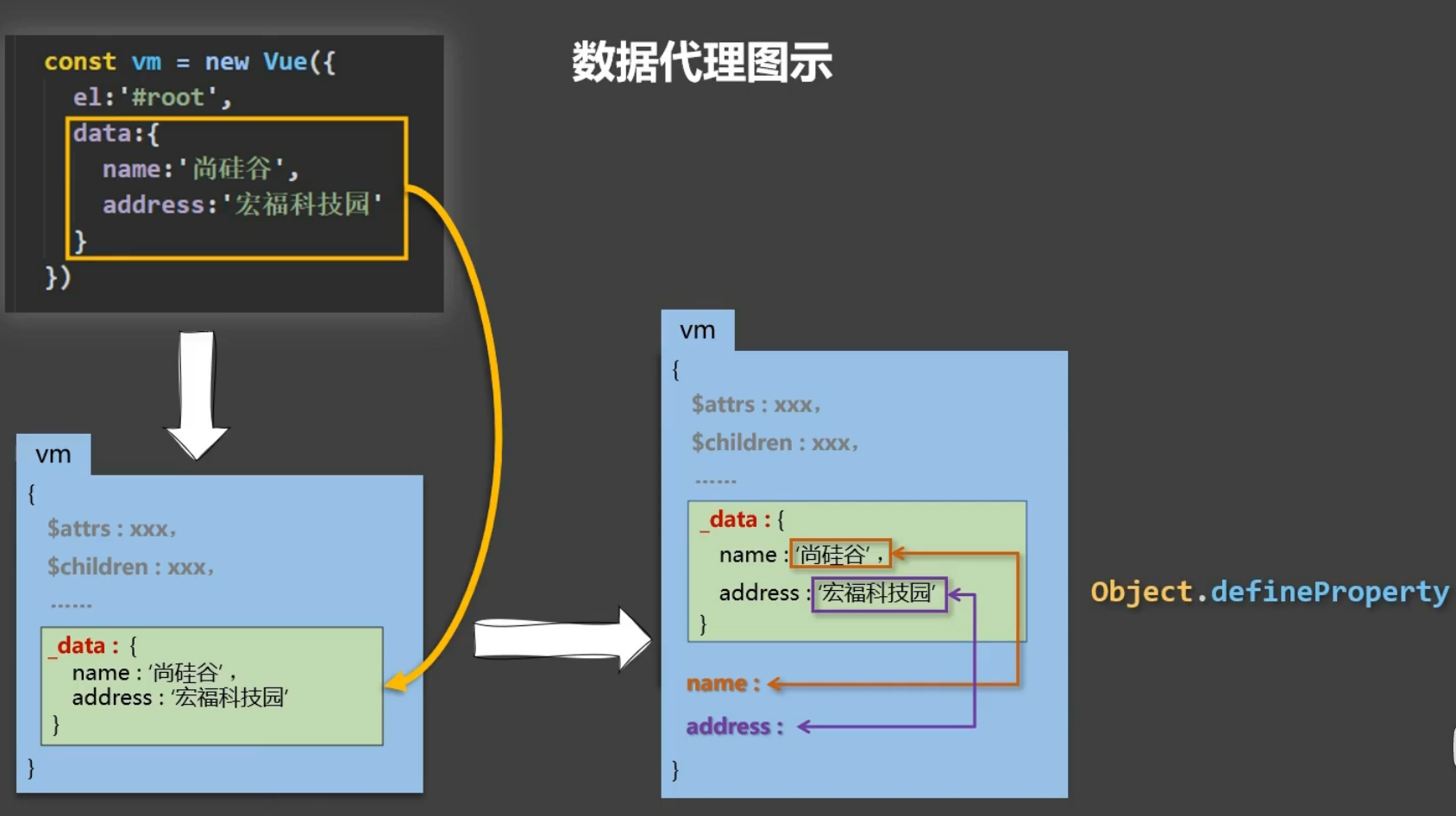
Vue数据代理

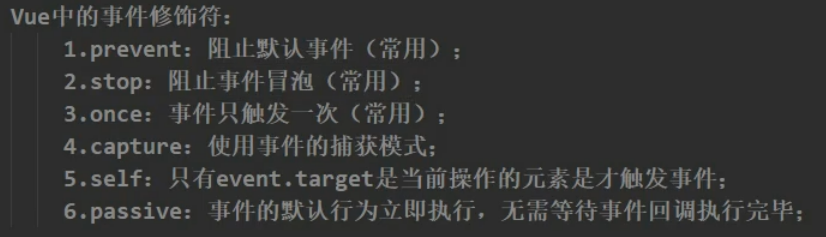
Vue事件处理
<div id="box">
<button v-on:click = 'vue_click'>你好啊!</button>
<!--传参示例-->
<button v-on:click = 'vue_click2(99,$event)'>你好2啊!</button>
<!--简写形式-->
<button @click = 'vue_click2(99,$event)'>你好2啊!</button>
<!--阻止事件默认行为-->
<a href="https://www.baidu.com" @click.prevent="vue_click">你敢点击???</a>
<!--阻止事件冒泡-->
<div @click="tanchu">
<button @click.stop="tanchu">别碰我!!!</button>
</div>
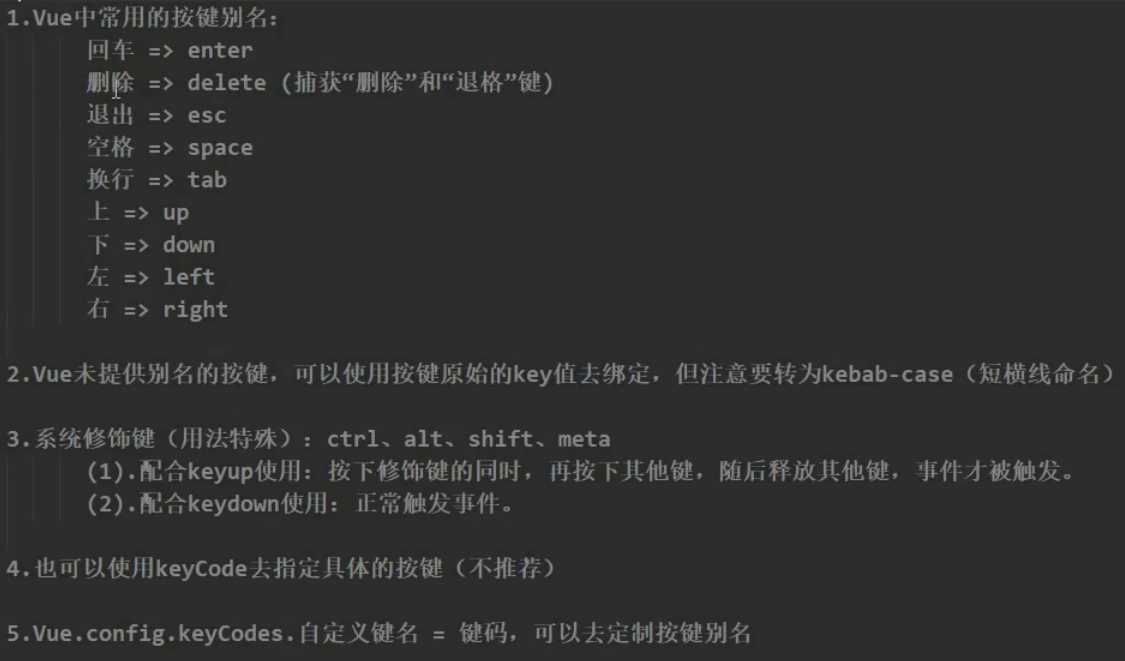
<!--监听键盘事件-->
请输入:<input @keyup="con" type="text" placeholder="请输入......">
<!--监听键盘回车事件-->
请输入:<input @keyup.enter="con" type="text" placeholder="请输入......">
<!--监听键盘组合事件-->
请输入:<input @keyup.ctrl.q="tanchu" type="text" placeholder="请输入......">
</div>
<script>
new Vue({
el:'#box',
methods:{
vue_click(event){
console.log(event.target.innerText)
console.log(this) //此处为vue对象
},
vue_click2(number,event){
console.log(event.target.innerText)
console.log(number)
},
tanchu(){
alert("憋点了!!!")
},
con(e){
console.log(e.keyCode)
console.log(e.target.value)
}
}
})
</script>

键盘事件

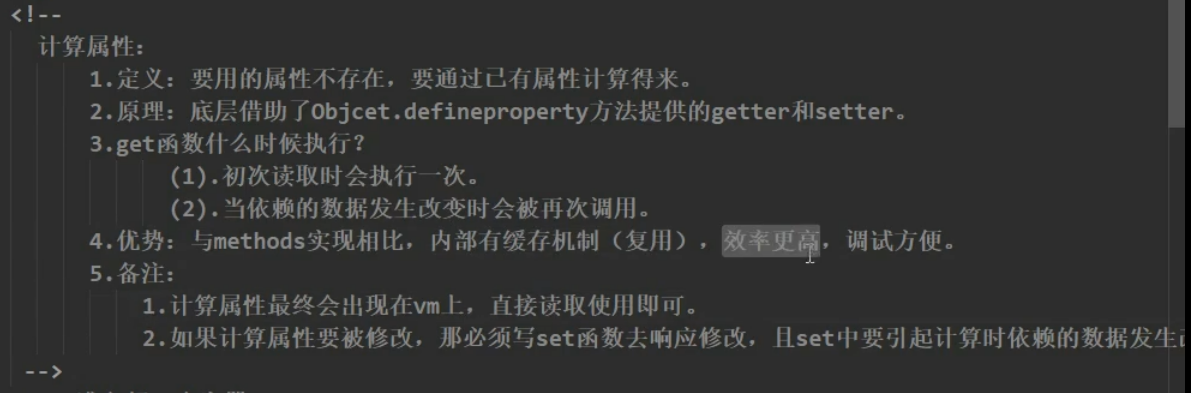
计算属性
计算属性内部有缓存机制,效率更高
<div id="box">
姓甚?<input type="text" v-model="xing"><br>
名谁?<input type="text" v-model="ming"><br>
<h1>{{fullName}}</h1><br>
<h1>{{fullName}}</h1><br>
<h1>{{fullName}}</h1>
</div>
<script type="text/javascript">
new Vue({
el:'#box',
data:{
xing:"小猪",
ming:"佩奇"
},
computed:{
fullName:{
//get被调用的时机 1.初次计算fullName的值 2.fullName所依赖的属性发生改变时
get(){
console.log("getter被调用了")
return this.xing+this.ming
},
//set被调用的时机 当fullName的值发生改变时 不常用(value是被修改的新值)
set(value){
console.log("setter被调用了")
}
},
// 简写形式
fullName01(){
return this.xing + this.ming;
},
// 简写形式
fullName02:function (){
return this.xing + this.ming;
}
}
})
</script>

监视属性
1.第一种写法
<script>
new Vue({
el:"#box",
data:{
age:18
},
computed:{
trueAge:{
get(){
return this.age + 5;
},
set(value){
this.age = value-5;
}
}
},
watch:{
//监视data中的属性
age: {
immediate:true,//初始化时让handler函数执行一次
handler(newValue,oldValue){ //当age发生变化时,handler执行
console.log("age被修改了",newValue,oldValue)
}
},
//监视computed中的属性
trueAge:{
immediate: true,
handler(newValue, oldValue) {
console.log("实际年龄被修改了",newValue,oldValue)
}
}
}
})
</script>
2.第二种写法
vm.$watch('age',{
immediate:true,//初始化时让handler函数执行一次
handler(newValue,oldValue){ //当age发生变化时,handler执行
console.log("age被修改了",newValue,oldValue)
}
})
3.简写形式
watch:{
//简写形式
age(newValue,oldValue){
console.log("age改变了",newValue,oldValue)
}
}
lue,oldValue){ //当age发生变化时,handler执行
console.log(“age被修改了”,newValue,oldValue)
}
})
3.简写形式
```javascript
watch:{
//简写形式
age(newValue,oldValue){
console.log("age改变了",newValue,oldValue)
}
}
本科计算机bi-ye-she-ji辅导,远程安装运行+部署,欢迎各位小伙伴打扰~企鹅号:298-150-5753






















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








