数据绑定
Mustache语法的应用场景
- 绑定内容
- 绑定属性
- 运算
(1) 在list.js中page函数的data中定义数据实现绑定内容

在list.wxml中编写代码
<!--pages/list/list.wxml-->
<view>{{info}}</view>
(2)在list.js中page函数的data中加上一句绑定属性
imgSrc:'/images/cat.jpg'
在list.wxml中编写代码
<!--pages/list/list.wxml-->
<view>{{info}}</view>
<image src="{{imgSrc}}"></image>
(3)三元运算
在list.js中page函数的data中加上一句进行运算
randomnum1:Math.random()*10 //生成10以内的随机数
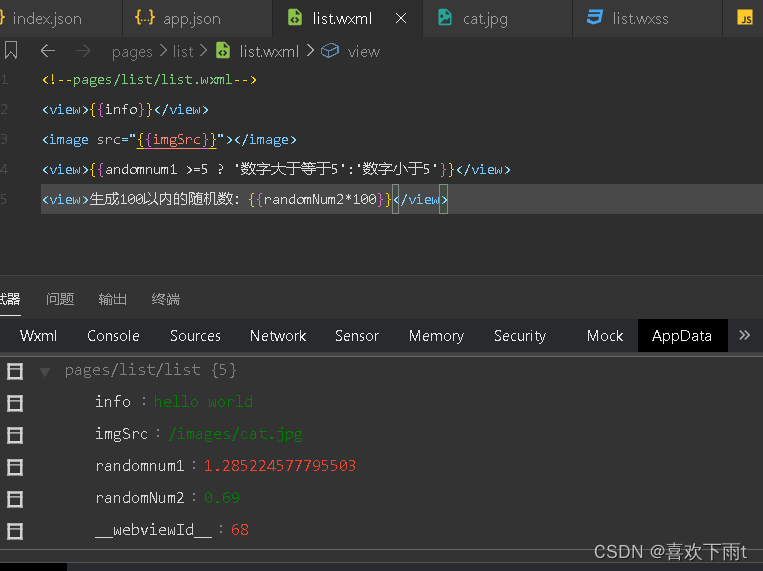
在list.wxml中编写代码
<!--pages/list/list.wxml-->
<view>{{info}}</view>
<image src="{{imgSrc}}"></image>
<view>{{andomnum1 >=5 ? '数字大于等于5':'数字小于5'}}</view>
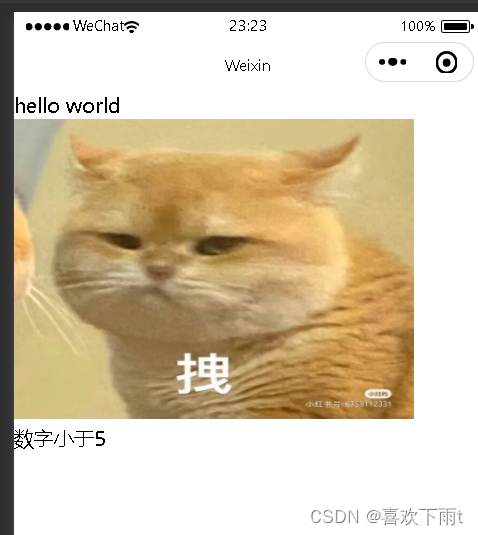
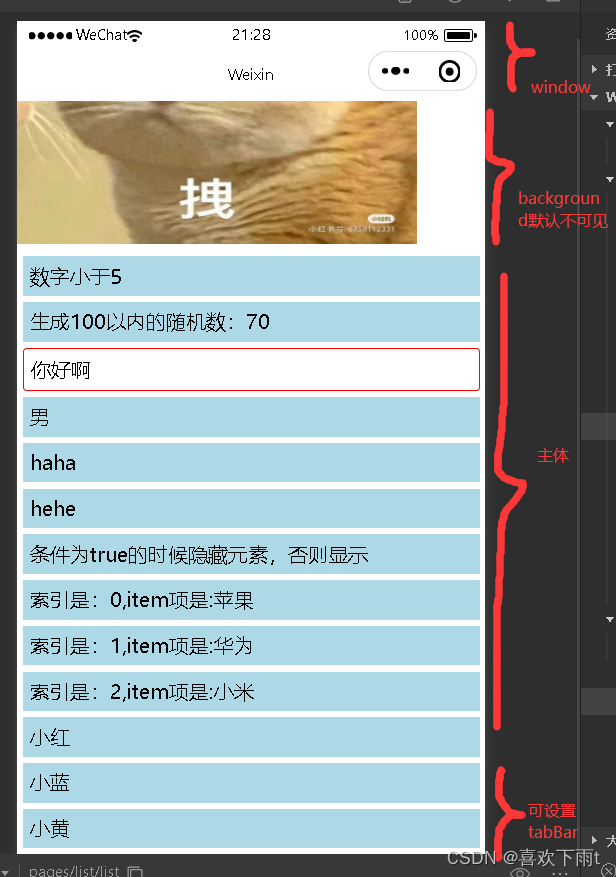
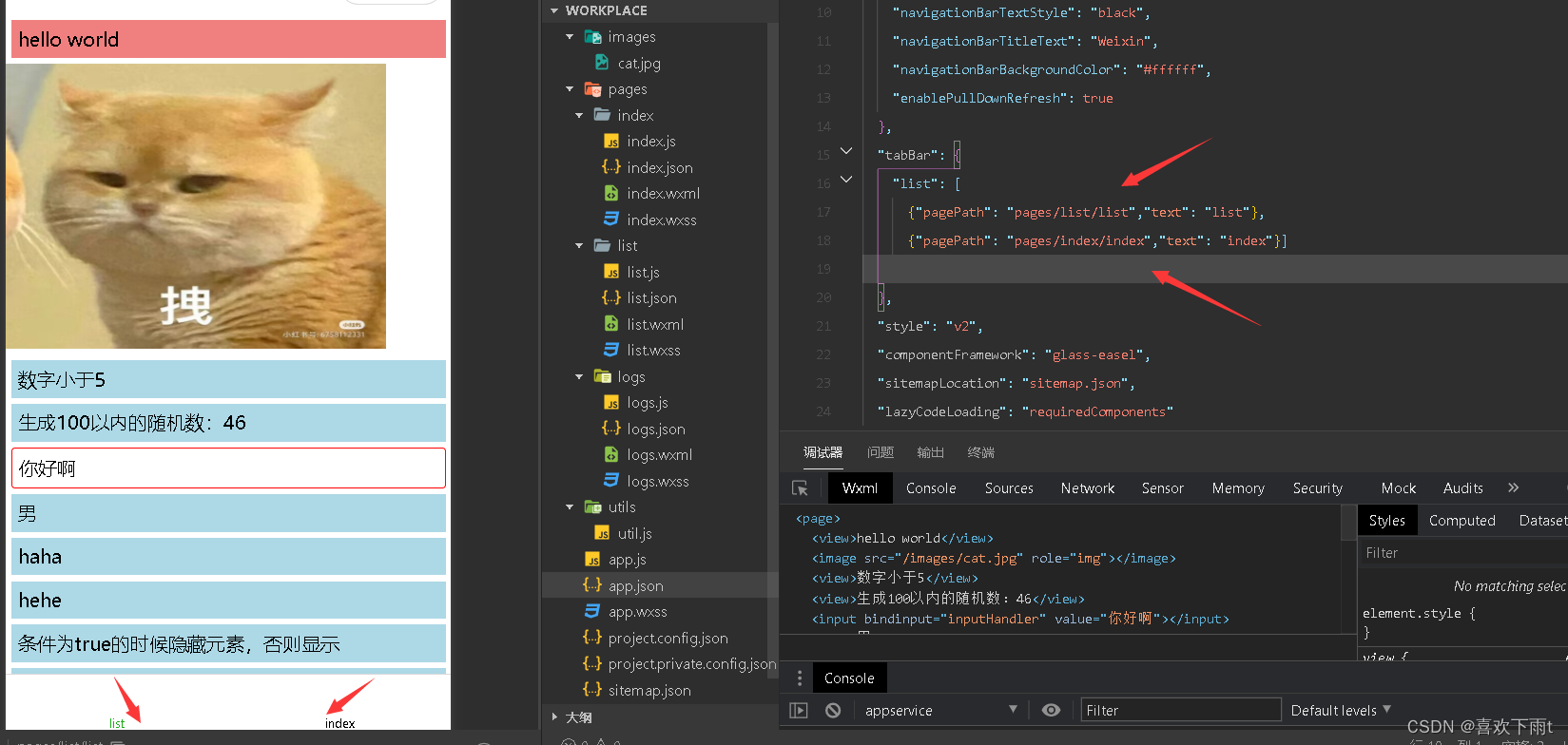
三种绑定的效果图

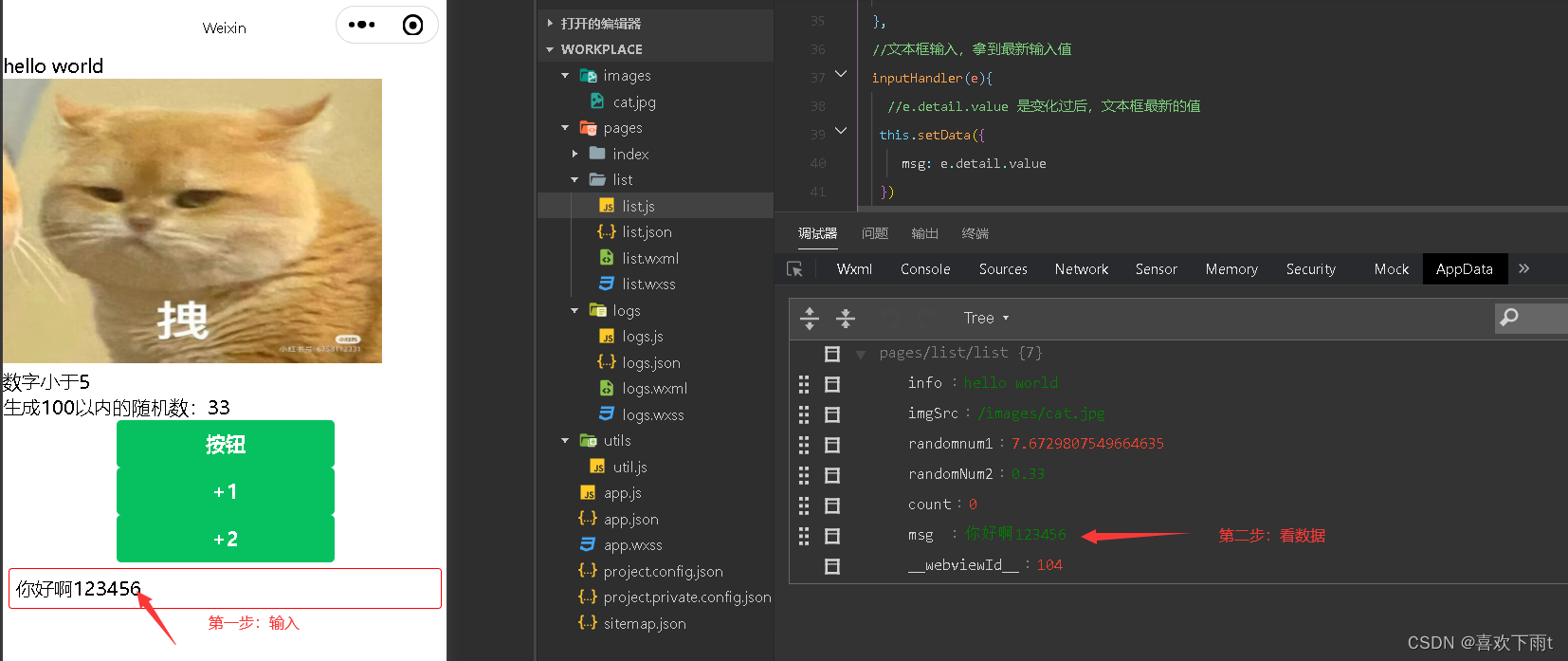
在AppData中查看数据——这里对应图上的小于,只是我再一次编译了一下,产生了不一样的结果

算术运算

效果图

事件绑定
什么是事件?
事件是渲染层到逻辑层的通讯方式,通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
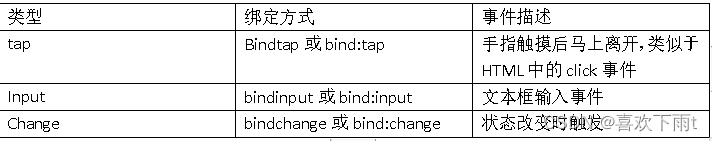
小程序中常用的事件

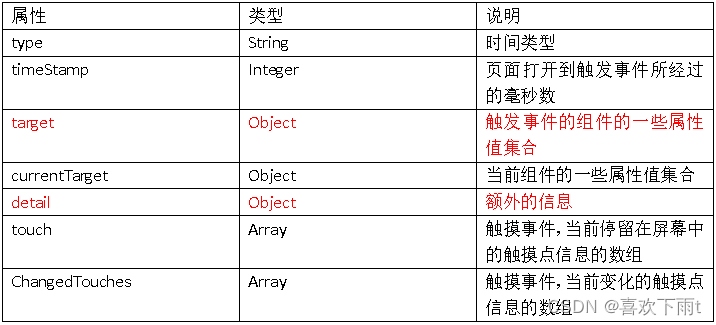
事件对象的属性列表
当事件回调触发时,会收到一个事件对象event,它的详细属性如下表所示:(如果看着有点蒙,先别纠结,往下看自然就明白了)

其中target和currentTarget的区别
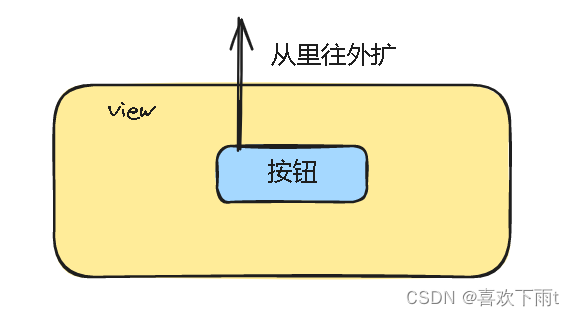
target是触发事件的源头组件,而currentTarget则是当前事件所绑定的组件。举列如下:

view里面有一个小按钮,点击内部按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数,此时,对于外层的view来说:
e.target指向的是触发事件的源头组件,因此e.target是内部的按钮组件
e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件
bindtap的语法格式
<button type="primary" bindtap="btnTapHandler">按钮</button>
定义事件处理函数
//定义按钮的事件处理函数
btnTapHandler(e){
//日志面板中打印事件对象的返回信息
console.log(e)
},
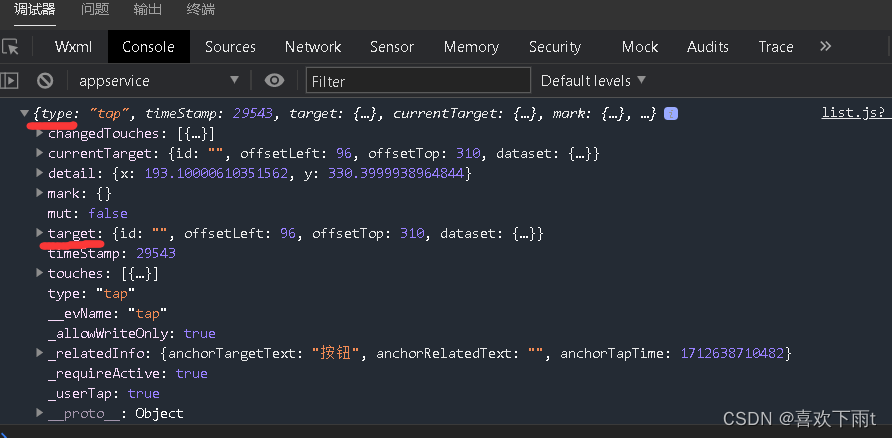
点击后,在调试面板可看见相关信息
在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,给页面的data中的数据重新赋值,实例如下:
在list.wxml中编写
<button type="primary" bindtap="countChange">+1</button>
在list.js文件中编写
```html
//data数据与函数countChange同级
data: {
count:0
},
//+1按钮的点击事件函数
countChange( ){
this.setData({
count: this.data.count + 1
})
},
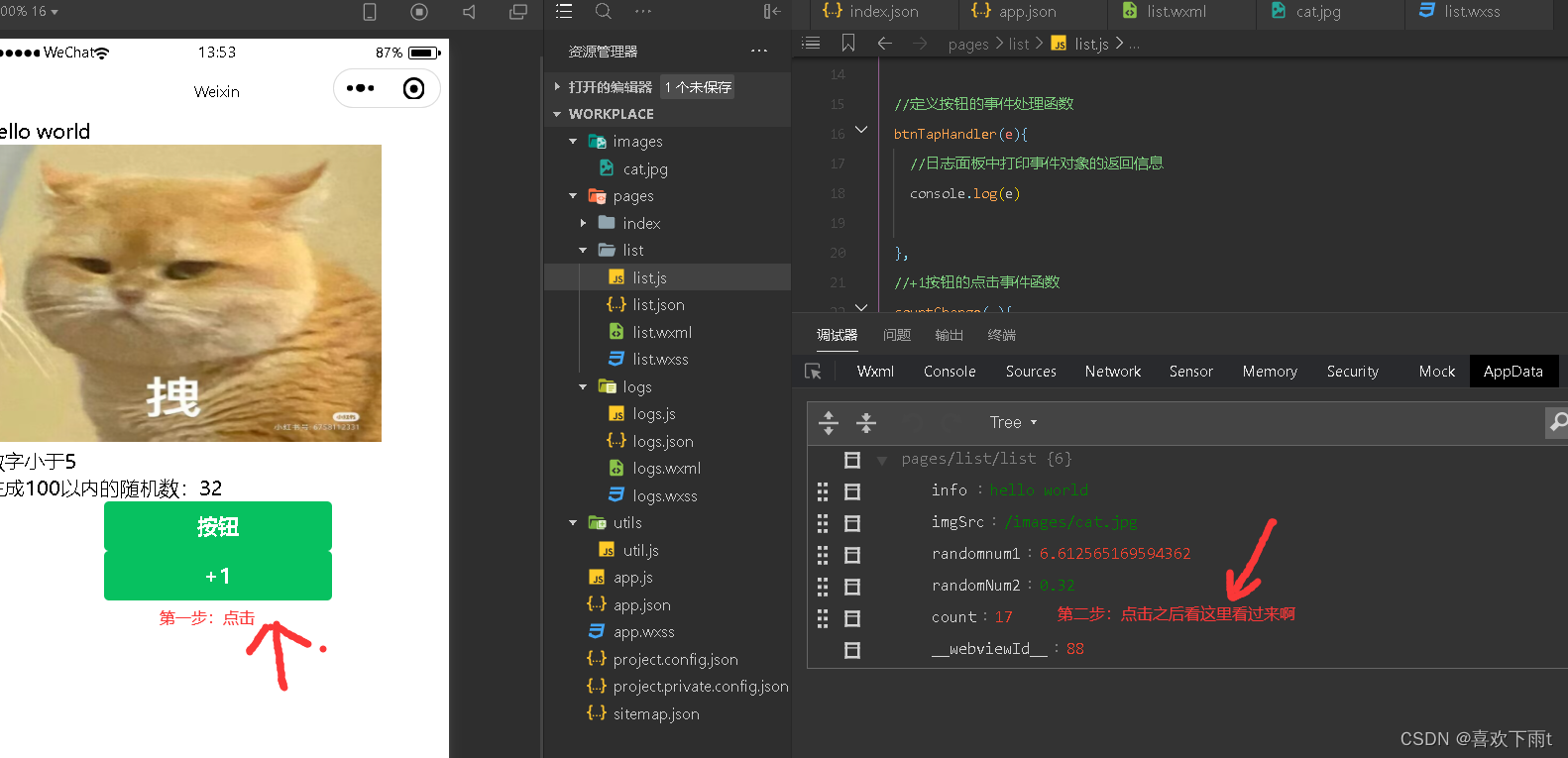
结果如图:

事件传参——不能在事件绑定的同时为时间处理函数传参——需注意传参格式
传参错误形式:
——直接在绑定函数中传递参数,也就是一般语言的传递方式
传参正确形式——通过event.target.dataset.参数名即可获取到具体的参数值,实例代码具体如下::
在list.wxml中编写
<!-- 传递参数格式 data-参数名称 -->
<button type="primary" bindtap="btntap2" data-info1="{{2}}">+2</button>
在list.就是中编写
//传递参数函数演示
btntap2(e){
console.log(e)
this.setData({
count: this.data.count + e.target.dataset.info1
})
},
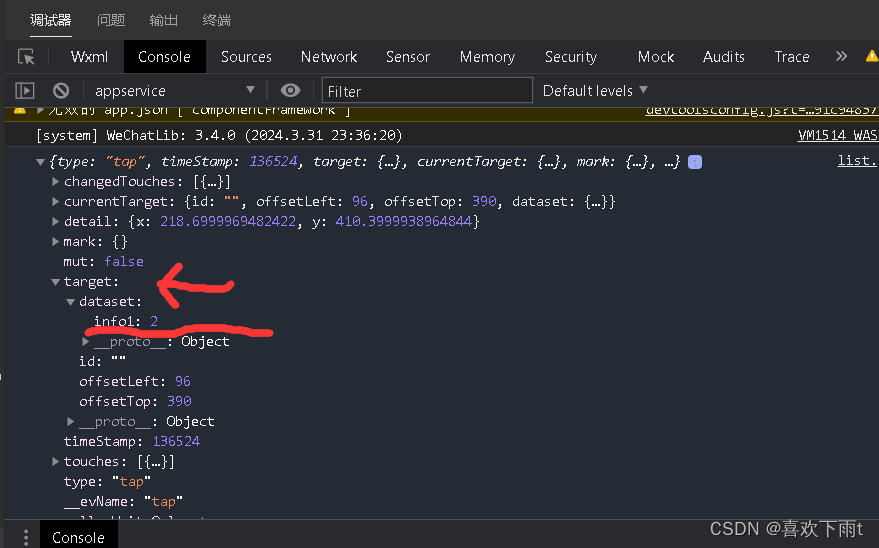
打印返回对象e中的属性中可以看见target/dataset/info1的值,所以调用e.target.dataset.info1可以获取传参值
 结果如图:
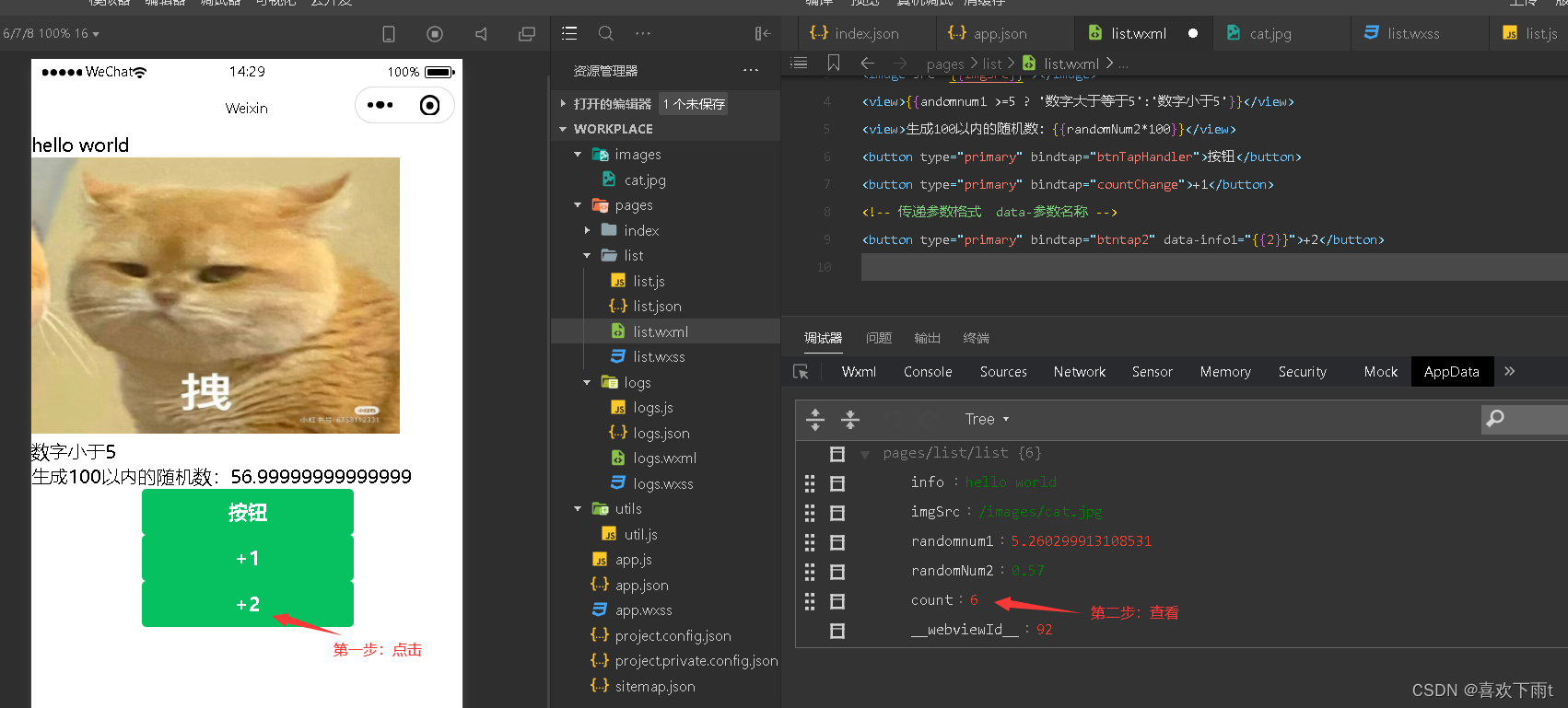
结果如图:

bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
在list.wxml中编写
<input bindinput="inputHandler"></input>
在list.js中编写函数
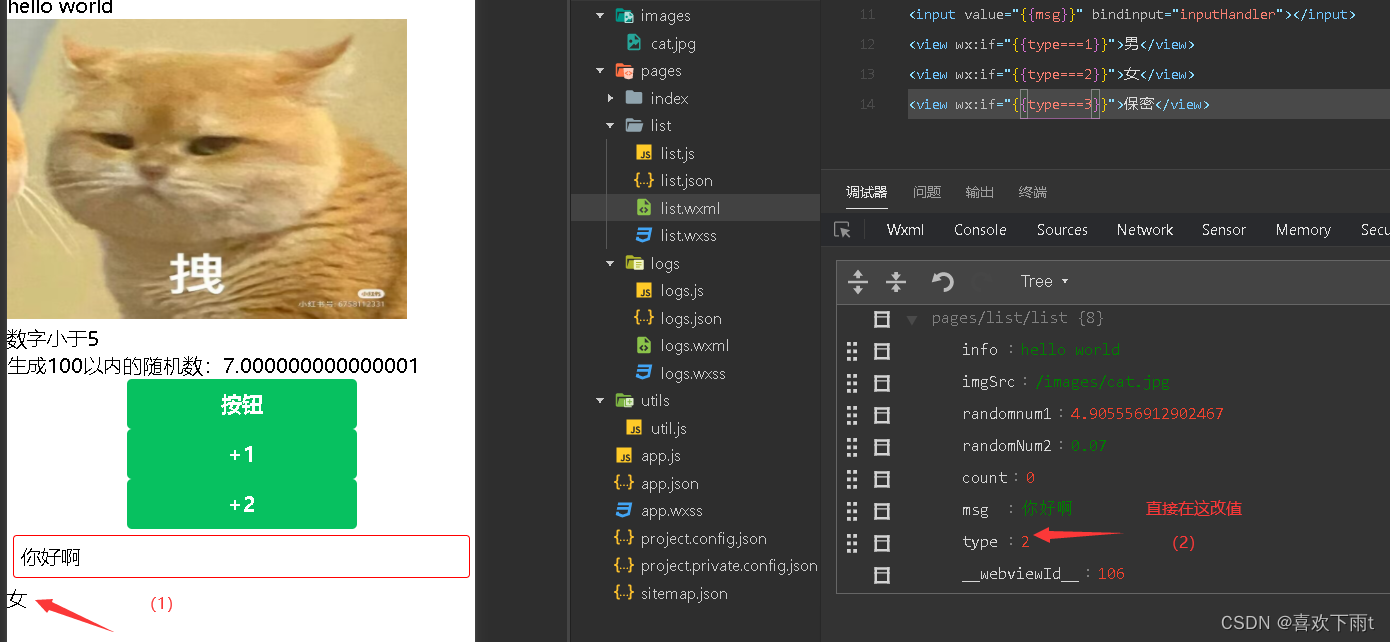
//文本框输入,拿到最新输入值
inputHandler(e){
//e.detail.value 是变化过后,文本框最新的值
console.log(e.detail.value)
},
结果如图:
定义数据——list.js
data: {
msg:'你好啊'
},
(2)渲染结构——list.wxml
<input value="{{msg}}" bindinput="inputHandler"></input>
(3)美化样式——list.wxss
input{
border: 1px solid red;
margin: 5px;
padding:5px;
border-radius:3px;
}
(4)绑定input事件处理函数——list.js
//文本框输入,拿到最新输入值
inputHandler(e){
//e.detail.value 是变化过后,文本框最新的值
this.setData({
msg: e.detail.value
})
},
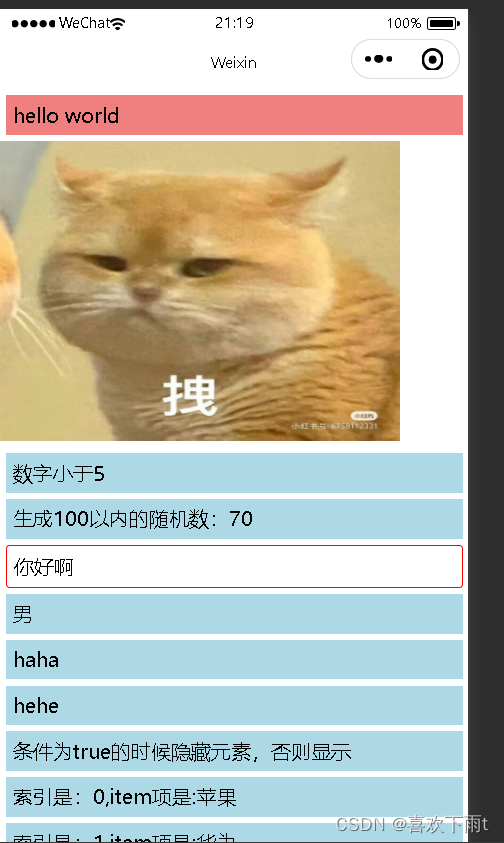
结果如图:

条件渲染
——wx:if
在小程序中,使用wx:if="{{condtion}}"来判断是否需要渲染该代码
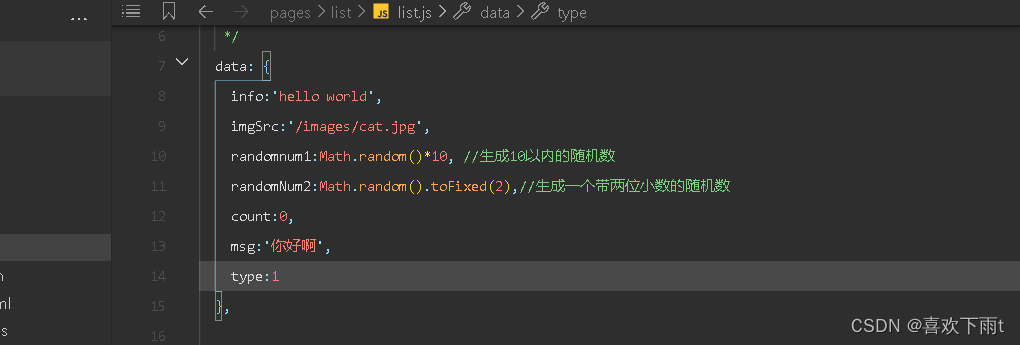
在list.wxml中编写
<view wx:if="{{type===1}}">男</view>
<view wx:if="{{type===2}}">女</view>
<view wx:if="{{type===3}}">保密</view>
在list.js中添加数据——type

编译后

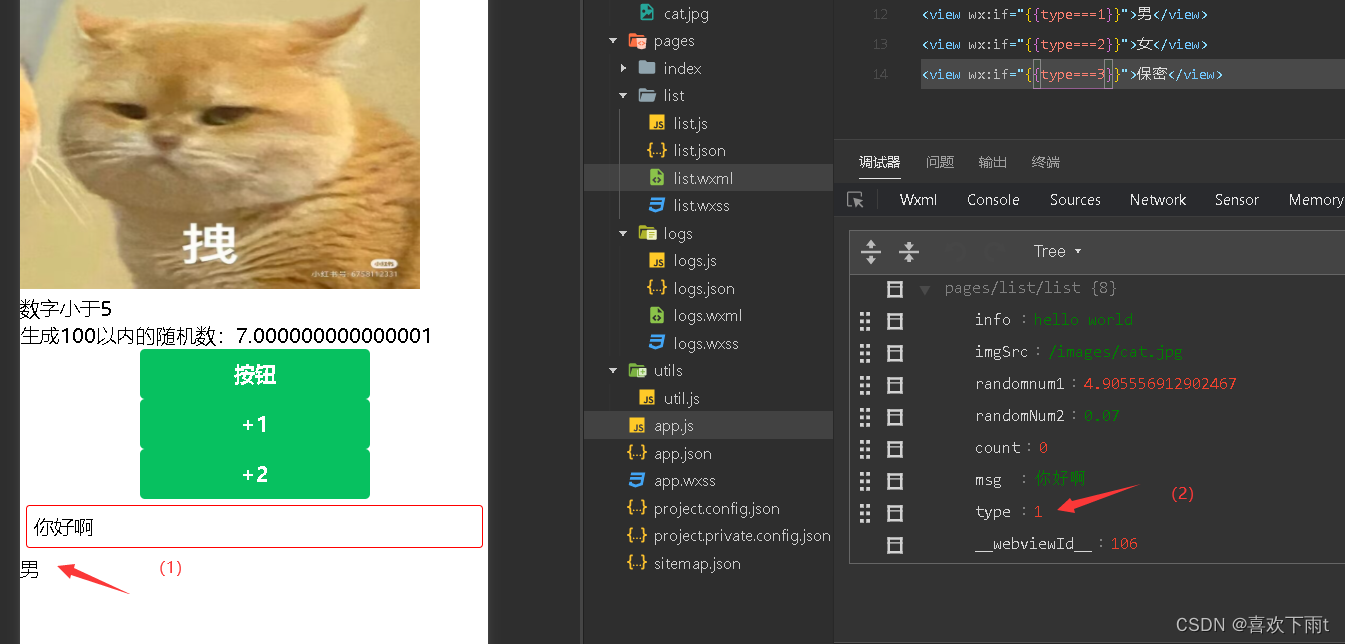
直接在调试器改变type的值为2

——结合使用wx:if
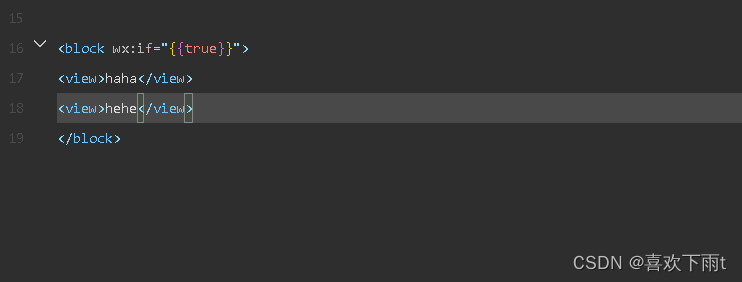
功能:如果想要一次控制多个组件的展示与隐藏,可以使用一个块标签将多个组件封装起来,并且在block标签上使用wx:if控制属性。——(block包裹作用,不被渲染,——不使用view就是因为他要被渲染)
- list.wxml

-
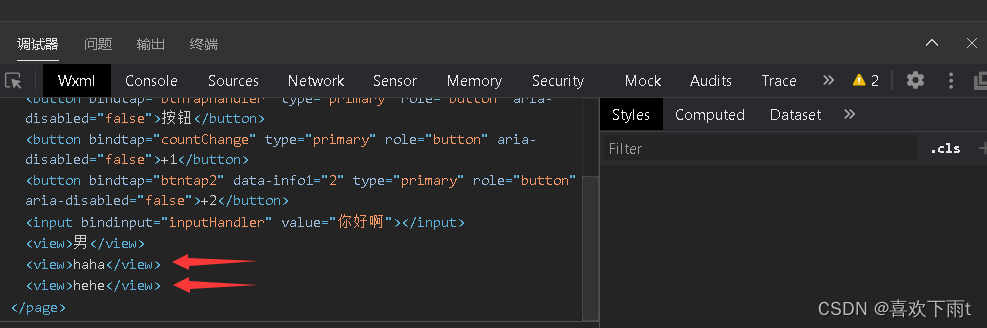
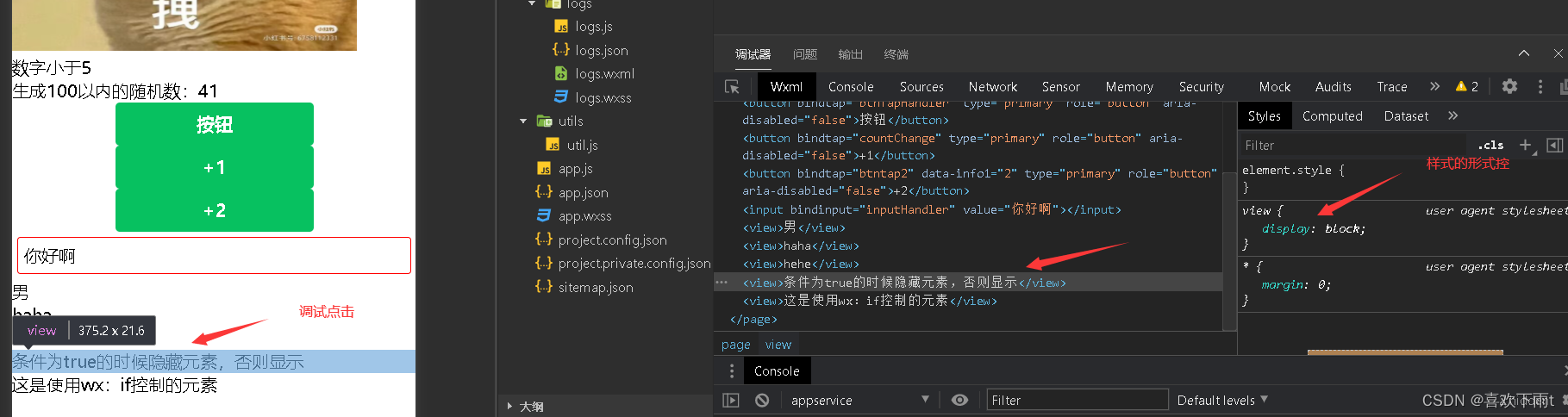
调试器的wxml中显示

——hidden使用
在小程序中,直接使用hidden=“{{conditon}}”也能控制元素的显示与隐藏在list.wxml编写
<view hidden="{{flag}}">条件为true的时候隐藏元素,否则显示</view>
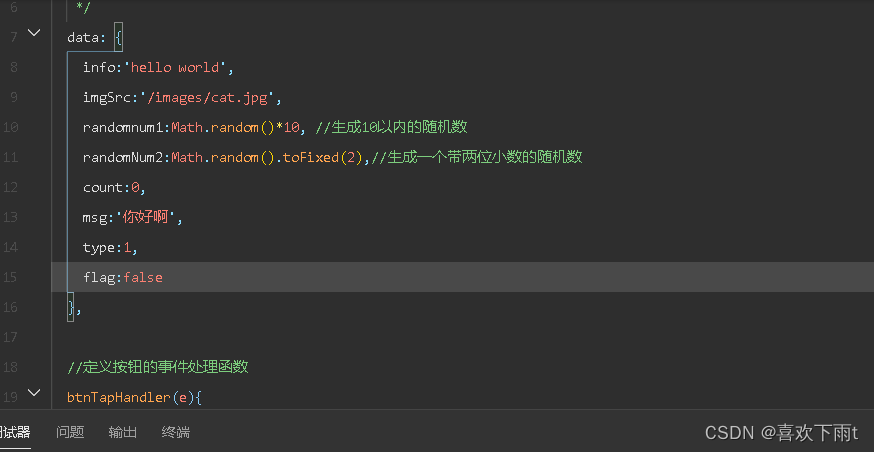
在list.js中添加数据flag

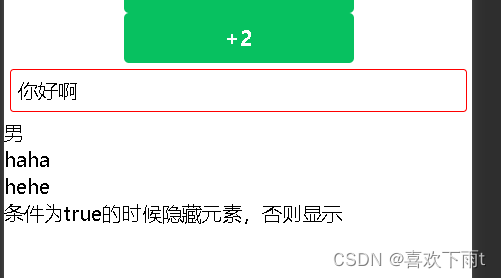
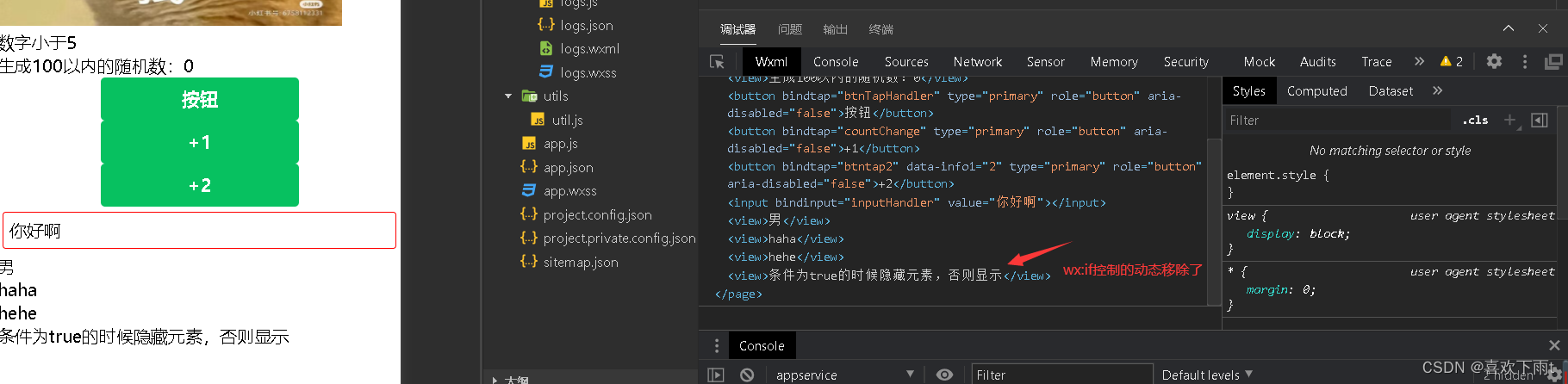
效果图:

wx:if与hidden的对比
(1)运行的方式不同
wx:if以动态创建和移除元素的方式,控制元素的展示
hidden以切换样式的方式(dispaly/block),控制元素的显示与隐藏


(2)使用建议
频繁切换的时候,建议使用hidden
在控制条件复杂的时候,建议使用wx.if搭配wx:elif,wx:else进行展示与隐藏的切换
列表渲染
作用:通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法实例如下:
list.wxml编写
<view wx:for="{{arr1}}">
索引是:{{index}},item项是:{{item}}
</view>
list.js中添加数组

wx:key的使用
作用:类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效果,实例代码如下:
list.wxml
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
list.js中定义数组
data{
userList:[
{id:1,name:'小红'},
{id:2,name:'小蓝'},
{id:3,name:'小黄'}
]
},
效果图:——不用再重复的写一样的组件

wxss与css的关系
wxss的单位rpx
wxss-样式导入
@import后跟需要导入的外联样式表的相对路径即可导入需要使用的位置
@import"common.wxss";
全局样式与局部样式(局部样式的权重高于全局)
全局样式:定义在app.wxss中的样式为全局样式,作用于每一个页面
局部样式:在页面.wxss中定义的样式为局部样式,只作用于当前页面
注意:当局部样式权重大于或等于全局样式时,才会覆盖全局样式
如图所示:

可以发现第一个view的布局颜色是红色
代码如下:——因为view:nth-child(1)的权重高于view
view{
padding:10rpx;
margin: 10rpx;
background-color: lightblue;
}
view:nth-child(1){
background-color: lightcoral;
}
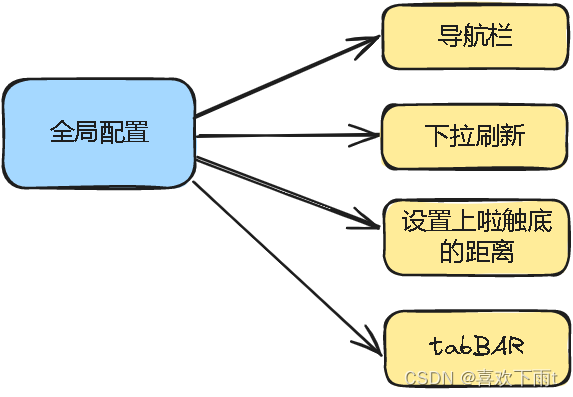
全局配置(常用的,其他的可以查文档):
| 属性名 | 说明 |
|---|---|
| Pages | 记录当前小程序所有页面的存放路径 |
| windows | 全局设置小程序窗口的外观 |
| tabBar | 设置小程序底部的tabBar效果 |
| style | 是否使用新版的组件样式 |
- 小程序整体框架如图:

小程序根目录下的app.json文件是小程序的全局配置文件。常用的配置项如下:

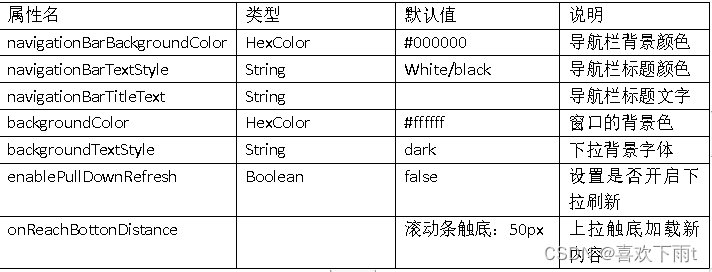
windows节点常用的配置项

- tabBar配置项(顶部tabBar和底部tabBar(常用))
| 属性名 | 说明 |
|---|---|
| list | tab的列表,最少2个,最多5个 |
| color | tab上文字默认颜色 |
| selectedColor | tab上的文字选中时的颜色 |
| backgroundColor | tab的背景颜色 |
| borderStyle | tabBar上边框的颜色,仅支持back/white,默认为black |
| position | 可选值bottom,top,默认为底部 |
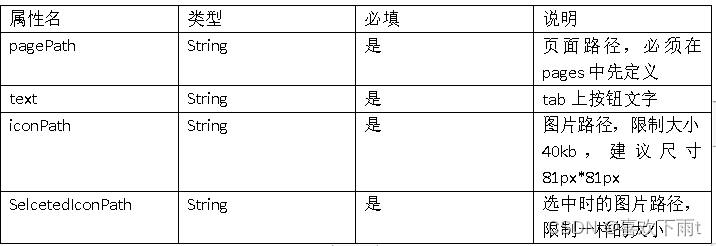
- list中每一个项都是一个对象,其属性值如表

代码如下:
类似得去设置tab即可——具体的就不演示
- 小程序的页面配置
如果想要小程序页面有特殊的窗口表现,此时“页面级别.json文件”就可以实现这种需求
——全局和页面还是遵守就近原则(页面优先)
常用属性和全局窗口的属性基本一样
数据请求:
要求:
(1)只能请求HTTPS类型的接口
(2)必须将接口的域名添加至信任列表中

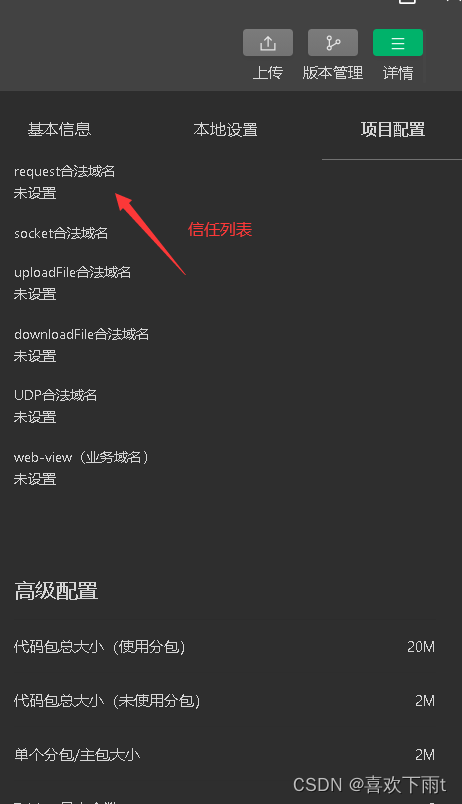
- 配置request合法域名
步骤:
登录微信小程序管理后台——开发——开发设置——服务器域名——修改request域名

使用云开发的话不需要
-
数据请求——GET和POST请求
——wx.request( )方法可以发起请求 -
在页面刚加载时自动初始化一些数据
——使用onLoad( )生命周期函数
代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getInfo() //自定义的get请求函数
this.postInfo() //自定义的post请求函数
}, //页面一加载成功就发起请求
//onLoad()函数与getInfo(){},postInfo(){},函数同级
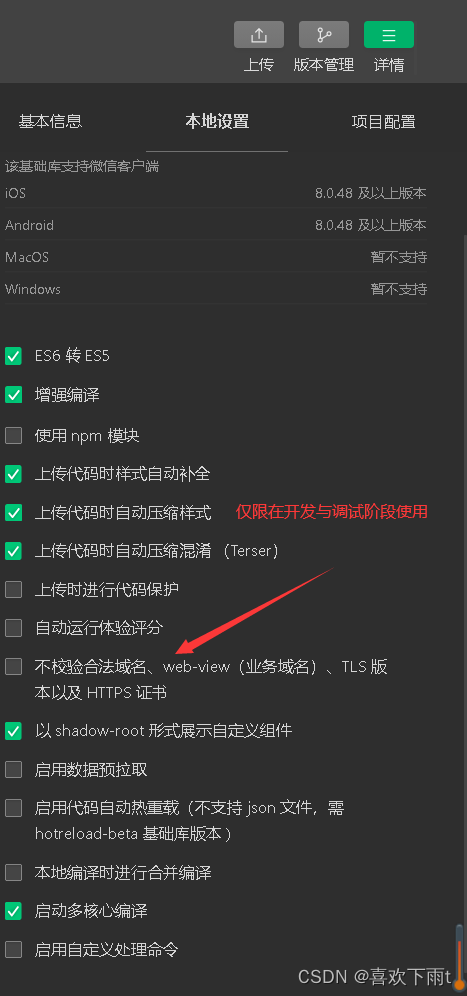
- 跳过request合法域名校验
如果后端程序员仅提供http协议接口,暂时没有提供https协议的接口,为了不耽误开发进度,临时开启【开发环境不校验请求域名,TLS版本及HTTPS证书】选项,跳过request合法域名的校验

- 关于跨域和Ajax的说明
(1) 小程序中不存在跨域问题,跨域问题只存在基于浏览器的web开发中
(2)Ajax技术依赖于浏览器中XMLHttpRequest对象,小程序的宿主环境是小程序,在通常情况下,小程序的请求叫:发起网络数据请求,而不叫:发起Ajex请求。
案例实现——实现本地生活的首页基础
案例实现将在下一篇文章单独为一篇——尽请关注!






















 1816
1816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










