
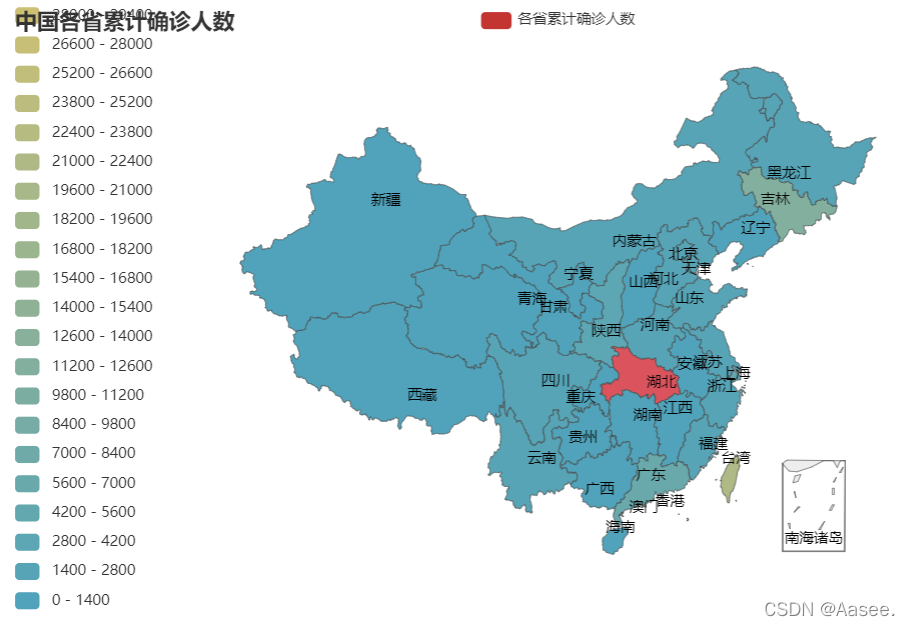
这是效果图,我这做的是以累计确诊的数据基础实现的地图,这里还是顺便插一嘴,当前疫情形势严峻,大家还是尽量减少不必要的外出,不给国家,社会添乱。最后保护好自己!
第一步
进入正题,第一步我们就是找数据,这里推荐使用官方的接口,当然你也可以用爬虫爬取,我使用的是腾讯提供的官方接口
https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5
当然也有其他选择可以在【新型冠状病毒全国疫情Api接口】中自己找找。
第二步
调用接口
导库
import requests
import json
from pyecharts.globals import ThemeType
import pandas as pd
from pyecharts import options as opts
from pyecharts.charts import Map
这是我所使用的库,使用了pyecharts 的库进行数据可视化,下面进行调用接口获取数据。这是官方中文示例文档
url = "https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5"
res = requests.get(url).json()
data = json.loads(res['data']) # 数据都在data里

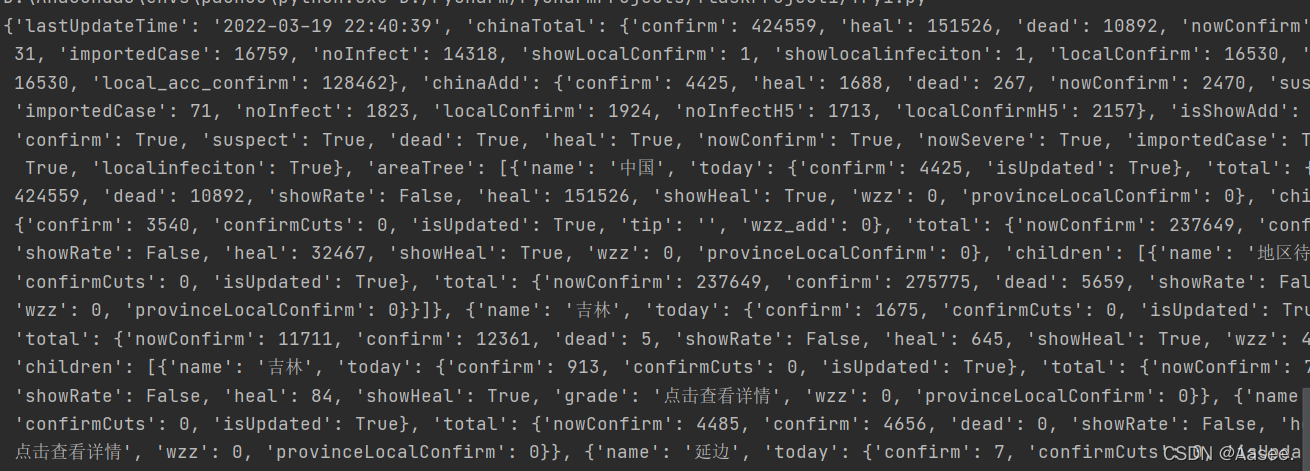
可以看到我们已经获取了我们需要的数据,接下来就是分析一下数据名称与数据的关系。
对数据分类
areaData = data['areaTree']
chinaData = areaData[0]
provinces = chinaData['children']
city = []
province = []
# 以下的都是累计的
confirm = []
dead = []
heal = []
对数据处理
for i in provinces:
for a in i['children']:
# 省份名称
province.append(i['name'])
# 城市名称
city.append(a['name'])
# 确诊总数
confirm.append(a['total']['confirm'])
# 治愈总数
heal.append(a['total']['heal'])
# 死亡总数
dead.append(a['total']['dead'])
china_info = pd.DataFrame({'city': city, 'province': province, 'confirm': confirm, 'heal': heal, 'dead': dead,})
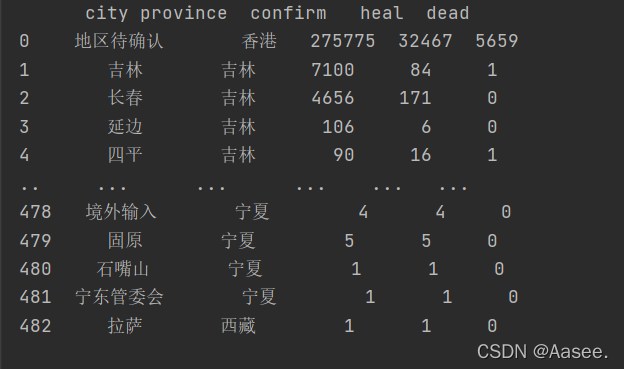
print(china_info)
让我们打印数据看看

可以看到我们已经获得了规范的数据了那接下就可以借助pyecharts进行导入map就行了。
第三步
将数据导入pyecharts
map = (
Map(init_opts=opts.InitOpts()) #这里可以改大小和背景啥的不懂可以看看官方文档
.add(
'各省累计确诊人数',
[list(z) for z in zip(list(china_info["province"]), list(china_info['confirm']))],
'china',
is_map_symbol_show=False,
)
.set_global_opts(
title_opts=opts.TitleOpts('中国各省累计确诊人数'),
visualmap_opts=opts.VisualMapOpts(
max_=70000, # 为了实现颜色,这是设置最大值
split_number=50, # 因为跨度有点大我为了区分设置多了点这个大家可以自己设置
is_piecewise=True,
),
)
.render('Try.html')
)
这样我们就完成了只需运行就会生成一个html,然后打开他就可以了只需三步就能实现一个可视化的地图了,这个只是粗略版,后面再优化,打算实现动态更新,大家也可以自己动手进行优化。
























 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










