反转表格
反转表格,只需要将 columns 和 data 数据进行反转
根据项目的需求,需要将表格进行反转,因为使用的vben Admin框架中的表格没有反转,所以需要自己去写,参考vxe-table框架中的反转表格来进行。
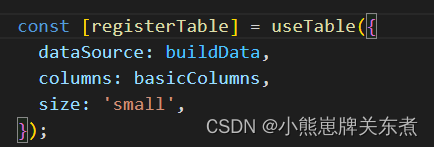
- 通过vben Admin 框架的table表格组件,将表格的形式显示出来
dataSource:表格数据
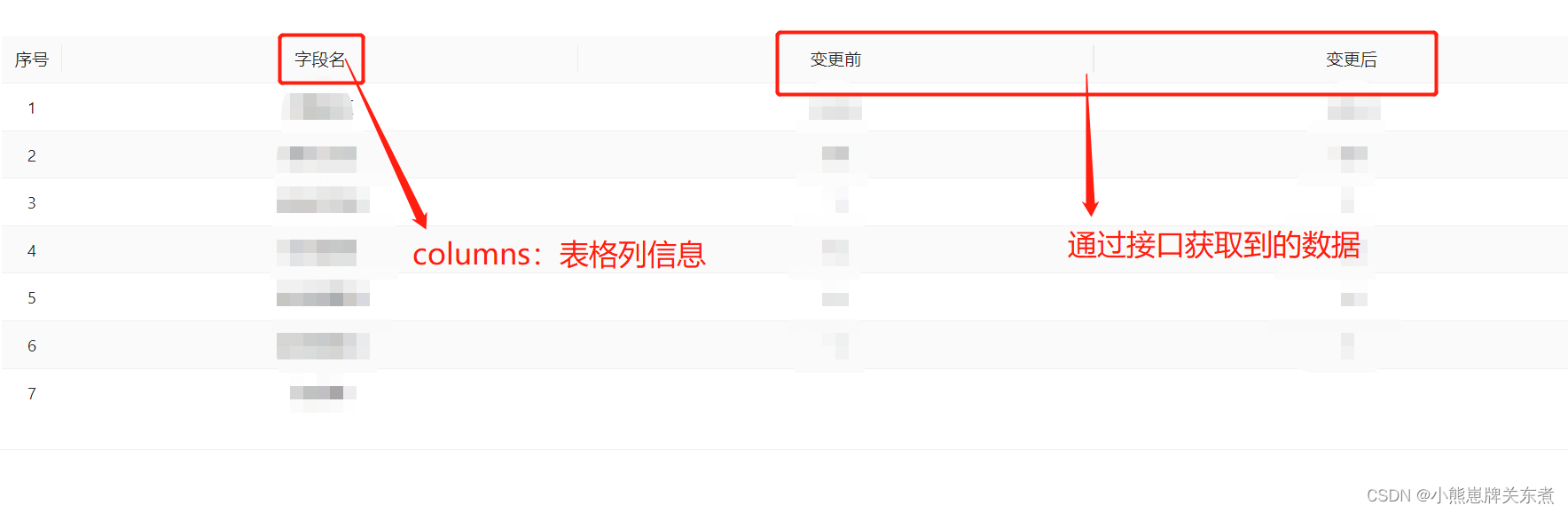
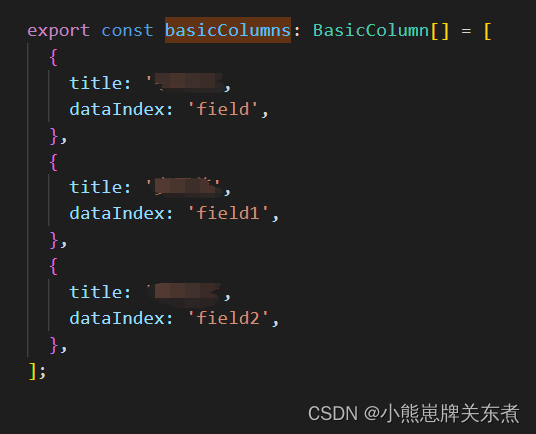
columns:表格列信息

这里的表格列信息是在另外一个data.ts文件中写的,所以需要在index.vue文件内引入
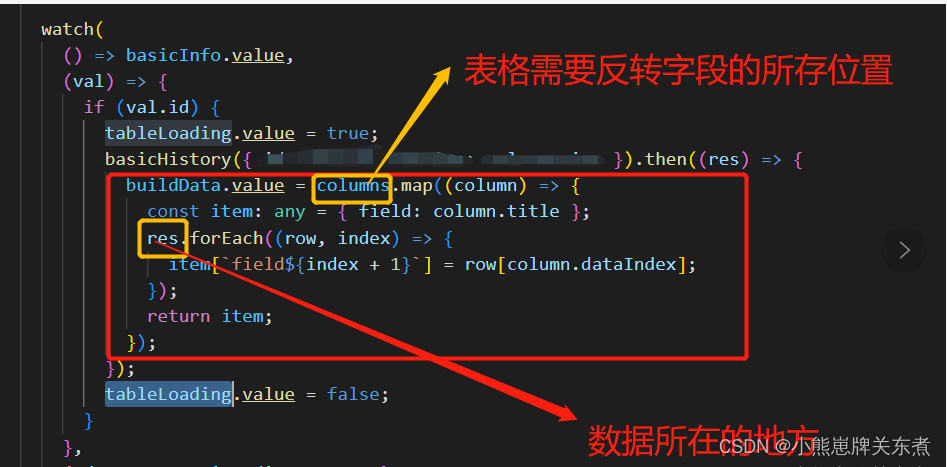
2.因为需求需要将表格进行反转,只需要将 columns 和 data 数据进行反转


因为数据需要通过接口来获取,所以使用了vue3的父子传参的方法,反转表格的主要在红色框框内。

3.需求要的是变更前和变更后的数据,为了区分哪些数据是变更过的,因此给它们添加了一个颜色
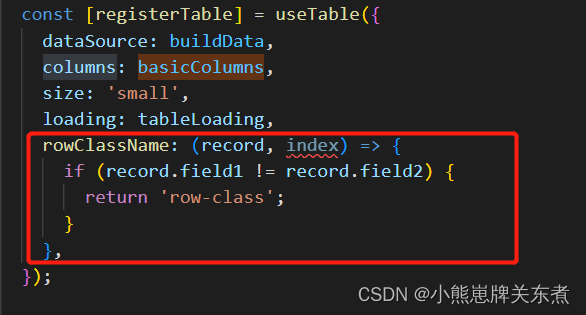
- 第一种方法

Ant Design Vue框架的rowClassName属性:表格行的类名,通过判断变更前和变更后的字段是否一样,不一样了就变成红色,一样的就不发生改变
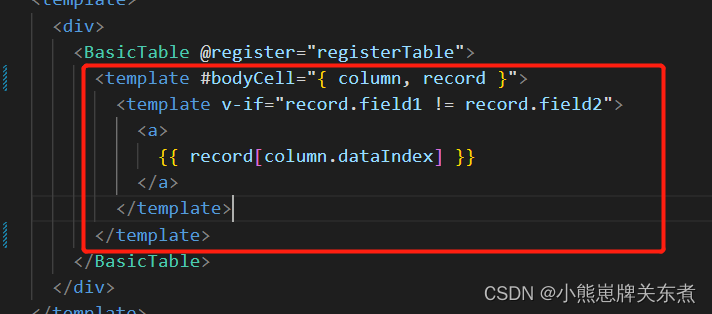
- 第二种方法

通过使用插槽
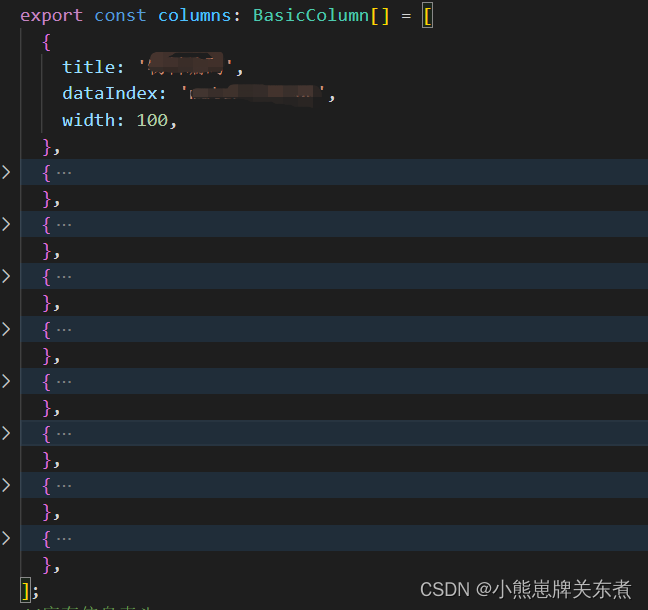
4、data.ts文件内的一些数据

























 1194
1194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








