「写在前面」
学习一个软件最好的方法就是啃它的官方文档。本着自己学习、分享他人的态度,分享官方文档的中文教程。软件可能随时更新,建议配合官方文档一起阅读。推荐先按顺序阅读往期内容:
1.quarto 教程 1:Hello, Quarto
2.quarto 教程 2:Computations
3.quarto 教程 3:Authoring
4.Quarto Dashboards 教程 1:Overview
目录
-
1 导航 Navigation -
2 布局 Layout -
2.1 方向 Orientation -
2.2 Fill vs. Flow -
2.3 滚动 Scrolling
-
-
3 页面 Pages -
4 标签集 Tabsets -
5 卡片 Cards -
5.1 显示选项 Display Options
-
官网教程:
https://quarto.org/docs/dashboards/layout.html
仪表盘是用于提供导航和呈现数据的组件组合。下面本文将描述用于构建仪表盘导航(navigation)和布局(layout)的组件。
1 导航 Navigation
所有仪表盘都包含一个顶级导航栏,提供 title 和(可选的)logo 和 author。具有多个页面的仪表盘还包含导航栏上每个页面的链接:

title 和 author 的指定与普通文档一样。您还可以包含一个 logo 和一个或多个 nav-buttons:
---
title: "Palmer Penguins"
author: "Cobblepot Analytics"
format:
dashboard:
logo: images/penguins.png
nav-buttons: [linkedin, twitter, github]
---
导航按钮可识别以下特殊别名:linkedin、facebook、reddit、twitter 和 github。您还可以创建自定义按钮,如Nav Items中所述。例如:
format:
dashboard:
nav-buttons:
- reddit
- icon: gitlab
href: https://gitlab.com/
2 布局 Layout
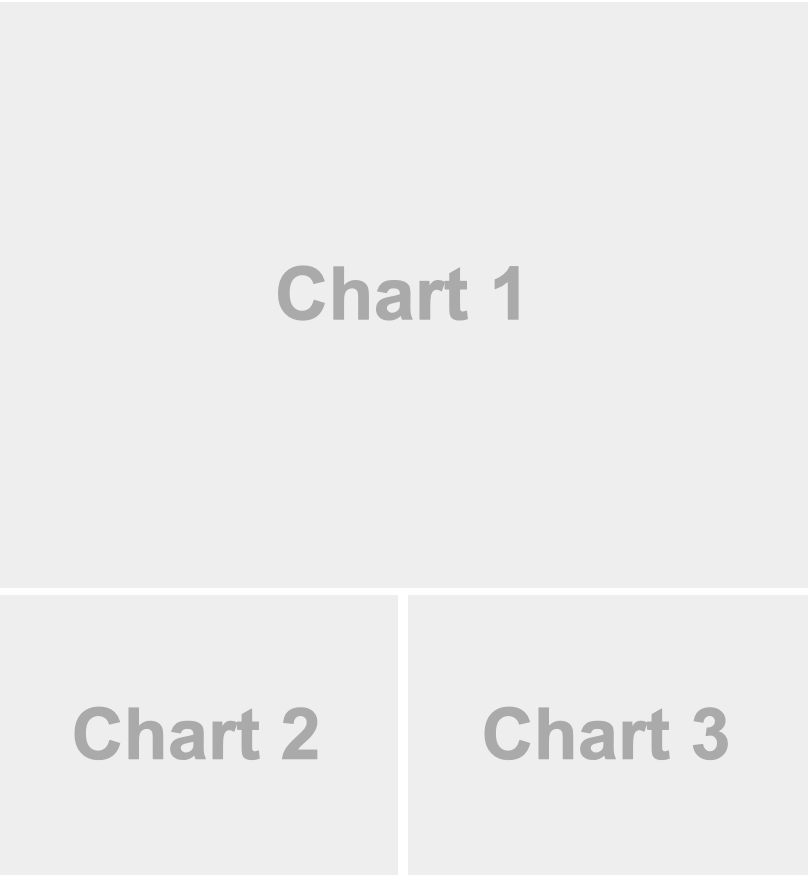
在页面内,仪表盘组件使用交替的 rows 和 columns 进行布局。rows 和 columns 依次由 markdown headings 和计算单元定义。例如,这是一个包含两行的简单布局,其中第二行分为两列:
---
title: "Palmer Penguins"
author: "Cobblepot Analytics"
format: dashboard
---
## Row {height=70%}
```{python}
```
## Row {height=30%}
```{python}
```
```{python}
```

此处,2 级 markdown 标题(例如## Row {height=70%})定义行的内容及其相对高度。```{python} 代码单元依次自动创建卡片,这些卡片排列在行内的列中。
标题文本不是必需的
尽管 Markdown 标题用于定义 Quarto 仪表盘中行和列的布局,但标题文本本身会被丢弃。本文文档中使用标题Row和Column来帮助理解布局,但如果它们可以帮助您导航源代码,您可以使用更具描述性的标题。
2.1 方向 Orientation
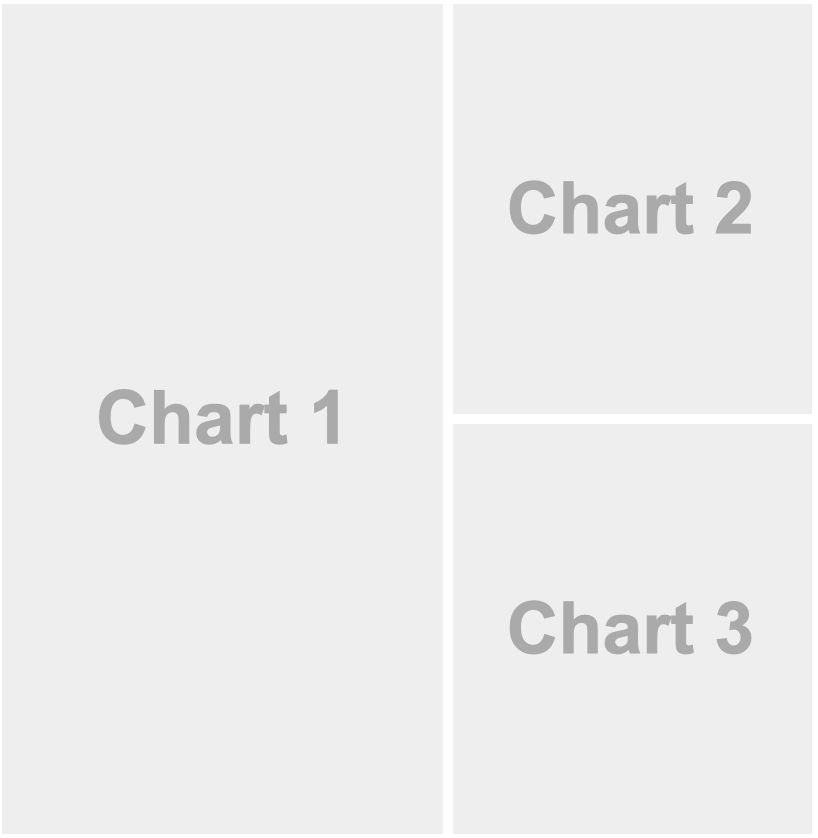
默认情况下,仪表盘页面首先按行布局,然后按列布局。但是,您可以通过指定 orientation: columns 文档选项来更改此设置:
---
title: "Diamonds Explorer"
format:
dashboard:
orientation: columns
---
## Column {width=60%}
```{python}
```
## Column {width=40%}
```{python}
```
```{python}
```

2.2 Fill vs. Flow
仪表盘中未给出明确高度的每一行将通过填充可用空间或流动到其自然高度来确定其大小。Fill 布局通常是默认布局,但对于某些类型的内容(例如 Markdown 文本),Flow 布局是默认布局。
如果默认行为不是您想要的,您可以使用应用于行的 .fill 和 .flow 类显式指定填充或流动行为。例如:
## Row {.fill}
## Row {.flow}
2.3 滚动 Scrolling
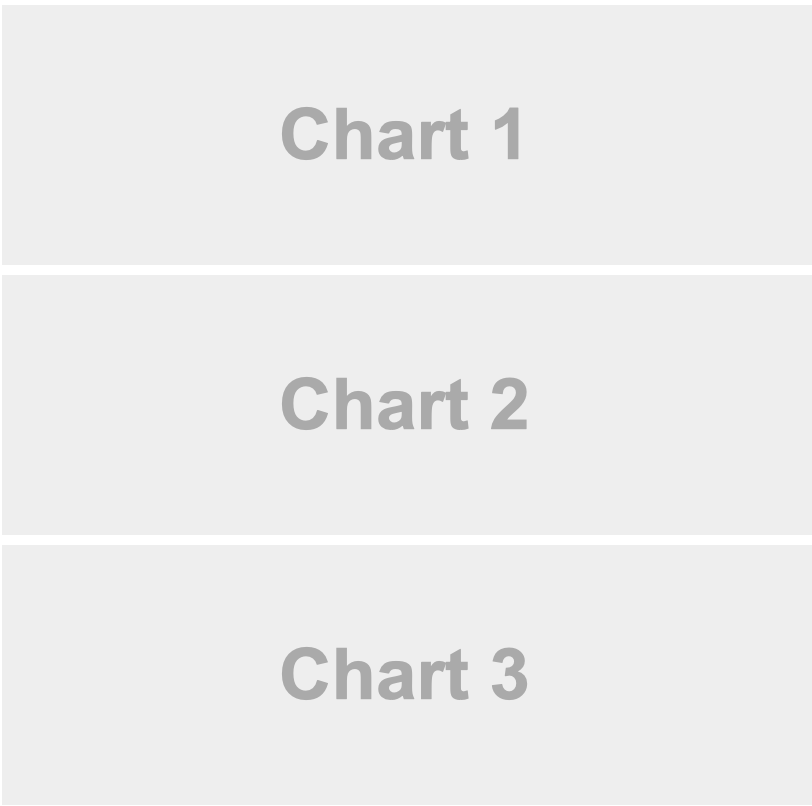
默认情况下,仪表盘内容填充页面中的所有可用空间。您也可以指定 scrolling: true 选项来使用其自然高度和滚动来布局内容以适应页面溢出。例如:
---
title: "Scrolling"
format:
dashboard:
scrolling: true
---
```{python}
```
```{python}
```
```{python}
```

由于它具有滚动功能,因此该布局可以轻松容纳更多图表。虽然这很有用,但您也可以考虑将Pages和Tabsets(在接下来的两节中描述)作为在填充页面的布局中呈现内容的替代方法。
3 页面 Pages
上面的布局示例仅演示了单页仪表盘。要引入多个页面,请在用于定义行和列的 2 级标题之上使用 1 级标题。1 级标题的文本将用于链接到导航栏中的页面。例如,这是一个将内容拆分为两个页面的仪表盘:
---
title: "Palmer Penguins"
format: dashboard
---
# Bills
```{python}
```
# Flippers {orientation="columns" scrolling="true"}
## Column
```{python}
```
```{python}
```
## Column
```{python}
```
请注意,我们可以通过向页面标题添加一个orientation属性来设置每页的方向(此处为第二页的orientation="columns")。此外,您可以使用页面标题上的scrolling属性来控制每页滚动行为(在上面的第二页中使用scrolling="true"显示)。
4 选项卡 Tabsets
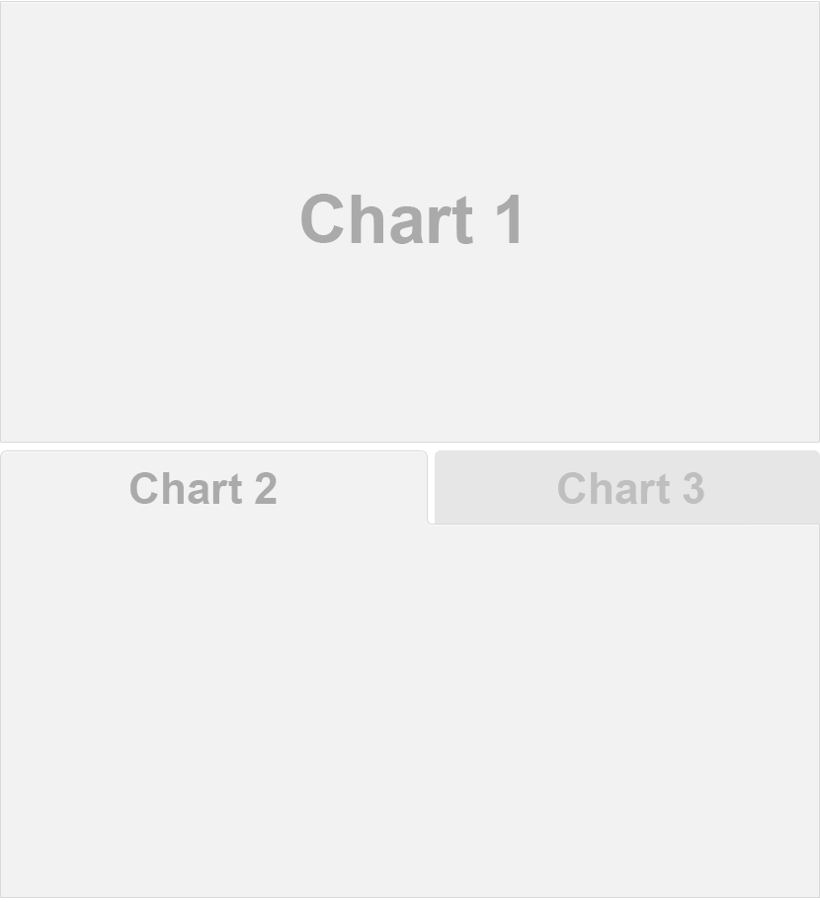
使用选项卡包含数据的多个视图或包含次要的内容,而不会使其占据主显示屏。选项卡是通过将 .tabset 类添加到行或列来创建的。例如,此布局将底行显示为一组两个选项卡。
---
title: "Palmer Penguins"
format: dashboard
---
## Row
```{python}
```
## Row {.tabset}
```{python}
#| title: Chart 2
```
```{python}
#| title: Chart 3
```

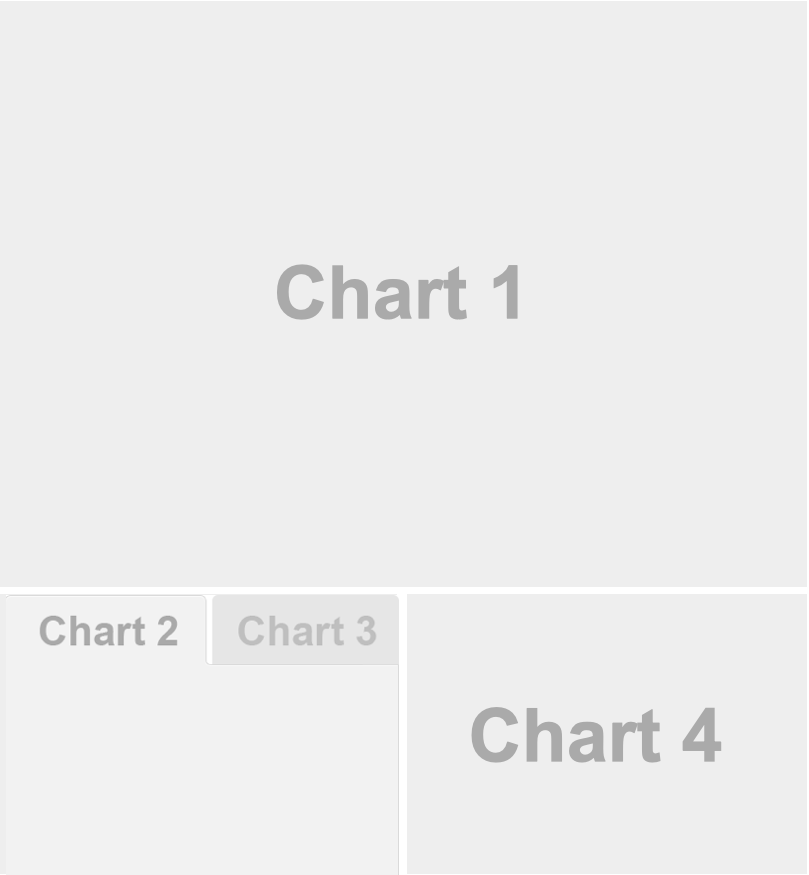
您可以包含任意深度的选项卡。这里我们在顶级行的列中包含一个选项卡:
---
title: "Palmer Penguins"
format: dashboard
---
## Row {height=70%}
```{python}
```
## Row {height=30%}
### Column {.tabset}
```{python}
#| title: Chart 2
```
```{python}
#| title: Chart 3
```
### Column
```{python}
```

选项卡列中的每个单元格都成为一个选项卡,我们通过向用于生成每个选项卡的单元格添加title选项来为选项卡提供导航标题。
您还可以拥有仅包含 Markdown 的选项卡。为此,请使用 ::: {.card} div 并包含选项卡的title属性:
::: {.card title="My Title"}
Card text
:::
在上面的示例中,每个选项卡都包含一张卡片。如果您希望选项卡包含多张卡片,请在选项卡行或列下方引入另一级标题。例如:
---
title: "Palmer Penguins"
format: dashboard
---
## Row {.tabset}
### Plots
```{python}
```
```{python}
```
### Data
```{python}
```
5 卡片 Cards
卡片是仪表盘中显示的基本单位。系统会自动为行和列内的单元格和 Markdown 内容创建卡片。例如,这里的每个 Python 单元都变成了卡片:
## Column {width=40%}
```{python}
```
```{python}
```
您还可以通过 .card div 创建包含任意 markdown 的卡片。例如:
## Column {width=40%}
```{python}
```
::: {.card}
This text will be displayed within a card
:::
```{python}
```
要为 Markdown 卡片提供标题,请使用 title 属性。例如:
::: {.card title="My Title"}
This text will be displayed within a card
:::
请注意,如果您在 Jupyter Notebook 中进行创作,则 Markdown 单元格会自动变为 .card div。
有关单元格及其内容如何映射到卡片的更多详细信息(例如排除单元格、具有多个输出的单元格等),请参阅Cell Output。
5.1 显示选项 Display Options
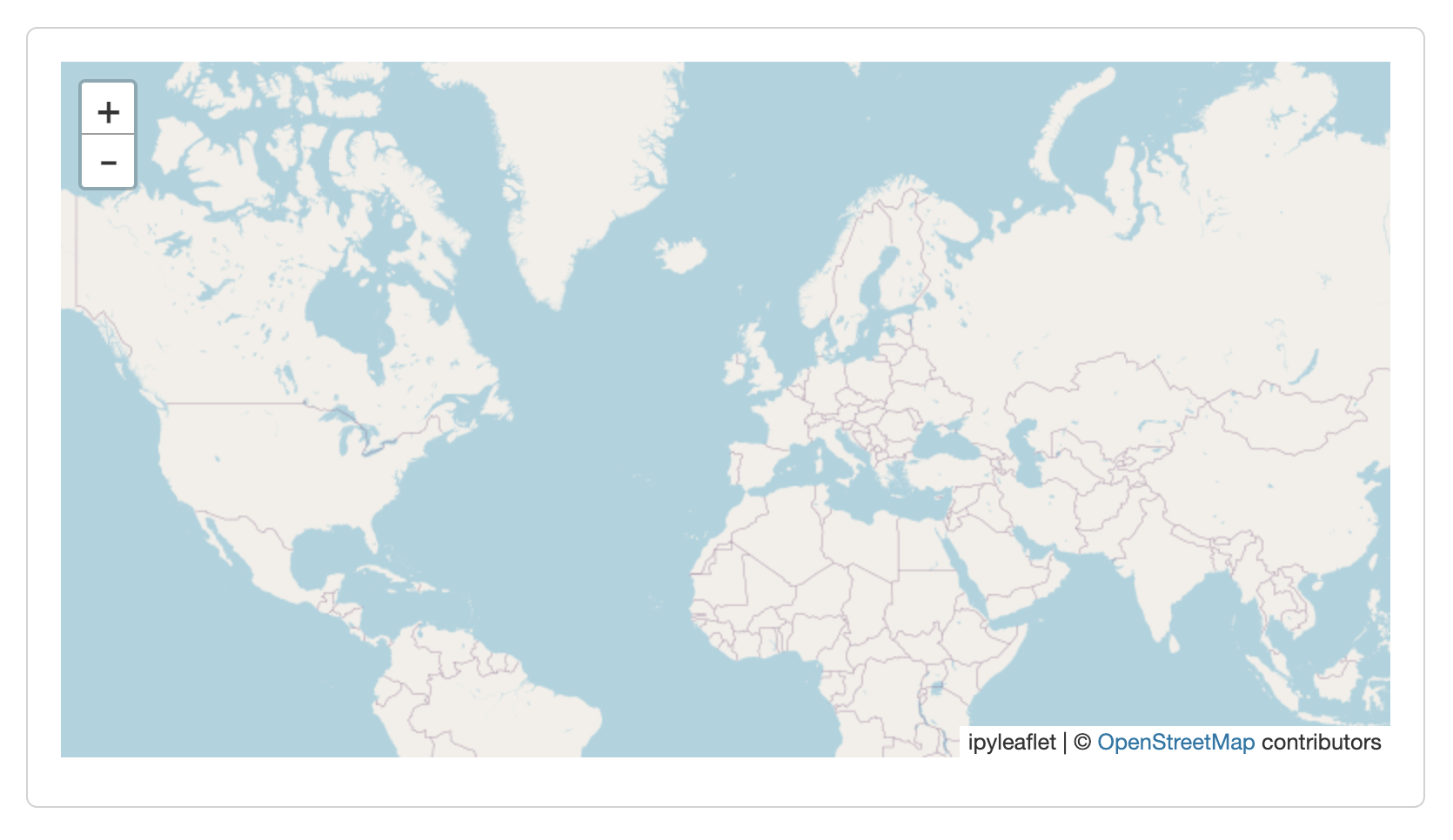
默认情况下,卡片显示时没有标题,并且边缘有少量填充。这是一张显示传单地图的卡片:

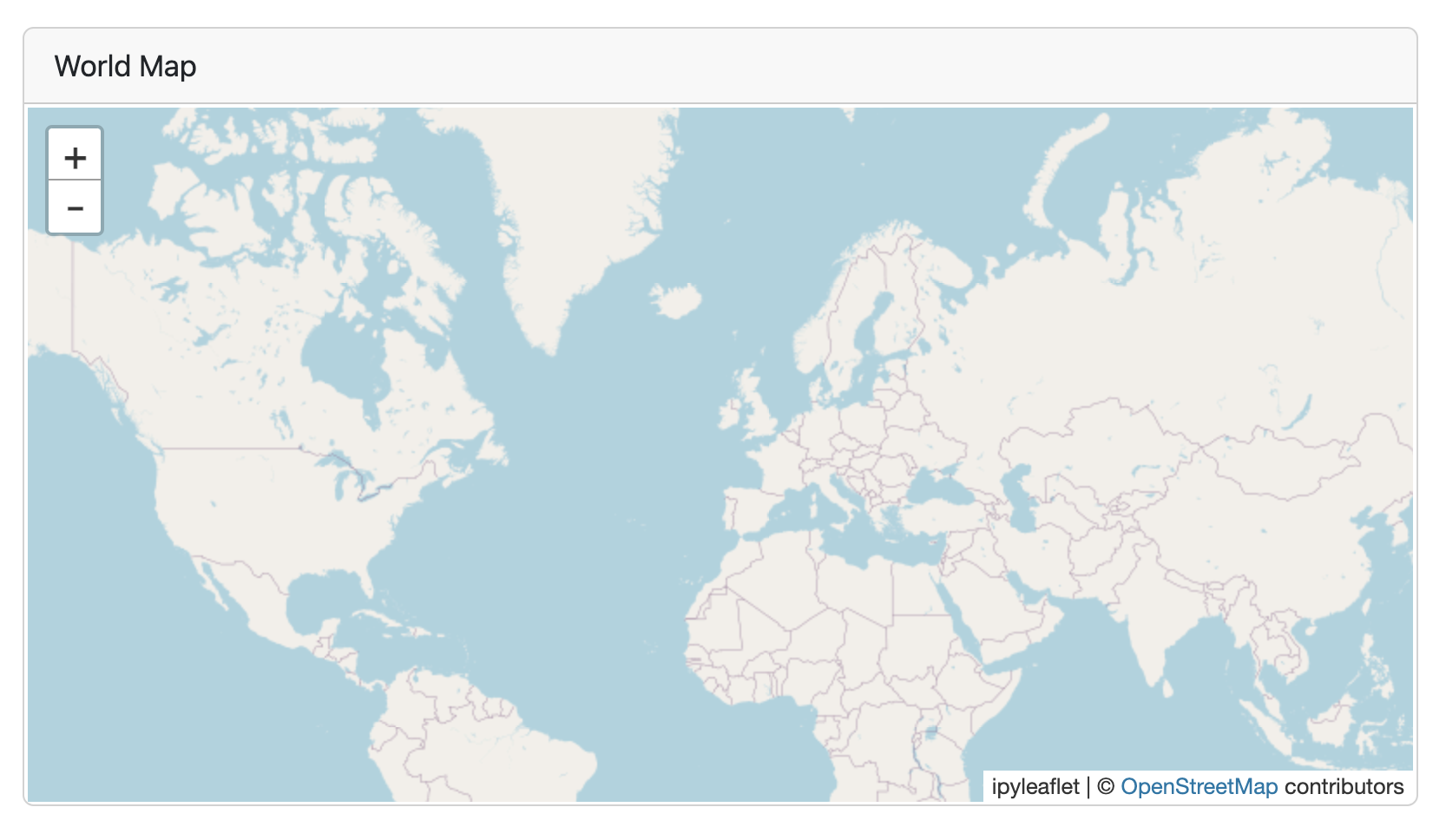
您可以通过包含title单元格选项来向卡片添加标题。您还可以使用padding选项自定义内边距。例如,在这里我们添加一个标题并完全删除内边距:
```{python}
#| title: "World Map"
#| padding: 0px
from ipyleaflet import Map, basemaps, basemap_to_tiles
Map(basemap=basemap_to_tiles(basemaps.OpenStreetMap.Mapnik),
center=(48.204793, 350.121558), zoom=2)
```

您可以通过打印 title= 表达式作为单元格的第一个输出来创建动态title。例如:
```{python}
from ipyleaflet import Map, basemaps, basemap_to_tiles
lat = 48
long = 350
print("title=", f"World Map at {lat}, {long}")
Map(basemap=basemap_to_tiles(basemaps.OpenStreetMap.Mapnik),
center=(lat, long), zoom=2)
```
扩展卡片
默认情况下,您可以使用右下角的 Expand 按钮放大卡片的内容:

如果您不希望卡片可扩展,您可以指定 expandable: false(无论是在文档级别还是针对单个卡片)。
卡片填充行为
Quarto 会检查卡片内容,通常会选择最适合卡片内容的填充行为(默认情况下,卡片将填充其容器,但在特定情况下,例如简单的 markdown,卡片将选择 flow 布局)。您可以使用具有所需布尔值的 fill 属性显式控制卡片的填充行为。例如 fill="false" 将使卡片的高度与内容的大小匹配(不填充)。
注:本文为个人学习笔记,仅供大家参考学习,不得用于任何商业目的。如有侵权,请联系作者删除。

本文由 mdnice 多平台发布








 本文详细介绍了如何使用Quarto构建仪表盘,包括导航栏的设置、布局组件如rows和columns、方向设定、填充与流动模式、滚动功能、多页面设计、Tabsets和卡片的使用,以及显示选项的定制。
本文详细介绍了如何使用Quarto构建仪表盘,包括导航栏的设置、布局组件如rows和columns、方向设定、填充与流动模式、滚动功能、多页面设计、Tabsets和卡片的使用,以及显示选项的定制。

















 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








