在dialog.h中添加如下头文件:
#ifndef DIALOG_H
#define DIALOG_H
#include<QLabel>
#include<QLineEdit>
#include<QComboBox>
#include<QTextEdit>
#include<QGridLayout>
#include <QDialog>
//声明对话框的各个控件
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private:
//左侧
QLabel *UserNameLabel;
QLabel *NameLabel;
QLabel *SexLabel;
QLabel *DepartmentLabel;
QLabel *AgeLabel;
QLabel *OtherLabel;
QLineEdit *UserNameLineEdit;
QLineEdit *NameLineEdit;
QComboBox *SexComboBox;
QTextEdit *DepartmentTextEdit;
QLineEdit *AgeLineEdit;
//右侧
QGridLayout *LeftLayout;
QLabel *HeadLabel;
QLabel *HeadIconLabel;
QPushButton *UpdateHeadBtn;
QHBoxLayout *TopRightLayout;
//右上角部分
QLabel *IntroductionLabel;
QTextEdit *IntroductionTextEdit;
QVBoxLayout *RightLayout;
//底部
QPushButton *OkBtn;
QPushButton *CancelBtn;
QHBoxLayout *BottomLayout;
};
#endif // DIALOG_H
打开“dialog.cpp”文件,添加如下代码:
#include "dialog.h"
#include<QLabel>
#include<QLineEdit>
#include<QComboBox>
#include<QPushButton>
#include<QFrame>
#include<QGridLayout>
#include<QPixmap>
#include<QHBoxLayout>
Dialog::Dialog(QWidget *parent):QDialog(parent)
{
setWindowTitle(tr("UserInfo"));
UserNameLabel= new QLabel(tr("用户名:"));
UserNameLineEdit = new QLineEdit;
NameLabel = new QLabel(tr("姓名:"));
NameLineEdit = new QLineEdit;
SexLabel = new QLabel(tr("性别:"));
SexComboBox =new QComboBox;
SexComboBox->addItem(tr("女"));
SexComboBox->addItem(tr("男"));
DepartmentLabel = new QLabel(tr("部门:"));
DepartmentTextEdit = new QTextEdit;
AgeLabel = new QLabel(tr("年龄:"));
AgeLineEdit = new QLineEdit;
OtherLabel = new QLabel(tr("备注:"));
OtherLabel->setFrameStyle(QFrame::Panel||QFrame::Sunken);
LeftLayout = new QGridLayout ();
//向布局中加入需要布局的控件
LeftLayout->addWidget(UserNameLabel,0,0);
//用户名
LeftLayout->addWidget(UserNameLineEdit,0,1);
LeftLayout->addWidget(NameLabel,1,0);
LeftLayout->addWidget(NameLineEdit,1,1);
LeftLayout->addWidget(SexLabel,2,0);
LeftLayout->addWidget(SexComboBox,2,1);
LeftLayout->addWidget (DepartmentLabel,3,0);
LeftLayout->addWidget(DepartmentTextEdit,3,1);
LeftLayout->addWidget (AgeLabel,4,0);
//姓名
//性别
//部门
//年龄
LeftLayout->addWidget(AgeLineEdit,4,1);
LeftLayout->addWidget(OtherLabel,5,0,1,2);
LeftLayout->setColumnStretch(0,1);
//其他
//(c)
LeftLayout->setColumnStretch(1,3);
HeadLabel = new QLabel(tr("头像:"));
//右上角部分
HeadIconLabel = new QLabel;
QPixmap icon("312.png");
HeadIconLabel->setPixmap(icon);
HeadIconLabel->resize(icon.width(),icon.height());
UpdateHeadBtn = new QPushButton(tr("更新"));
//完成右上侧头像选择区的布局
TopRightLayout = new QHBoxLayout ();
//设定各个控件之间的间距为20
TopRightLayout->setSpacing(20);
TopRightLayout->addWidget(HeadLabel);
TopRightLayout->addWidget (HeadIconLabel);
TopRightLayout->addWidget(UpdateHeadBtn);
//右下角部
IntroductionLabel = new QLabel(tr("个人说明:"));
IntroductionTextEdit = new QTextEdit;
//完成右侧的布局
RightLayout = new QVBoxLayout();
RightLayout->addLayout(TopRightLayout);
RightLayout->addWidget(IntroductionLabel);
RightLayout->addWidget(IntroductionTextEdit);
OkBtn = new QPushButton(tr("确定"));
CancelBtn = new QPushButton(tr("取消"));
//完成下方两个按钮的布局
BottomLayout = new QHBoxLayout();
BottomLayout->addStretch();
BottomLayout->addWidget (OkBtn);
BottomLayout->addWidget(CancelBtn);
QGridLayout *mainLayout = new QGridLayout(this);
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout (RightLayout,0,1);
mainLayout->addLayout(BottomLayout,1,0,1,2);
mainLayout->setSizeConstraint (QLayout::SetFixedSize);
}
Dialog::~Dialog()
{
}
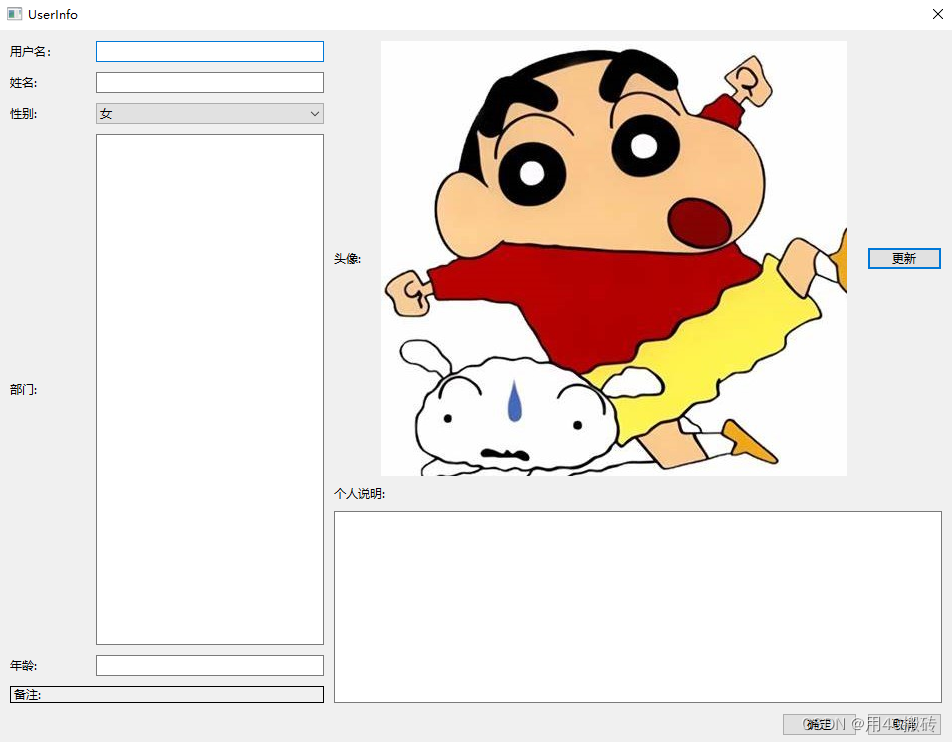
运行结果如下图所示:



























 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










