在之前的练习中我们都是采用引入jquery、vue文件的形式,很多es6的新特性都是无法使用的,因此现在我们采用脚手架进行安装相关的配置。
1、下载node.js,使用其中内置的npm来下载安装包。
直接在官网中下载长期支持版本即可。点击进入node.js官网
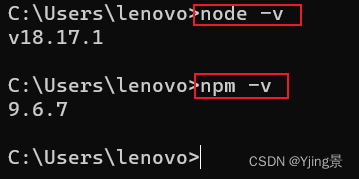
检验node是否安装成功:搜索cmd打开命令提示符,输入node -v ,能显示出版本号则表示安装成功。输入npm -v能显示出版本号则表示可以使用npm。

{ 预备知识:使用npm下载包的方法:npm install 包名,如 npm install vue或npm install jquery。
不用再像以前一样引入vue文件了,新建一个“脚手架”的文件夹,在脚手架的文件夹里,在上面的路径中输入cmd就直接跳转到了脚手架文件夹所在的路径的命令提示符,输入npm install vue就会自动下载相应的包到脚手架的文件夹下。
如果没有脚手架的话我们要搭建vue环境是非常复杂的,而现在通过脚手架搭建环境是非常方便的。}
2、使用npm安装脚手架。
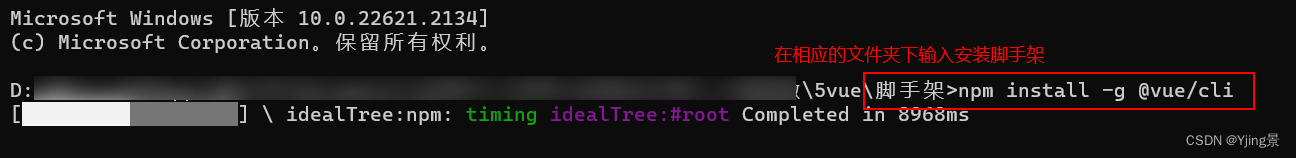
在“脚手架”的文件夹下的命令提示符中输入npm install -g @vue/cli.

-g表示全局安装,可以在任意文件夹下运行,否则只能在当前文件夹下运行.
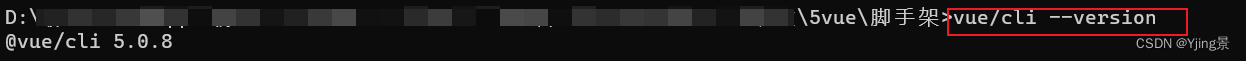
验证脚手架是否成功安装:在“脚手架”文件夹下的cmd中输入vue/cli --version查看脚手架的版本号.

3、使用脚手架创建项目。
vue create 项目名字(用英文不要中文)
4、配置脚手架的相关内容:
(1)手动选择风格Manually select features:* 代表选中,上下键切换项,空格切换*选中,我们目前需要选中:Babel(es6转码成es5)、Router、CSS Pre-processors、Linter/Formatter(css预处理器)。(现在没装的之后还可以装)。
像TS(vue3用)、vuex(之后用)、axios可以再用的时候再装,方法之后再讲。
如果之前没有装现在需要安装的:npm install vue-router,这样会自动添加到package.json中的生产依赖中。如果需要添加到开发依赖中的话需要使用以前的办法,如下:
npm i jquery --save(缩写--S)生产依赖 --save-dev(缩写-D)开发依赖 将jquery安装并保存到生产依赖或开发依赖中
而现在不用这么麻烦了,直接npm install jquery 直接自动保存到生产依赖中,如果需要保存到开发依赖中还是需要像之前一样
卸载:npm uninstall jquery
如果忘记之前是否有安装过,可以在package.json文件中查看依赖中是否有router。
安装axios:npm install axios
(2)选择vue版本:2.x。
(3)User history mode for router?n
(4)Pick a CSS pre-processor预处理器:Less。(sass这几种都很常用,我们使用的是less)
(5)Pick a linter/formatter config代码审查工具:ESLint with error prevention only。(只在有错误的时候审查)
(6)Pick additional lint features什么时候进行代码风格检查:Lint on save.
(7)Where do you prefer placing config for Babel在哪个地方去存一下配置文件:in package.json.
(8)Save this as a preset for future project?N.
(9)等待安装…直到Successfully created project mypro.
-------------从下面是打开项目
Get started with the following commands:如果是紧跟着上面的步骤则使用下面的(1)进入mypro文件夹下,否则直接打开mypro文件夹里在里面的地址栏输入cmd转到mypro文件夹下。
(1)cd mypro 转到mypro目录下或直接到项目mypro的目录中cmd
(2)npm run serve 运行服务器必须是在项目mypro的文件夹里
生成地址:http://localhost:8080/
直接在浏览器中输入地址进入到项目中,不再是通过html文件打开了。
注意:不要关闭命令行,否则就会关闭服务器
或者直接将我们的mypro文件夹拖动用vscode打开,在终端中打开直接输入 npm run serve。
5、别人安装依赖:在发送给别人代码帮忙找bug时都是不发送node_modules文件夹的,可以根据package.json里面的项目基本信息自己进行安装依赖,直接在项目的文件夹路径下npm install即可安装好开发过程中所需的所有依赖。
使用脚手架需要安装的:
- 使用npm安装脚手架:
npm install -g @vue/cli, - 安装路由:
npm install vue-router, - 安装axios:
npm install axios, - 安装vuex:
npm install vuex,如果版本过高导致失败可以安装低版本的npm install vuex@3.6.2






















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








