
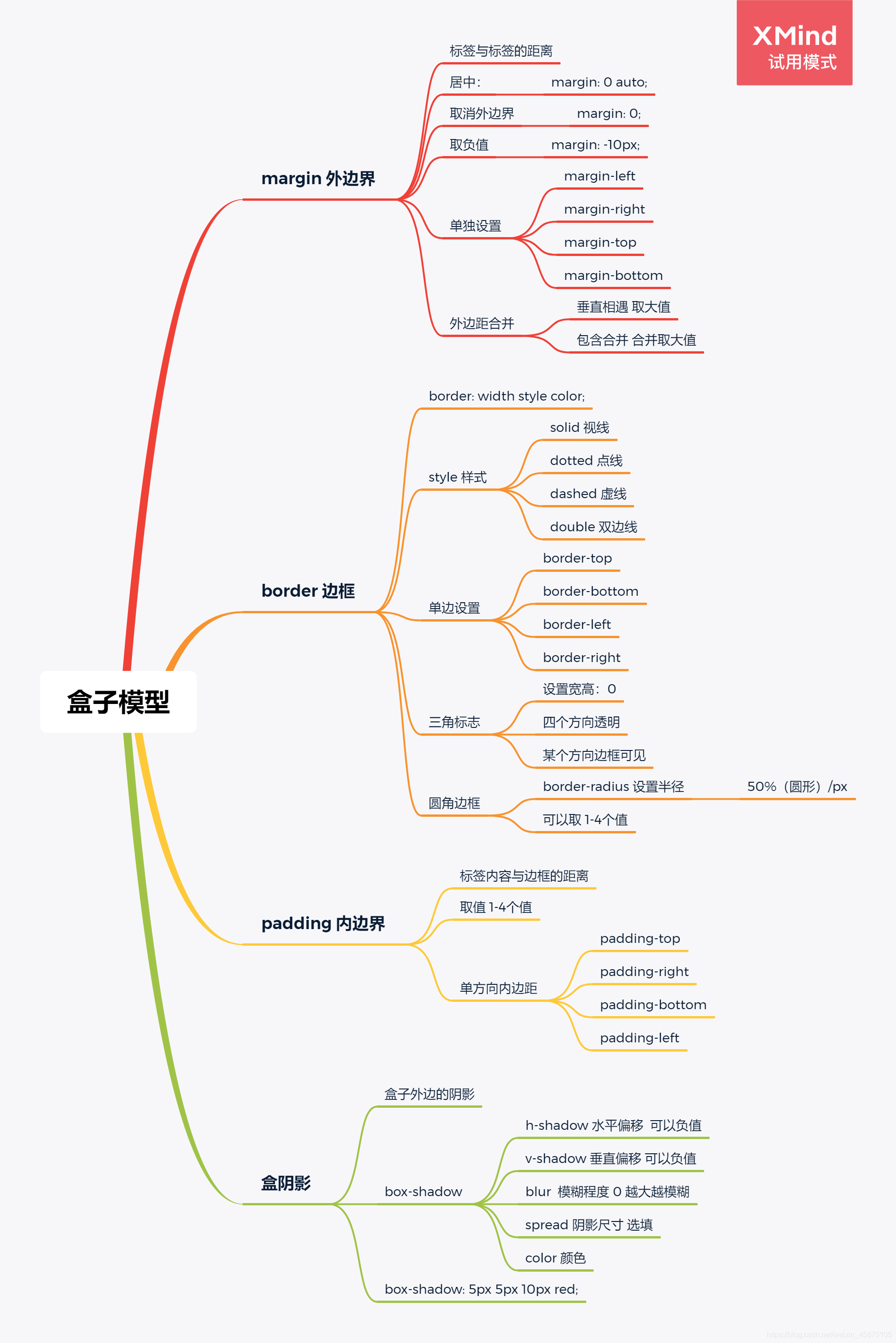
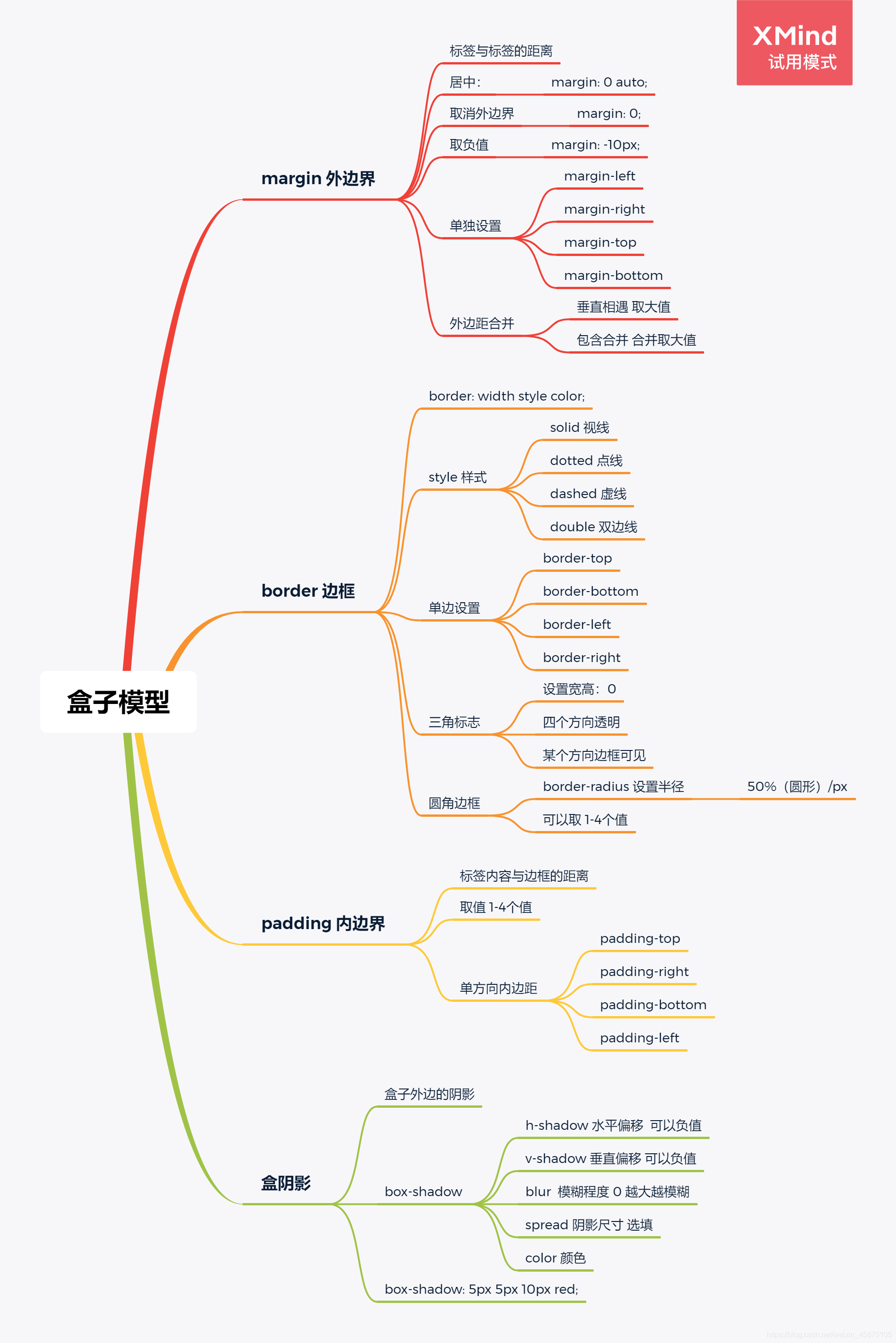
边框与外边界的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框</title>
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
margin: 0px auto;
border: 2px solid blue;
}
#test2{
width: 0;
height: 0;
margin: 0 auto;
border: 50px solid blue;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
#test3{
width: 100px;
height: 100px;
background-color: green;
margin: 0 auto;
border: 2px solid white;
border-radius: 50%;
}
input{
outline: none;
}
</style>
</head>
<body>
<div id="test">
</div>
<div id="test2">
</div>
<div id="test3">
</div>
<input type="text">
<input type="submit" value="提交">
<input type="button" value="操作">
</body>
</html>

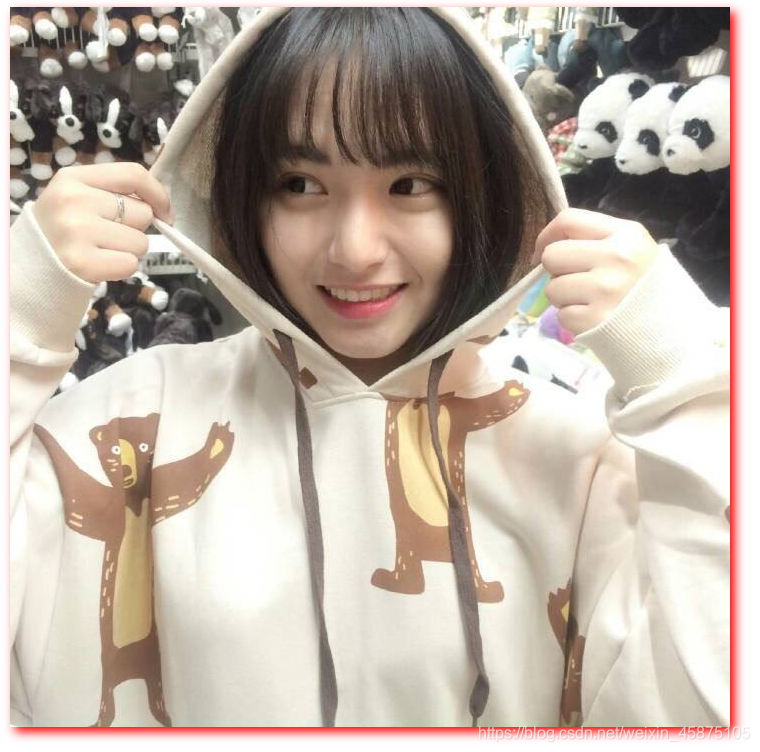
盒子阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒阴影</title>
<style>
#img{
width: 720px;
height: 720px;
margin: 0 auto;
box-shadow: 5px 5px 10px red;
}
</style>
</head>
<body>
<div id="img">
<img src="./imgs/img02.png" alt="图片未找到">
</div>
</body>
</html>

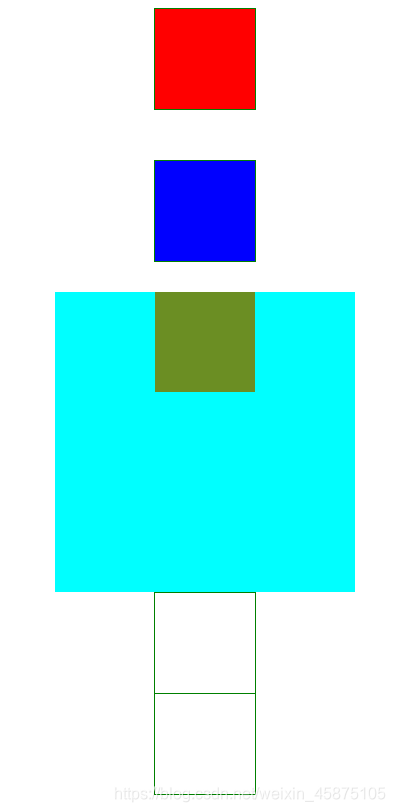
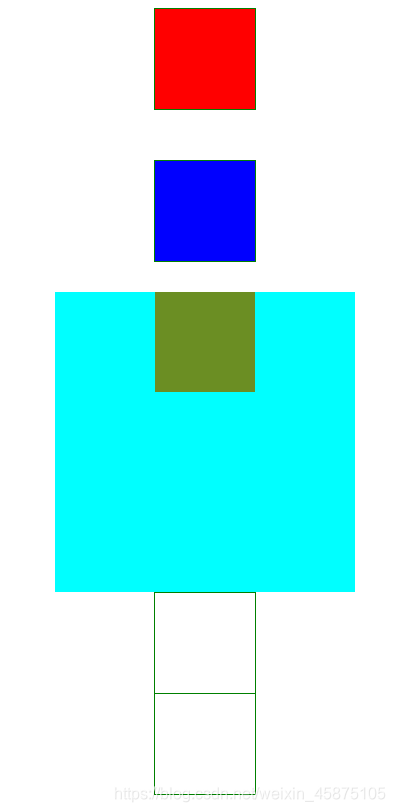
外边距合并的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距合并</title>
<style>
div{
width: 100px;
height: 100px;
border: solid 1px green;
margin: 0 auto;
}
#div1{
background-color: red;
margin-bottom: 50px;
}
#div2{
margin-top: 20px;
background-color: blue;
}
#div3{
background-color: aqua;
width: 300px;
height: 300px;
margin-top: 30px;
border: none;
}
#div4{
background-color: olivedrab;
margin-top: 20px;
border: none;
}
#div6{
margin-top: -1px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3">
<div id="div4">
</div>
</div>
<div id="div5">
</div>
<div id="div6">
</div>
</body>
</html>





























 3079
3079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










