

antd(Ant Design)的访问路径

https://ant.design/index-cn
https://ant.design/components/overview-cn/
下载http和url路径的cmd命令
npm install http -g
npm install url -g

例子
使用map方法的更简洁方法
下拉框默认选中.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
</head>
<body>
<div id="myDiv"></div>
<!--<select >
<option value="1">点赞</option>
<option value="2">收藏</option>
</select>-->
<script type="text/babel">
//1、下拉框默认选中
class MyOption extends React.Component{
constructor(props){
super(props);
}
render() {
return <option value={this.props.cid} selected={this.props.selected} >{this.props.cname}</option>
}
}
class MySel extends React.Component{
constructor(props){
super(props);
}
render() {
const cityArr = [{id:1,name:'长沙'},{id:2,name:'湘潭'},{id:3,name:'株洲'}];
//补全代码:设置湘潭为默认选中
const cityItems =cityArr.map(o =>(
<MyOption key={o.id}
cname={o.name} cid={o.id} selected={o.name=='湘潭'?'selected':''}/> ) );
// o.id==2?<MyOption key={o.id}
// cname={o.name} cid={o.id} selected="selected" /> :
// <MyOption key={o.id}
// cname={o.name} cid={o.id} />
// ) );
return (<select >{cityItems}</select>);
}
}
ReactDOM.render(< MySel />,document.getElementById('myDiv'));
// MyOption.defaultProps = {
// selected:"selected";
// };
// selected="selected"
//cityArr[1].push="selected";
//document.getElementsByTagName("option")[1];
//console.log(document.getElementsByTagName("option")[0])
//console.log(<select >{cityItems}</select>)
// console.log(<MyOption/> )
//var a=document.getElementsByTagName("option");
//console.log( [...a]);
//console.log(document.getElementById('湘潭'))
</script>
</body>
</html>
<MyOption key={o.id} cname={o.name} cid={o.id} selected={o.name=='湘潭'?'selected':''}/>

<MyOption key={o.id}
cname={o.name} cid={o.id} selected={o.name=='湘潭'?'selected':''}/>


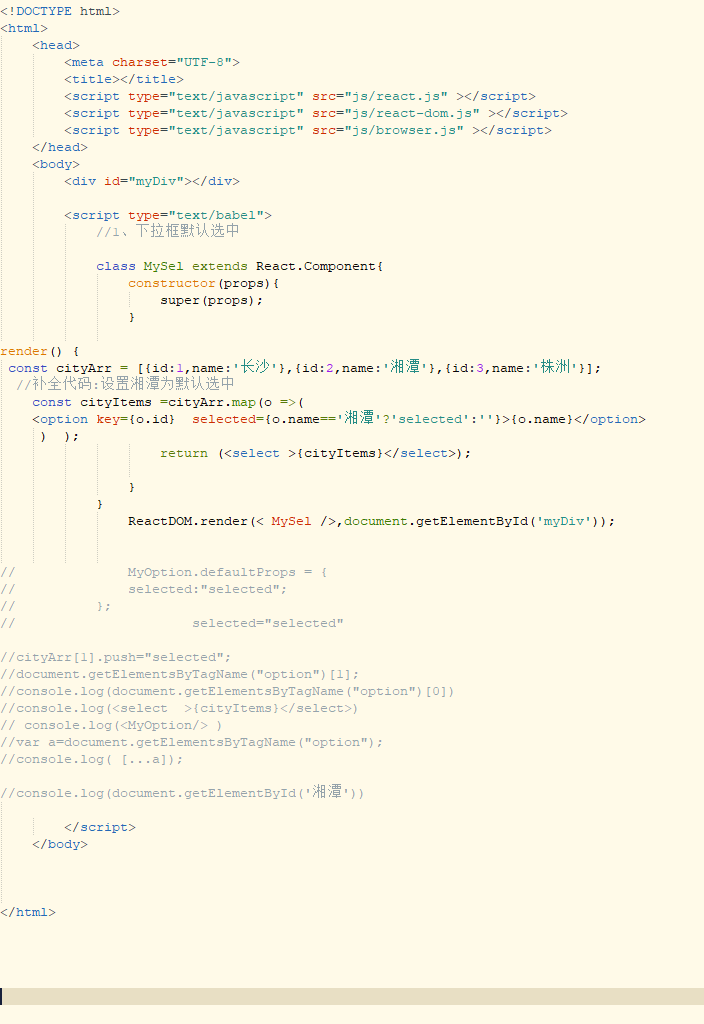
下拉框默认选中2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
</head>
<body>
<div id="myDiv"></div>
<script type="text/babel">
//1、下拉框默认选中
class MySel extends React.Component{
constructor(props){
super(props);
}
render() {
const cityArr = [{id:1,name:'长沙'},{id:2,name:'湘潭'},{id:3,name:'株洲'}];
//补全代码:设置湘潭为默认选中
const cityItems =cityArr.map(o =>(
<option key={o.id} selected={o.name=='湘潭'?'selected':''}>{o.name}</option>
) );
return (<select >{cityItems}</select>);
}
}
ReactDOM.render(< MySel />,document.getElementById('myDiv'));
// MyOption.defaultProps = {
// selected:"selected";
// };
// selected="selected"
//cityArr[1].push="selected";
//document.getElementsByTagName("option")[1];
//console.log(document.getElementsByTagName("option")[0])
//console.log(<select >{cityItems}</select>)
// console.log(<MyOption/> )
//var a=document.getElementsByTagName("option");
//console.log( [...a]);
//console.log(document.getElementById('湘潭'))
</script>
</body>
</html>

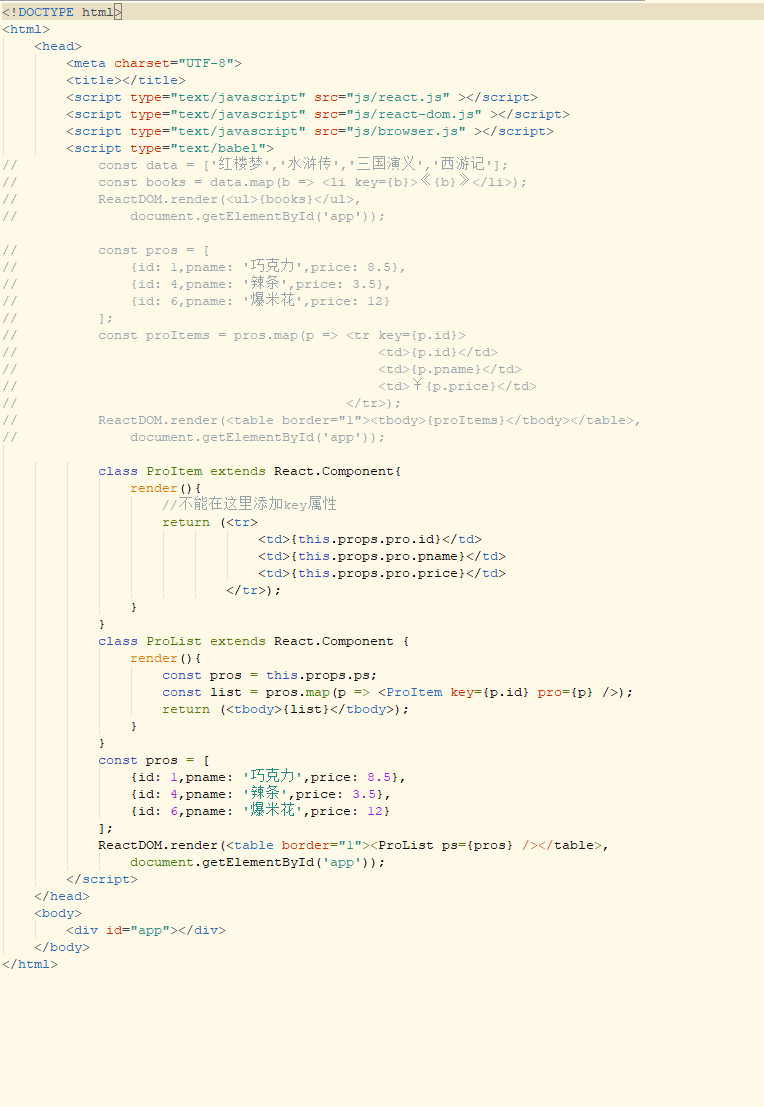
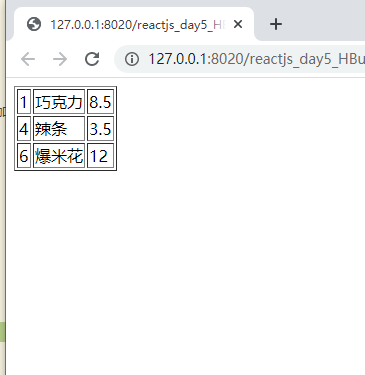
map处理数组以及列表.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
<script type="text/babel">
// const data = ['红楼梦','水浒传','三国演义','西游记'];
// const books = data.map(b => <li key={b}>《{b}》</li>);
// ReactDOM.render(<ul>{books}</ul>,
// document.getElementById('app'));
// const pros = [
// {id: 1,pname: '巧克力',price: 8.5},
// {id: 4,pname: '辣条',price: 3.5},
// {id: 6,pname: '爆米花',price: 12}
// ];
// const proItems = pros.map(p => <tr key={p.id}>
// <td>{p.id}</td>
// <td>{p.pname}</td>
// <td>¥{p.price}</td>
// </tr>);
// ReactDOM.render(<table border="1"><tbody>{proItems}</tbody></table>,
// document.getElementById('app'));
class ProItem extends React.Component{
render(){
//不能在这里添加key属性
return (<tr>
<td>{this.props.pro.id}</td>
<td>{this.props.pro.pname}</td>
<td>{this.props.pro.price}</td>
</tr>);
}
}
class ProList extends React.Component {
render(){
const pros = this.props.ps;
const list = pros.map(p => <ProItem key={p.id} pro={p} />);
return (<tbody>{list}</tbody>);
}
}
const pros = [
{id: 1,pname: '巧克力',price: 8.5},
{id: 4,pname: '辣条',price: 3.5},
{id: 6,pname: '爆米花',price: 12}
];
ReactDOM.render(<table border="1"><ProList ps={pros} /></table>,
document.getElementById('app'));
</script>
</head>
<body>
<div id="app"></div>
</body>
</html>

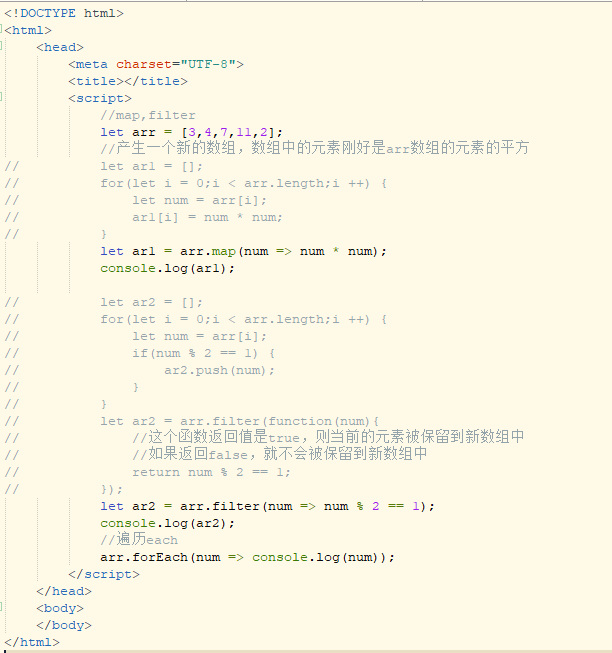
map和filter方法.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//map,filter
let arr = [3,4,7,11,2];
//产生一个新的数组,数组中的元素刚好是arr数组的元素的平方
// let ar1 = [];
// for(let i = 0;i < arr.length;i ++) {
// let num = arr[i];
// ar1[i] = num * num;
// }
let ar1 = arr.map(num => num * num);
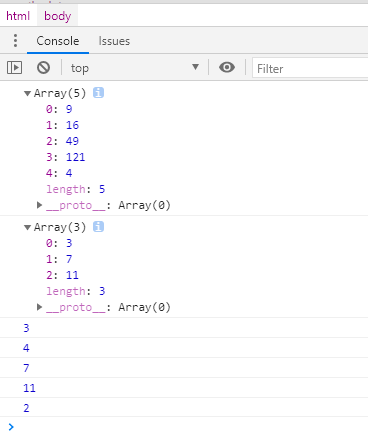
console.log(ar1);
// let ar2 = [];
// for(let i = 0;i < arr.length;i ++) {
// let num = arr[i];
// if(num % 2 == 1) {
// ar2.push(num);
// }
// }
// let ar2 = arr.filter(function(num){
// //这个函数返回值是true,则当前的元素被保留到新数组中
// //如果返回false,就不会被保留到新数组中
// return num % 2 == 1;
// });
let ar2 = arr.filter(num => num % 2 == 1);
console.log(ar2);
//遍历each
arr.forEach(num => console.log(num));
</script>
</head>
<body>
</body>
</html>

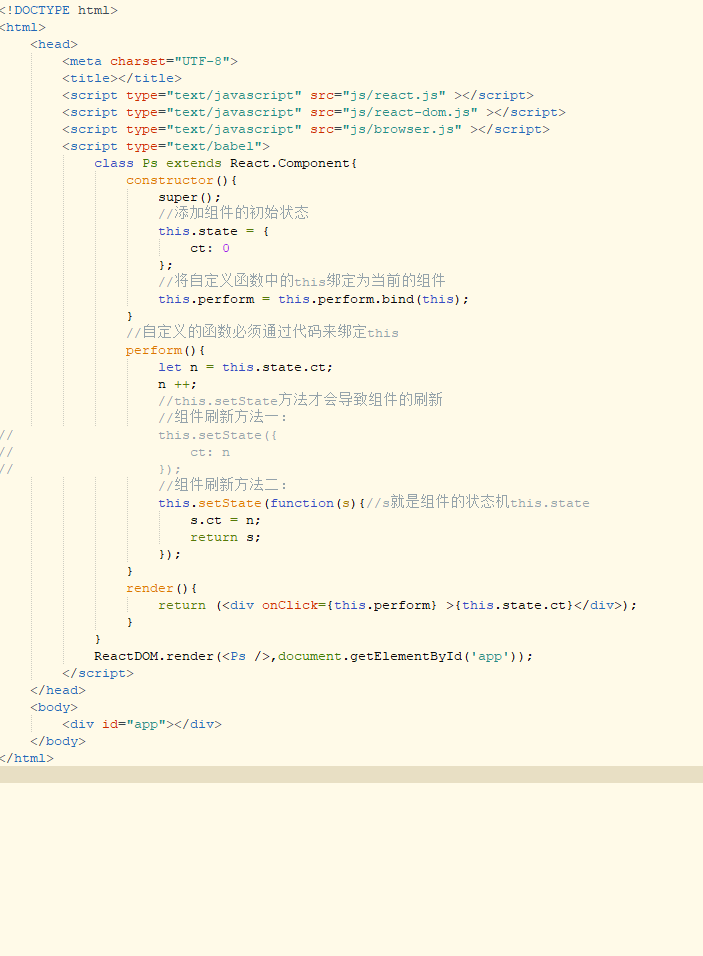
setState方法.html



点击数字文本后会累计数字的效果
组件的生命周期函数(钩子函数).html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
<script type="text/babel">
class MyTag extends React.Component {
constructor(){
super();
//设置组件的初始字体大小为20px
this.state = {
fontSize: '20px',
color: 'red'
};
}
//当组件第一次加载到DOM中时,字体越变越大
componentDidMount(){
//每隔100毫秒就让字体变大一点
this.iv = setInterval(() => {
let ft = this.state.fontSize;
ft = parseInt(ft) + 5 + 'px';
this.setState({
fontSize: ft
});
},100);
}
//当组件被卸载的时候清除定时器
componentWillUnmount(){
if(this.iv) {
clearInterval(this.iv);
}
}
render(){
return (<div style={this.state}>{this.props.name}</div>);
}
}
ReactDOM.render(<MyTag name="中国" />,
document.getElementById('app'));
</script>
</head>
<body>
<div id="app"></div>
</body>
</html>

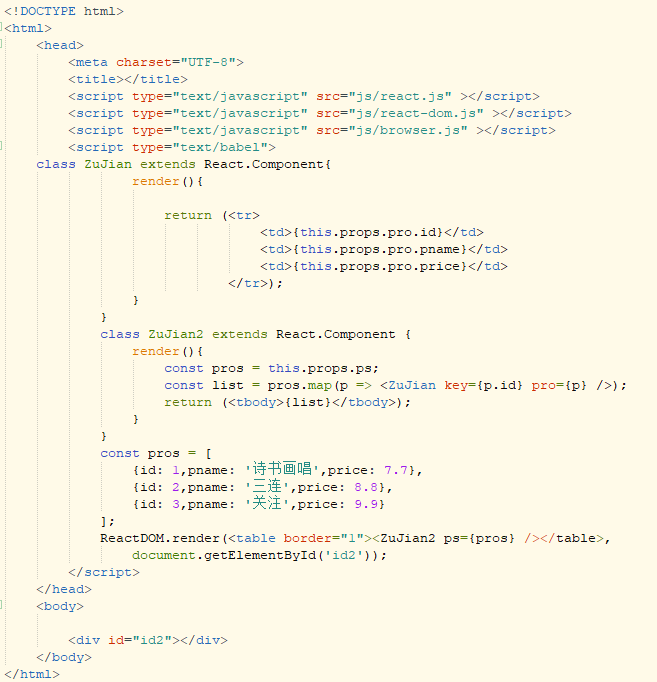
map拼接列表.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
<script type="text/babel">
class ZuJian extends React.Component{
render(){
return (<tr>
<td>{this.props.pro.id}</td>
<td>{this.props.pro.pname}</td>
<td>{this.props.pro.price}</td>
</tr>);
}
}
class ZuJian2 extends React.Component {
render(){
const pros = this.props.ps;
const list = pros.map(p => <ZuJian key={p.id} pro={p} />);
return (<tbody>{list}</tbody>);
}
}
const pros = [
{id: 1,pname: '诗书画唱',price: 7.7},
{id: 2,pname: '三连',price: 8.8},
{id: 3,pname: '关注',price: 9.9}
];
ReactDOM.render(<table border="1"><ZuJian2 ps={pros} /></table>,
document.getElementById('id2'));
</script>
</head>
<body>
<div id="id2"></div>
</body>
</html>

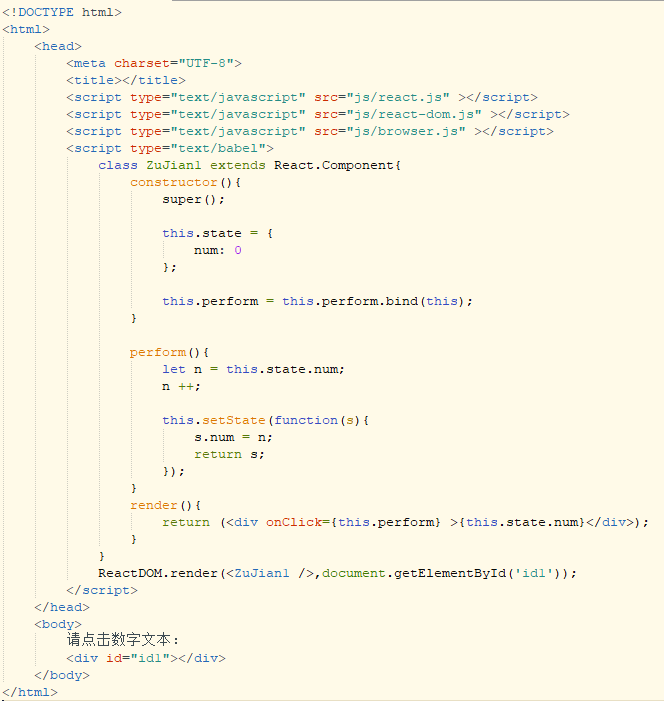
使用setState方法点击文本后发生数字累加.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
<script type="text/babel">
class ZuJian1 extends React.Component{
constructor(){
super();
this.state = {
num: 0
};
this.perform = this.perform.bind(this);
}
perform(){
let n = this.state.num;
n ++;
this.setState(function(s){
s.num = n;
return s;
});
}
render(){
return (<div onClick={this.perform} >{this.state.num}</div>);
}
}
ReactDOM.render(<ZuJian1 />,document.getElementById('id1'));
</script>
</head>
<body>
请点击数字文本:
<div id="id1"></div>
</body>
</html>

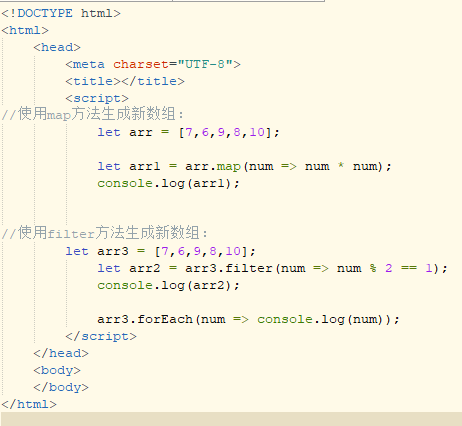
用map或filter生成新数组.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//使用map方法生成新数组:
let arr = [7,6,9,8,10];
let arr1 = arr.map(num => num * num);
console.log(arr1);
//使用filter方法生成新数组:
let arr3 = [7,6,9,8,10];
let arr2 = arr3.filter(num => num % 2 == 1);
console.log(arr2);
arr3.forEach(num => console.log(num));
</script>
</head>
<body>
</body>
</html>

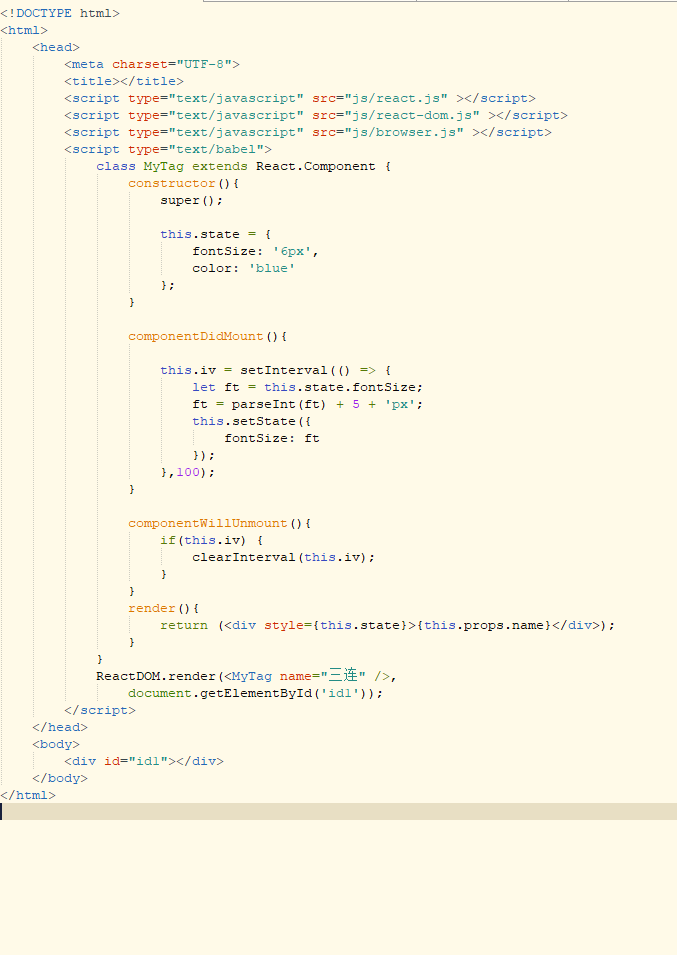
用钩子函数实现放大文字的方法.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
<script type="text/babel">
class MyTag extends React.Component {
constructor(){
super();
this.state = {
fontSize: '6px',
color: 'blue'
};
}
componentDidMount(){
this.iv = setInterval(() => {
let ft = this.state.fontSize;
ft = parseInt(ft) + 5 + 'px';
this.setState({
fontSize: ft
});
},100);
}
componentWillUnmount(){
if(this.iv) {
clearInterval(this.iv);
}
}
render(){
return (<div style={this.state}>{this.props.name}</div>);
}
}
ReactDOM.render(<MyTag name="三连" />,
document.getElementById('id1'));
</script>
</head>
<body>
<div id="id1"></div>
</body>
</html>

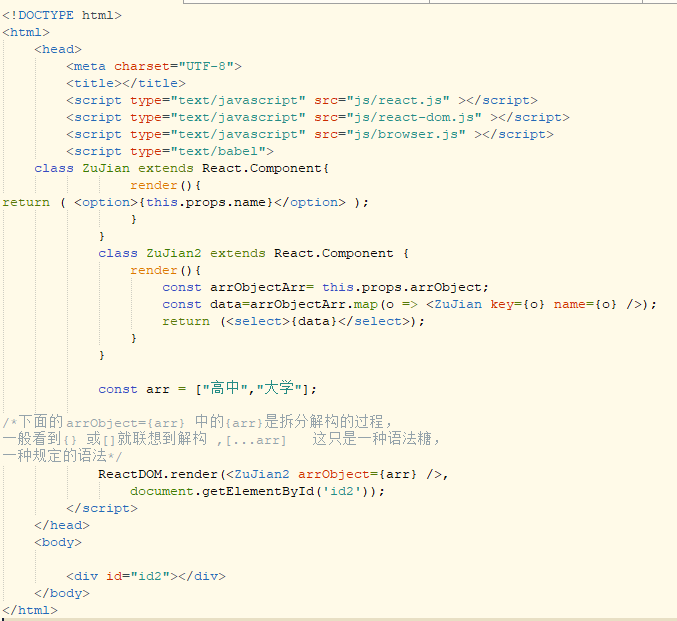
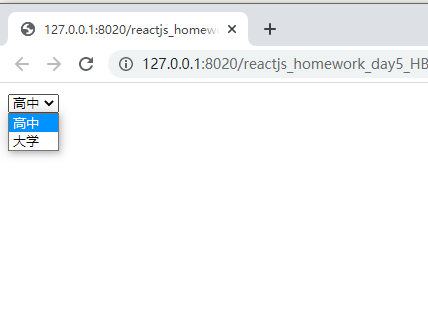
1、在REACTJS中创建一个学历下拉框组件.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
<script type="text/babel">
class ZuJian extends React.Component{
render(){
return ( <option>{this.props.name}</option> );
}
}
class ZuJian2 extends React.Component {
render(){
const arrObjectArr= this.props.arrObject;
const data=arrObjectArr.map(o => <ZuJian key={o} name={o} />);
return (<select>{data}</select>);
}
}
const arr = ["高中","大学"];
/*下面的 arrObject={arr} 中的{arr}是拆分解构的过程,
一般看到{} 或[]就联想到解构 ,[...arr] 这只是一种语法糖,
一种规定的语法*/
ReactDOM.render(<ZuJian2 arrObject={arr} />,
document.getElementById('id2'));
</script>
</head>
<body>
<div id="id2"></div>
</body>
</html>

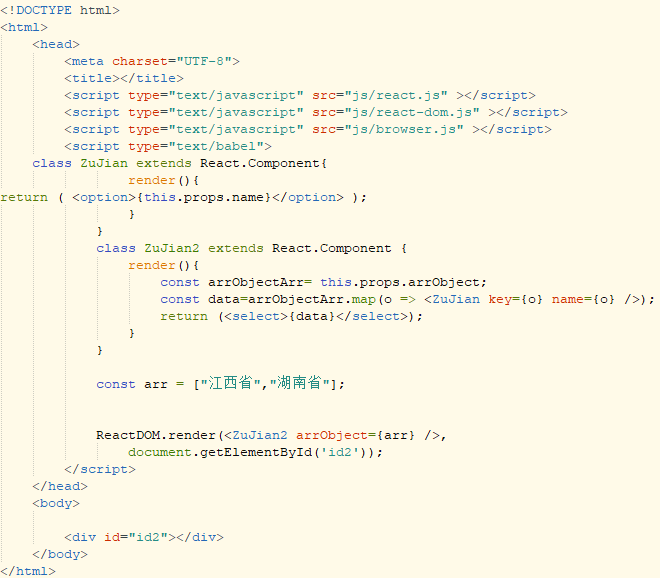
2、在REACTJS中创建一个省份下拉框组件.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
<script type="text/babel">
class ZuJian extends React.Component{
render(){
return ( <option>{this.props.name}</option> );
}
}
class ZuJian2 extends React.Component {
render(){
const arrObjectArr= this.props.arrObject;
const data=arrObjectArr.map(o => <ZuJian key={o} name={o} />);
return (<select>{data}</select>);
}
}
const arr = ["江西省","湖南省"];
ReactDOM.render(<ZuJian2 arrObject={arr} />,
document.getElementById('id2'));
</script>
</head>
<body>
<div id="id2"></div>
</body>
</html>

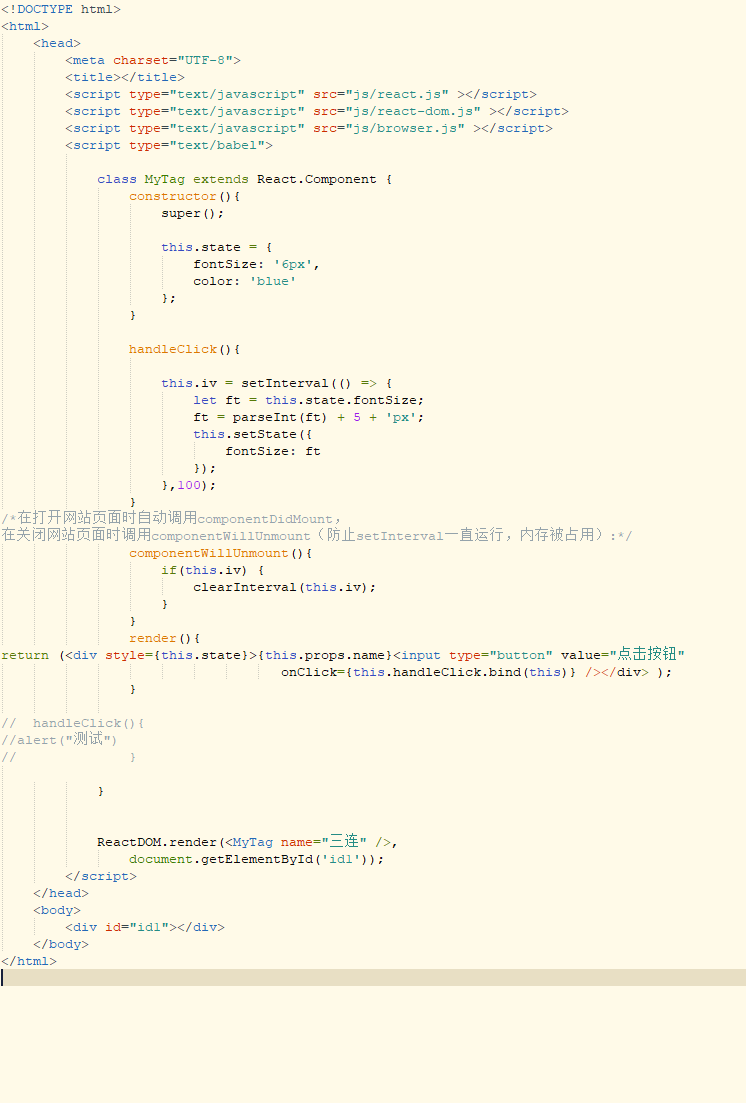
3.实现当点击按钮时,页面上的div中的字体越变越大的效果。.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" srcc="js/react.js" ></script>
<script type="text/javascript" srcc="js/react-dom.js" ></script>
<script type="text/javascript" srcc="js/browser.js" ></script>
<script type="text/babel">
class MyTag extends React.Component {
constructor(){
super();
this.state = {
fontSize: '6px',
color: 'blue'
};
}
handleClick(){
this.iv = setInterval(() => {
let ft = this.state.fontSize;
ft = parseInt(ft) + 5 + 'px';
this.setState({
fontSize: ft
});
},100);
}
/*在打开网站页面时自动调用componentDidMount,
在关闭网站页面时调用componentWillUnmount(防止setInterval一直运行,内存被占用):*/
componentWillUnmount(){
if(this.iv) {
clearInterval(this.iv);
}
}
render(){
return (<div style={this.state}>{this.props.name}<input type="button" value="点击按钮"
onClick={this.handleClick.bind(this)} /></div> );
}
// handleClick(){
//alert("测试")
// }
}
ReactDOM.render(<MyTag name="三连" />,
document.getElementById('id1'));
</script>
</head>
<body>
<div id="id1"></div>
</body>
</html>


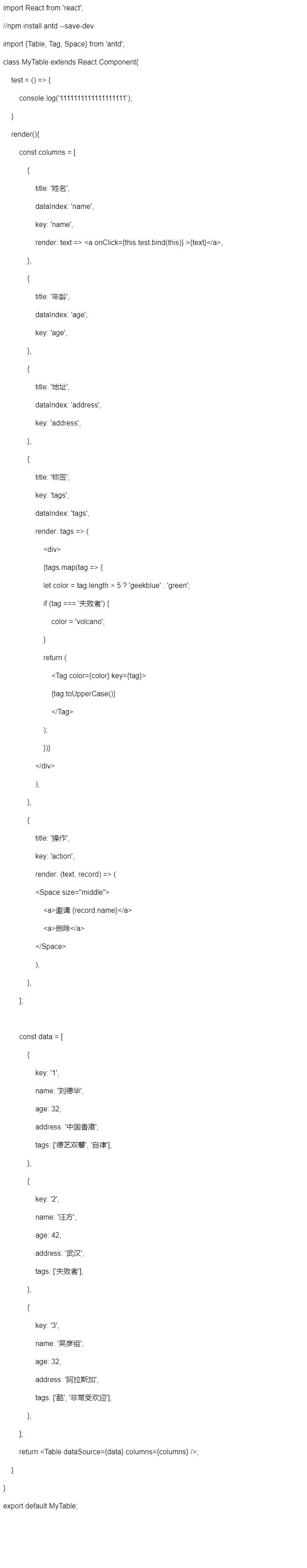
MyTable.js


index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import 'antd/dist/antd.css';
import MyTable from './comp/MyTable';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<MyTable />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();





















 501
501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








