一 基本用法
// 生成器
function* numberGenerator(){
yield 1;
yield 2;
return 3;
}
// 执行生成器,获取迭代器
const gen = numberGenerator();
const val1 = gen.next();
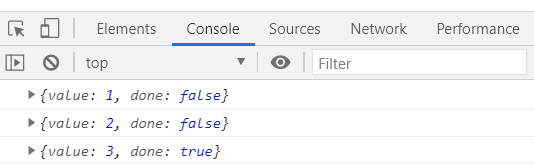
console.log(val1);
const val2 = gen.next();
console.log(val2);
const val3 = gen.next();
console.log(val3);
二 通过next方法传递参数
// 生成器
function* numberGenerator(){
let a = yield 1;
let b = yield 2;
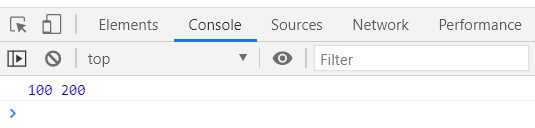
console.log(a,b);
}
// 执行生成器,获取迭代器
const gen = numberGenerator();
gen.next()
// 变量a赋值为100
gen.next(100);
// 变量b赋值为200
gen.next(200);
三 for...of循环遍历








 本文详细介绍了JavaScript中的Generator生成器,包括基本用法、如何通过next方法传递参数、使用for...of循环进行遍历,以及如何捕获执行过程中产生的错误。通过实例解析,帮助开发者全面掌握Generator的核心概念和应用技巧。
本文详细介绍了JavaScript中的Generator生成器,包括基本用法、如何通过next方法传递参数、使用for...of循环进行遍历,以及如何捕获执行过程中产生的错误。通过实例解析,帮助开发者全面掌握Generator的核心概念和应用技巧。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








