vue开发时手动上传服务器太麻烦 借助coding平台来进行自动部署
环境要求:
服务器:git2.8以上、jdk、node
1.安装git
在最后coding使用时如果git版本过低会命令运行失败 所以先升级git
https://www.csdn.net/tags/MtzaYgxsNjkzOS1ibG9n.html
git官网可以查到其他版本号 我安装的是2.10.0
按照上面链接安装时在make步骤可能会出现报错
就需要安装依赖
yum install perl-ExtUtils-CBuilder perl-ExtUtils-MakeMaker
2.安装jdk
https://jingyan.baidu.com/article/4853e1e51d0c101909f72607.html
3.安装node
因为在自动构建时需要使用npm命令
https://www.csdn.net/tags/MtzaIg0sNDIxNDQtYmxvZwO0O0OO0O0O.html
创建构建
1.添加ssh公钥
在服务器上生成ssh加入到coding
https://blog.csdn.net/weixin_35133198/article/details/116715088
2.克隆仓库
git clone (ssh方式克隆)
将nginx根目录改为仓库所在文件夹下构建成功后的dist文件
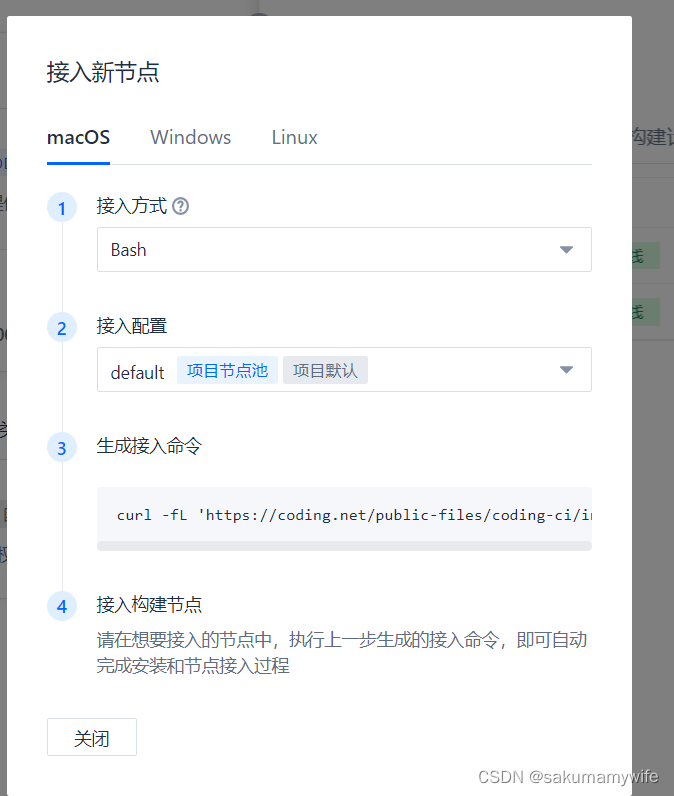
3.新建节点
为项目创建守卫


在服务器中运行给出的命令(git低于2.8会运行失败)
4.新建构建计划


并将节点配置迟改为刚刚创建的构建节点
并将更改触发配置























 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








