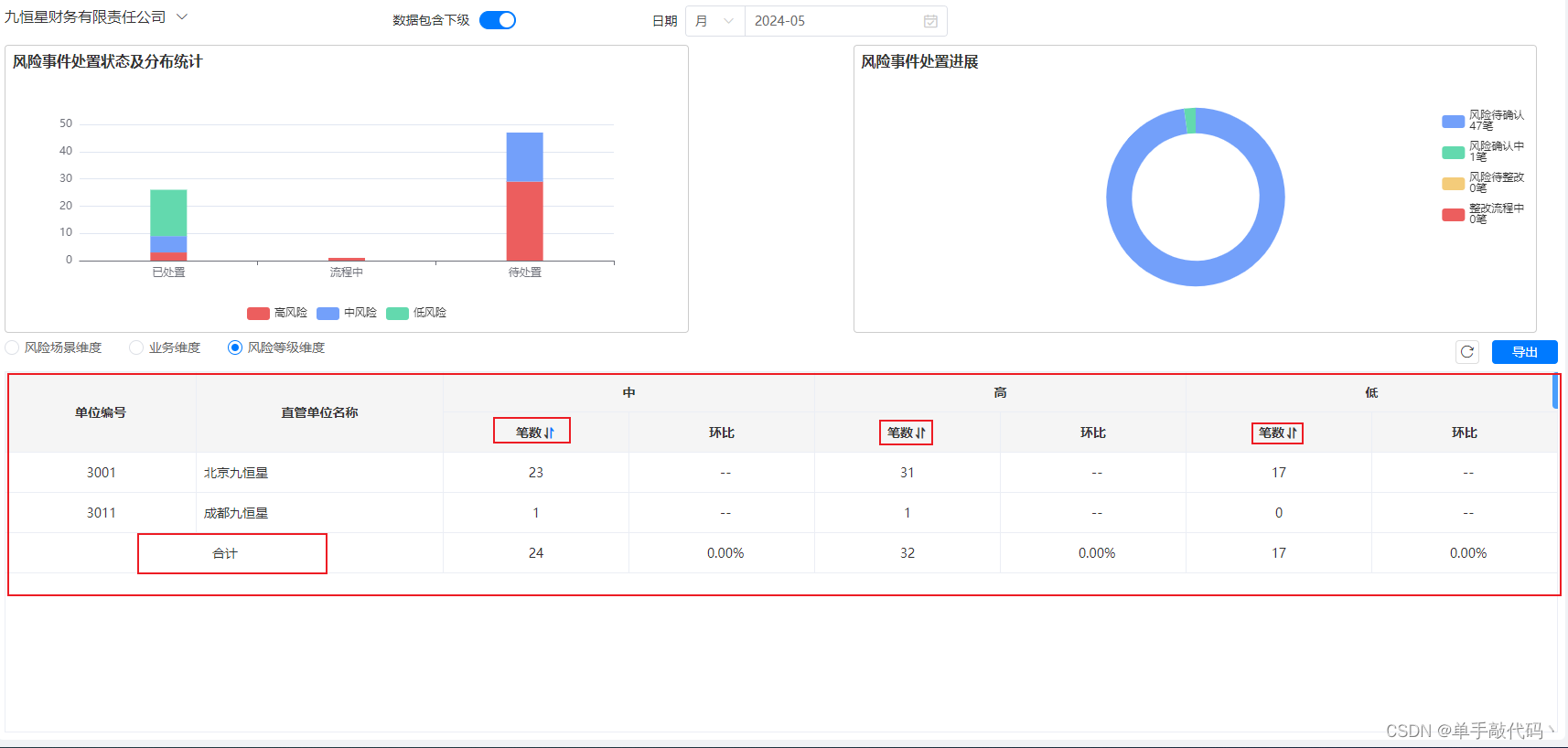
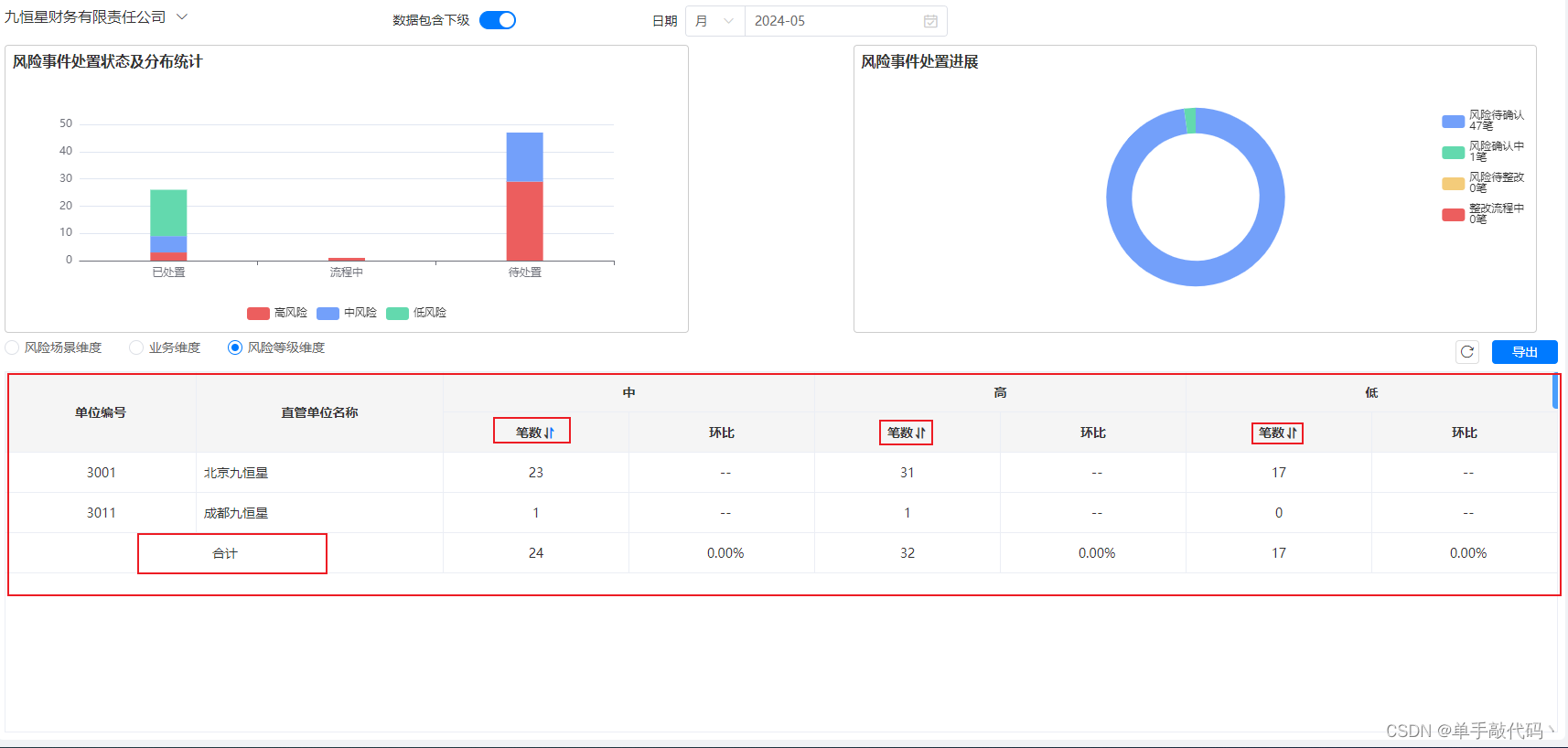
1、效果图

2、代码
1)、<el-table></el-table>标签上需要设置一个方法用来过滤他是否参与排序
@sort-change="handleSortChange"
2)、vue的template结构中的<el-table-column></el-table-column>这个标签上需要设置排序的属性(需要注意的是sortable的值是custom)
sortable="custom"
3)、vue的js代码(handleSortChange方法)
handleSortChange(column) {
let fieldName = column.prop;
let sortingType = column.order;
let tableRiskEventData = this.tableRiskEventData;
let sumData = {}; //放置总计一行数据
console.log('handleSortChange',fieldName,sortingType)
tableRiskEventData.map((item) => {
if (item.cltName == "合计") {
sumData = item;
}
});
if (sortingType == "ascending") {
//正序
tableRiskEventData = tableRiskEventData.sort((a, b) => b[fieldName] - a[fieldName]);
tableRiskEventData.forEach((item, index) => {
if (item.cltName == "合计") {
tableRiskEventData.splice(index, 1);
}
return item;
});
tableRiskEventData.push(sumData);
console.log('handleSortChange--正序',tableRiskEventData,sumData)
} else if (sortingType == "descending") {
// 倒序
tableRiskEventData = tableRiskEventData.sort((a, b) => a[fieldName] - b[fieldName]);
tableRiskEventData.map((item, index) => {
if (item.cltName == "合计") {
tableRiskEventData.splice(index, 1);
}
return item;
});
tableRiskEventData.push(sumData);
console.log('handleSortChange--倒序',tableRiskEventData,sumData)
}
},






















 2923
2923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








