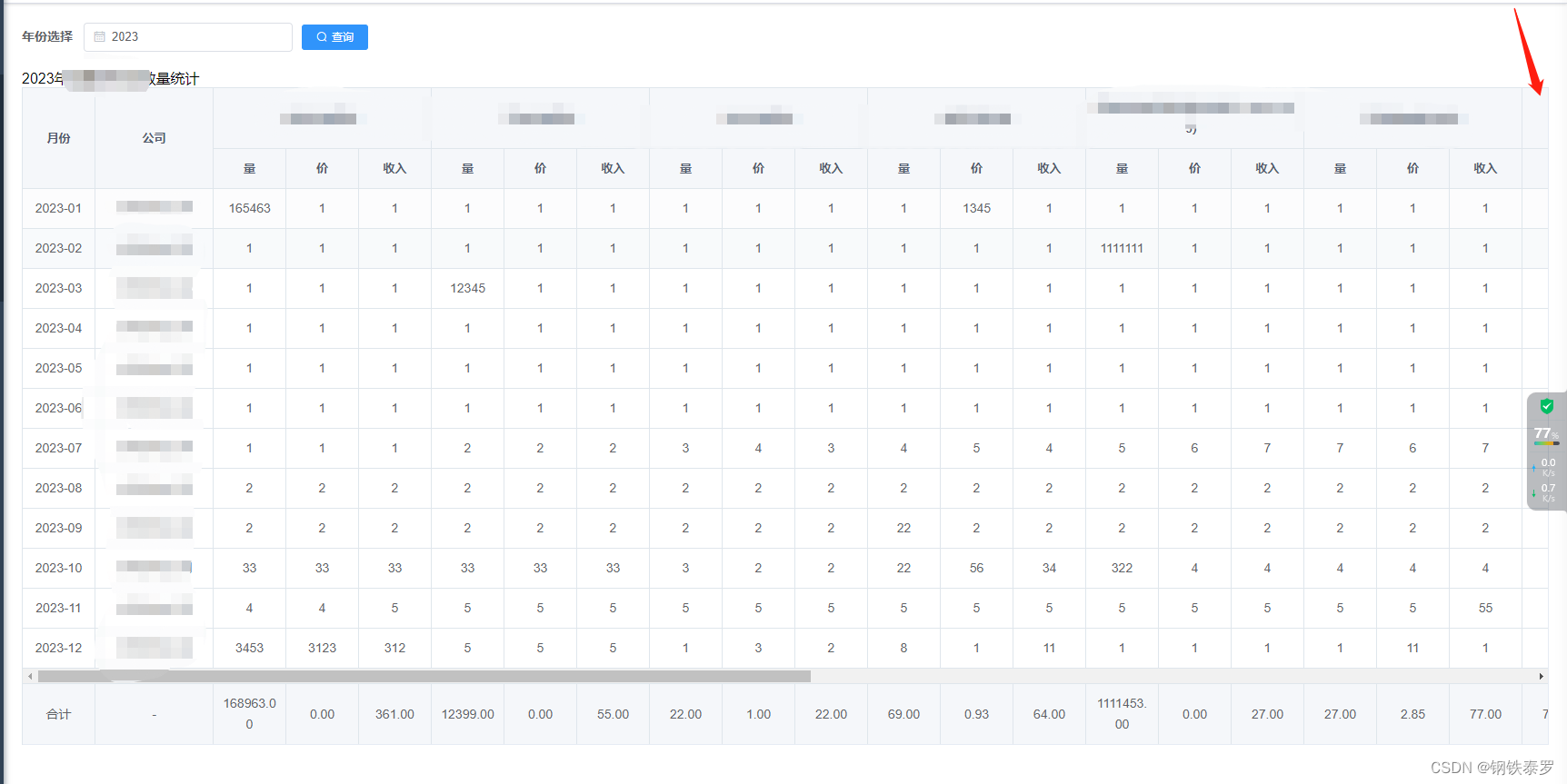
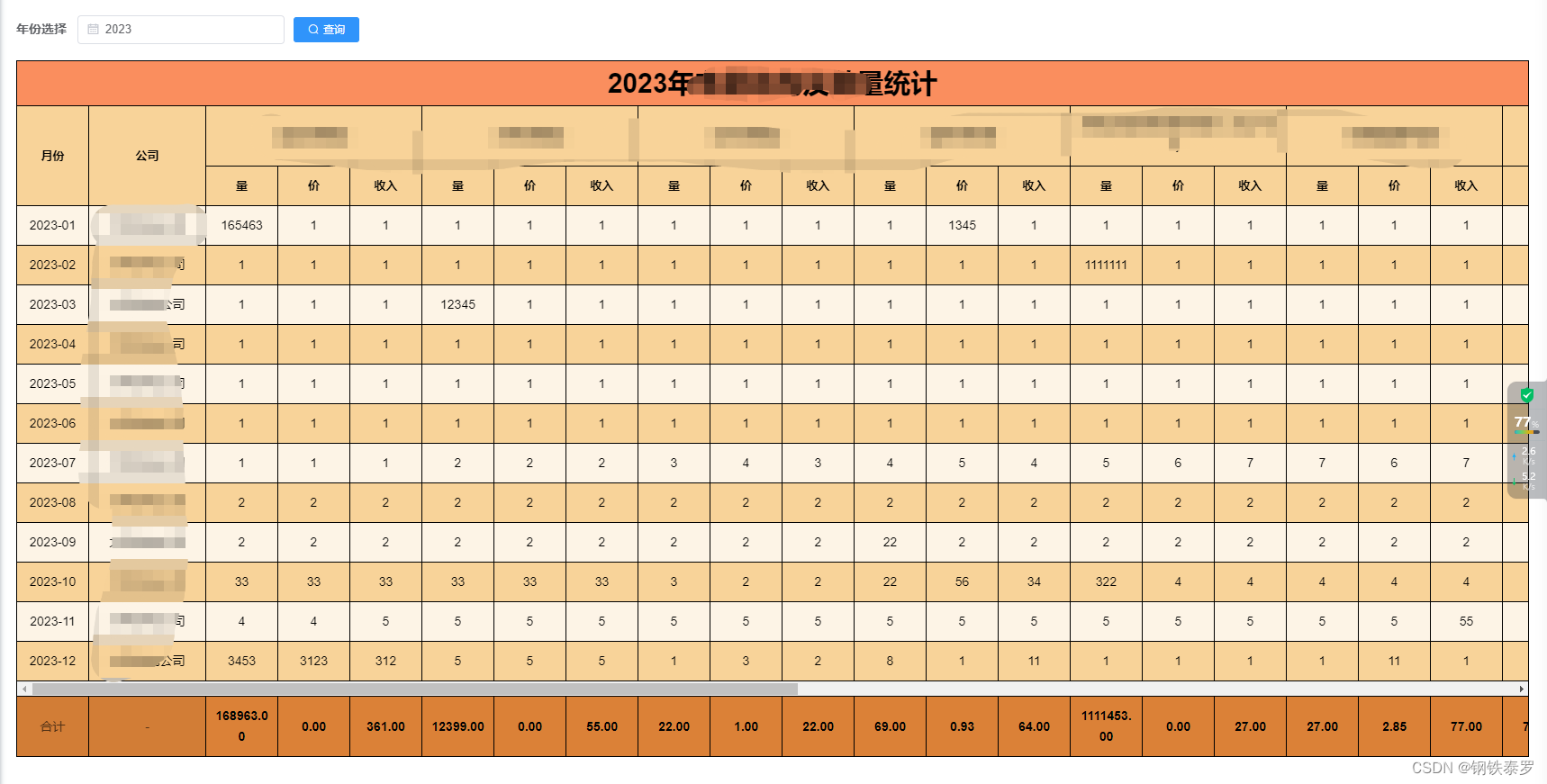
图中表格是使用了el-table进行设计的,因为横向内容过多进行了固定列的设置,给月份和公司列添加了fixed属性,拖动进度条时,月份和公司列是固定不动的。
表底的合计行也是使用了el-table的方法show-summary :summary-method="getSummaries" 进行了数据的合计及平均等系列操作。


现在用户的要求是,表格过于简单、单调,给表格加一些样式美化。
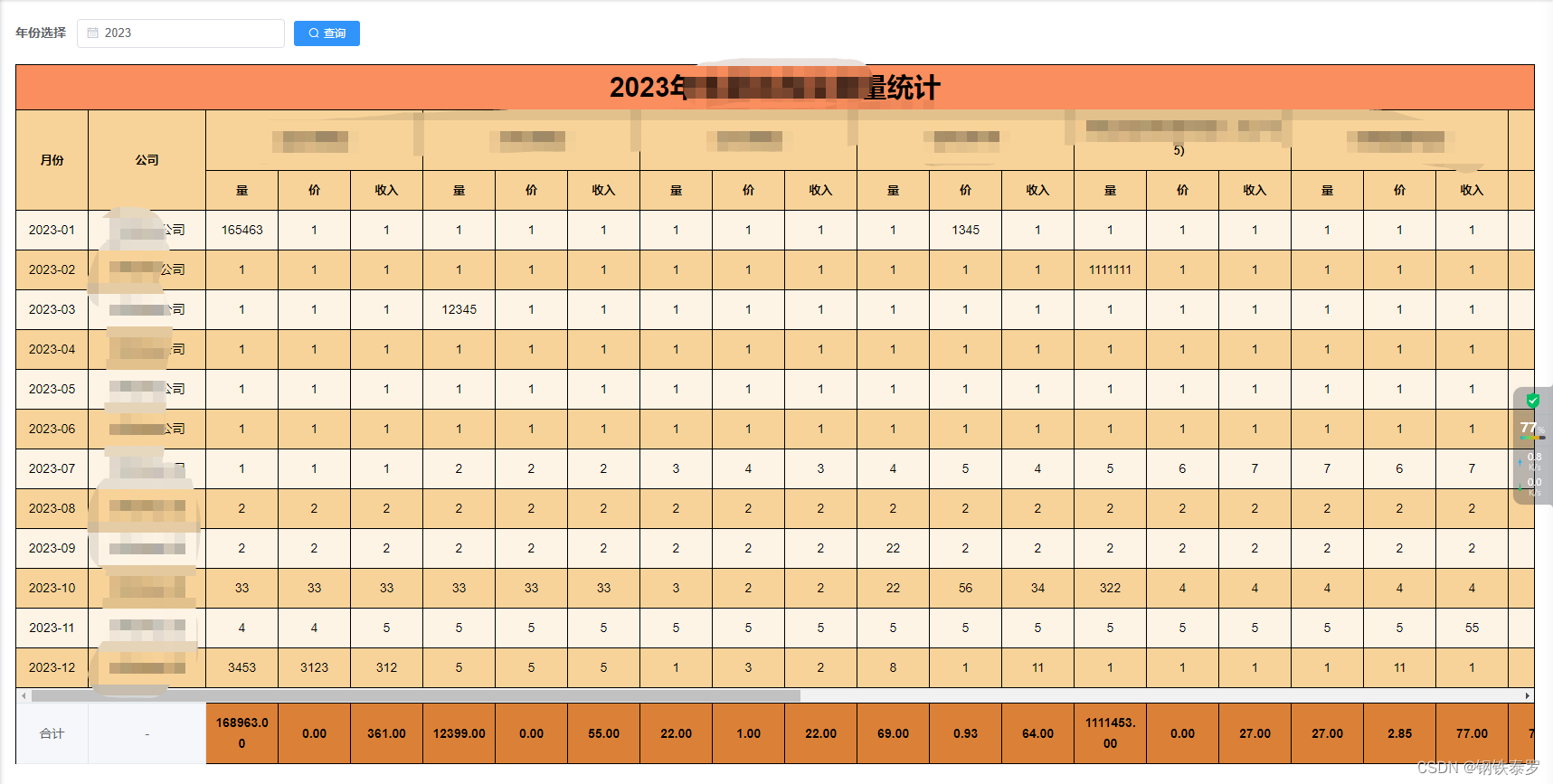
所以给表格设置了表头颜色还有奇偶行颜色的区分

通过设置 :header-cell-style="tableHeaderColor" :cell-style="CellStyle" 内容颜色区分实现了,但是合计行还是默认样式的
通过以下css代码对表底的合计行样式可以进行相应修改,设置了背景颜色等(注意:一定要加上::v-deep进行样式穿透,否则样式是不生效的)
::v-deep .el-table__footer-wrapper tbody td.el-table__cell {
border-color: black;
font-weight: 600;
background: rgb(224, 131, 44);
color: black !important;
}效果如图:
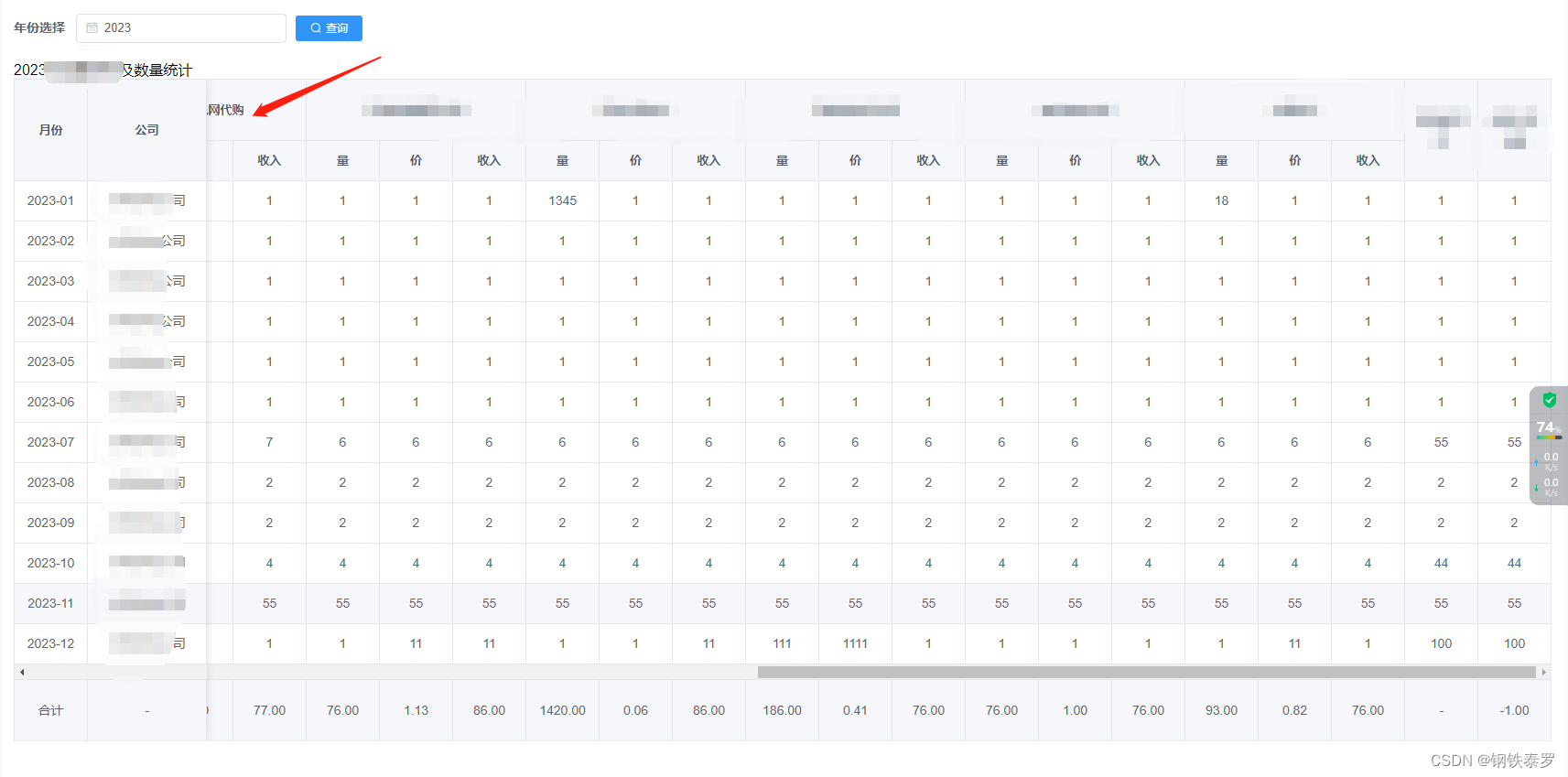
发现合计行的左侧两单元格样式是没有改变的。通过移除其中一列的fixed属性,被移除属性的单元格背景颜色也发生了改变,确定是固定列属性fixed和样式有冲突。 通过css属性 z-index,给合计行提高层级,使其不被默认颜色覆盖掉。
通过css属性 z-index,给合计行提高层级,使其不被默认颜色覆盖掉。
提高层级后,发现前两个单元格的‘合计’、‘-’字样也被背景颜色覆盖掉了,可能是层级过高的原因,但是给z-index层级进行减小,没有合适的一个值,使背景颜色和文字共存,要么就是只有文字及灰色背景,要么就是只有棕色背景却看不到文字。
通过另一个css属性:mix-blend-mode属性来调整背景颜色与文字的混合模式

通过测试,最终只有mix-blend-mode: multiply(复合地;多层地) 效果不错

整体实现,但还是有缺陷的,代码如下:
::v-deep .el-table__footer-wrapper tbody td.el-table__cell {
border-color: black;
font-weight: 600;
background: rgb(224, 131, 44);
color: black !important;
z-index:7;
mix-blend-mode: multiply;
} 箭头处本应该是固定的合计’、‘-’字样,此时却被后边的单元格内容覆盖,此问题还没有解决。





















 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








