
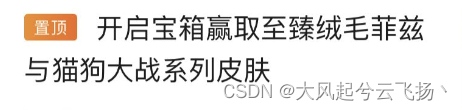
如图所示,在react-native中要实现一个图文混排的功能要如何做?
<Text numberOfLines={2}>
{item.topFlag === 1 &&
<>
<Image source={require('./a.png')}/>
<View style={{width:10}}/>
</>
}
<Text>开启宝箱赢取至臻绒毛菲兹与猫狗大战系列皮肤</Text>
</Text>
如上代码思路:
最外层使用Text包裹住图片和实际文字,图片后面宽度为10的View是为了实现间距,因为是Text包裹的,里面使用margin无效






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








